属性设置
在面向对象程序开发中,所提及的属性通常指的是对象的属性。在XAML代码中,定义元素时也可以为其设置属性,例如对于一个TextBox元素,有背景属性、宽度属性和高度属性等。为了满足实际应用的需求,XAML语言提供了两种常用的方法来设置元素的属性。
(1)通过Attribute特性语法设置元素的属性
也就是在元素的开始标签中直接定义一个或多个隶属于该元素的属性,并为属性赋值,其语法结构如下所示:
<元素名 属性名1="属性值1" 属性名2="属性值2" …></元素名>
例如,定义一个TextBox元素,设置它的Text属性值为"你好",Height属性值为30像素,Width属性值为100像素,对应的XAML代码片段如下所示:
<TextBox Text="你好" Height="30" Width="100"></TextBox>
(2)通过Property属性元素语法设置元素的属性
在实际应用中,还可以通过定义Property属性元素来设置一个元素的属性,也就是在定义元素时将其属性定义成子元素,此时子元素开始标签的组合形式是"<元素名.属性名>",其语法格式如下所示:
<元素名>
<元素名.属性名>
<!--在此处设置属性值-->
</元素名.属性名>
</元素名>
其中,属性值可以是基本数据类型,也可以为元素。
例如,定义一个Button元素,并通过Property属性元素语法设置它的Content属性值为"确定",相应的XAML代码片段如下所示:
<Button>
<Button.Content>
确定
</Button.Content>
</Button>
对于复合型元素(如ComboBox),有些属性并不是基础元素,无法通过Attribute特性语法来设置这类属性,就可以使用Property属性元素方法。例如,在一个打开的Windows应用商店项目中新建一个空白页,并命名为ComboBoxPage,双击打开此页面的ComboBoxPage.xaml文件,在Grid元素中添加如下代码:
<ComboBox Margin="249,99,702,395">
<ComboBox.Items>
<ComboBoxItem Content="1"/>
<ComboBoxItem Content="2"/>
</ComboBox.Items>
</ComboBox>
由于ComboBox元素的Items属性并不是基础元素,因此在上面的代码中通过定义ComboBox.Items属性元素来设置这个属性,并在该属性元素内定义两个ComboBoxItem元素为Items属性赋值。
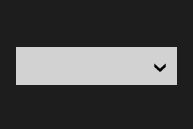
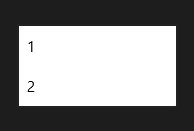
运行此页面,会显示出一个下拉列表框,界面效果如图3-1所示。单击下拉箭头,所有列表项就会展现出来,在本示例中下拉列表框的列表项是"1"和"2",效果如图3-2所示。


图3-1 下拉列表框的界面效果 图3-2 单击下拉箭头之后的效果
像ComboBox元素的Items属性,它的属性值是一个数据集,对于这类属性,XAML还提供了隐式数据集设置方式,以简化代码的复杂性,提高易读性。例如,对于上面示例中的下拉列表框,使用隐式数据集方式来设置列表项,修改上面的XAML代码,如下所示:
<ComboBox Margin="249,99,702,395">
<ComboBoxItem Content="1"/>
<ComboBoxItem Content="2"/>
</ComboBox>
运行得到的效果与图3-1和图3-2中显示的效果是一样的。可以看出,修改的代码中没有定义ComboBox.Items属性元素,仍旧可以实现为ComboBox设置列表项,代码更简洁。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号