说起前端编辑器,用过dw,sublime,hbuilder,webstorm也不陌生,之前的版本8有用过一下,但是觉得比sublime重量太多,但是随着后来用node的开始,发现需要打造个web前端神器才能满足我的需求,于是乎重拾webstorm,目前发现11是新的版本,对node,npm支持性更加好。
ok,开始我们的前端神器
这里提供下载地址
http://pan.baidu.com/s/1o7ntOxk

激活时请注意:
1、注册时选择"License server"输入"http://15.idea.lanyus.com/"点击"OK"即可快速激活JetBrains系列产品
2、将.\Webstorm\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar。
3、双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。
4、将resources_cn.jar文件复制回.\Webstorm\lib目录。或是直接讲汉化包里面的resources_cn.jar复制到.\Webstorm\lib目录即可.
5、汉化完毕,重新打开Webstorm就可以显示中文。
看,是不是很酷,当然一开始不这样,这是我们下载了主题:

ok,下面开始主题设置
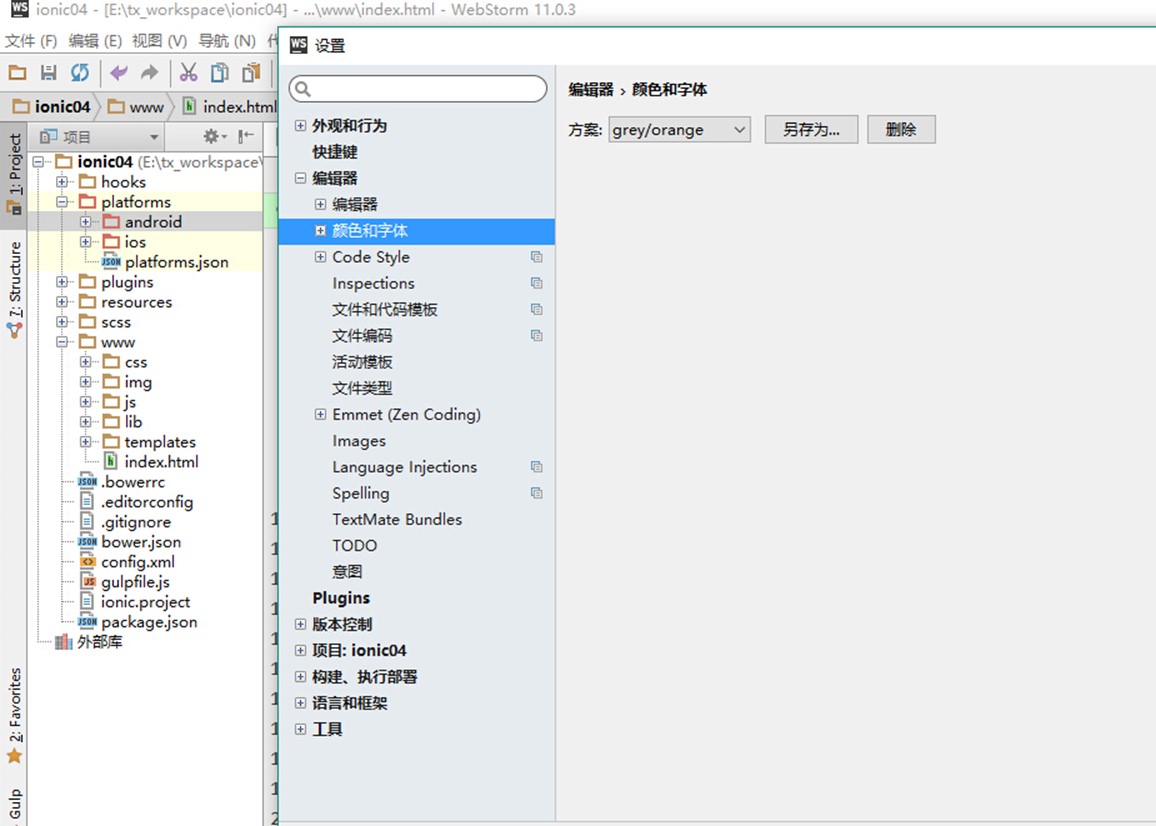
找到grey_orange主题
放入
win7,win8,win10: C:\Users\jikey(用户名)\.WebIde10\config\colors
目录下,然后重启webstorm,settings --> colors & fonts -->scheme name中选择grey_orange
设置主题:

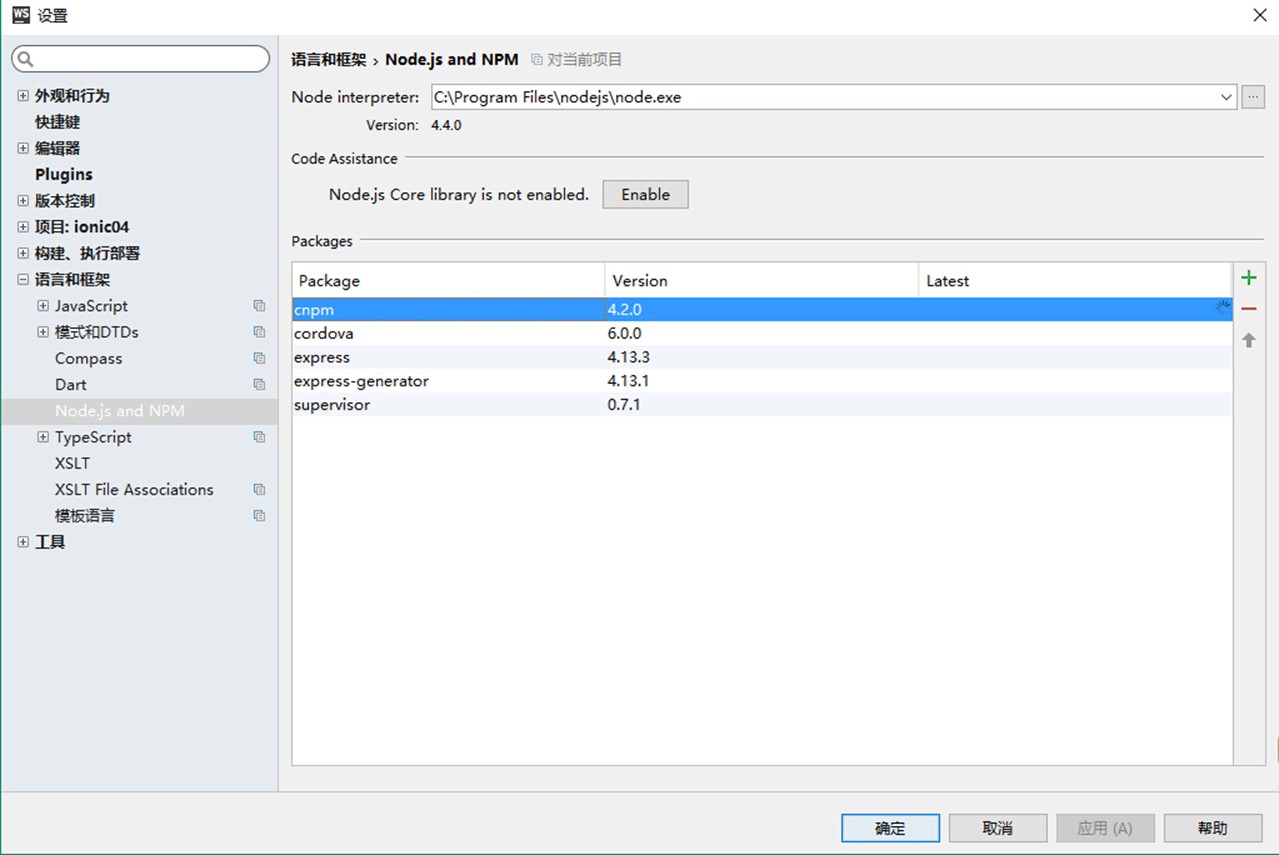
下面要开始设置webstorm对node和npm的支持
把你的node环境地址加入

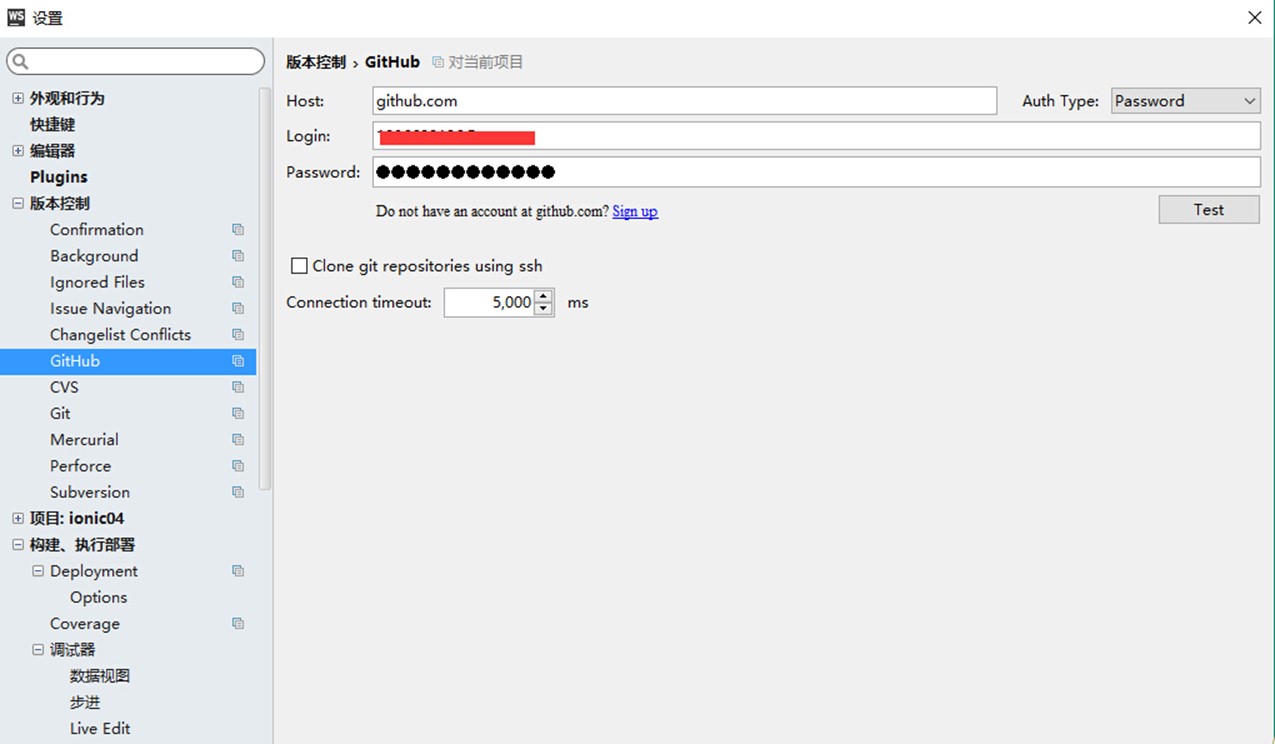
最后设置一下你的svn,git,github等等

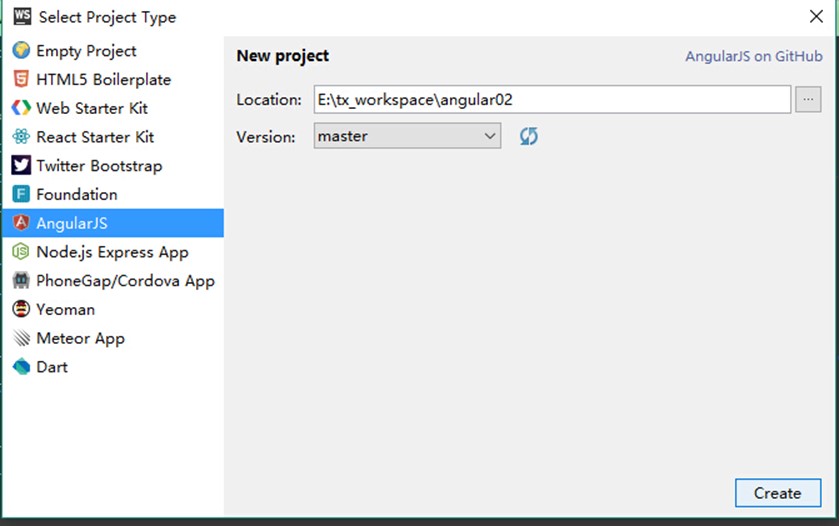
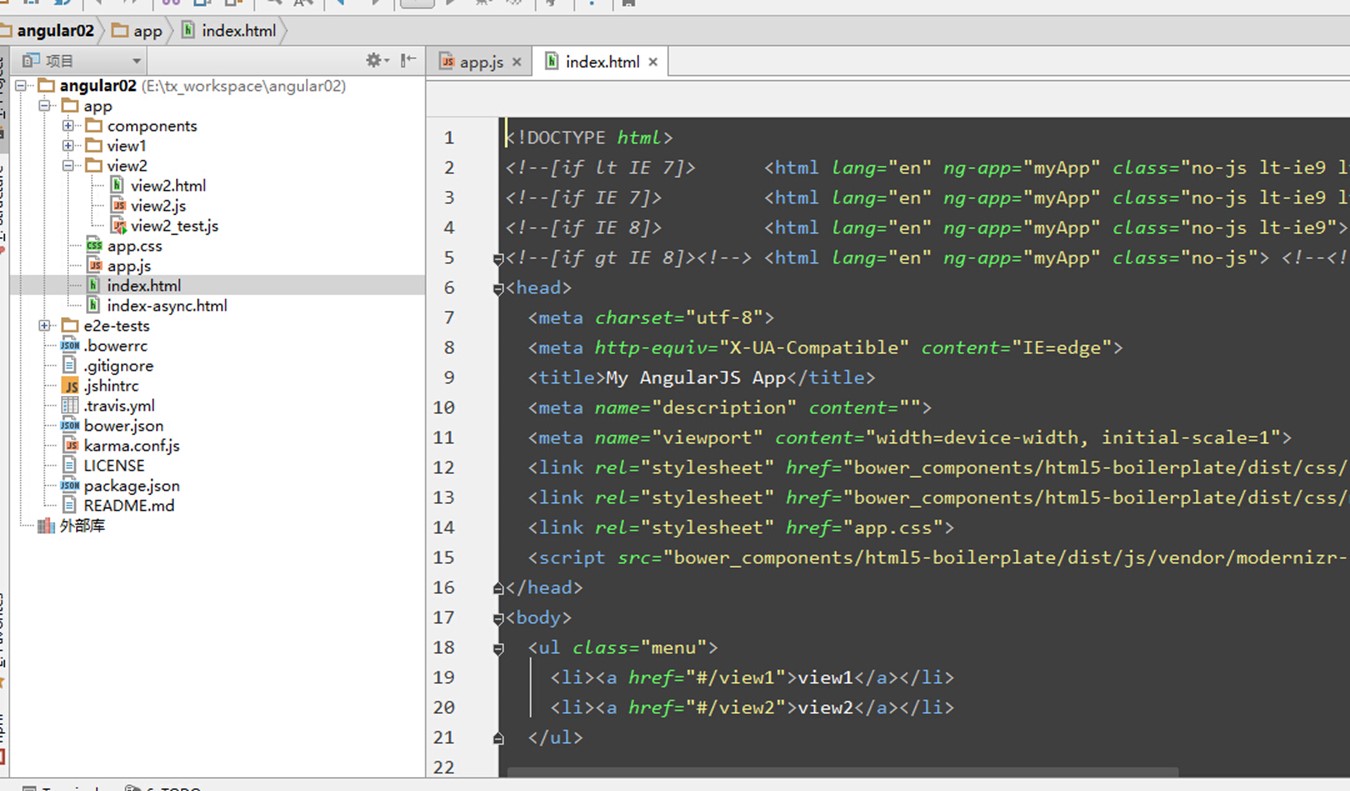
然后,我们来试试webstorm11的创建项目



- 2017.2.27更新
选择"license server" 输入:http://idea.imsxm.com/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号