angular指令笔记(一):ng-options
1、ng-options指令用途:
在表达式中使用数组或对象来自动生成一个select中的option列表。ng-options与ng-repeat很相似,很多时候可以用ng-repeat来代替ng-options。但是ng-options提供了一些好处,例如减少内存提高速度,以及提供选择框的选项来让用户选择。当select中一个选项被选择,该选项将会使用ng-model自动绑定到对应数据上。如果你想设一个默认值,可以像这样:$scope.selected = $scope.collection[3]。
1.1 track by的用途:
track by主要是防止值有重复,angularjs会报错。因为angularjs需要一个唯一值来与生成的dom绑定,以方便追踪数据。例如:items=[“a”,“a”,“b”],这样ng-repeat=“item in items”就会出错,而用ng-repeat=“(key,value) in items track by key”就不会出现错误了。
1.2 ng-option使用注意
使用时候,必须加 ng-model 指令,否则无法使用会报错
2、select下拉框中label和value分别代表什么
先写个最简单最原始的select下拉框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>label 和 value 具体是什么</title>
</head>
<body>
<select>
<!--
value 是存储到数据库中的值,label是显示在页面上的值
value 就是 1、2、3、4这些数值;
lable 是"语文" “数学”这些
-->
<option value="1">语文</option>
<option value="2">数学</option>
<option value="3">英语</option>
<option value="4">生物</option>
</select>
</body>
</html>
现在引入 angular 使用 ng-options 指令来生成一个下拉框,看下生成页面的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>label 和 value 具体是什么</title>
<script type="text/javascript" src="../js/angular-1.3.0.js"></script>
</head>
<body ng-app="myapp">
<div ng-controller="mainCtrl">
<select>
<!--
value 是存储到数据库中的值,label是显示在页面上的值
value 就是 1、2、3、4这些数值;
lable 是"语文" “数学”这些
-->
<option value="1">语文</option>
<option value="2">数学</option>
<option value="3">英语</option>
<option value="4">生物</option>
</select>
<br>
<br>
<br>
<div>{{ selectedCity }}
<br>
<!-- 这里 c.id as c.city for c in obj 我们使用 obj 对象的 id作为select的value,使用obj 的city 作为 select 的label -->
<select ng-options="c.id as c.city for c in obj" ng-model="selectedCity">
</select>
</div>
</div>
<script type="text/javascript">
var myapp = angular.module('myapp', []);
myapp.controller('mainCtrl', ['$scope', function($scope) {
$scope.selectedCity = "bj";
$scope.obj = [
{ "id": "bj", "city": "北京" },
{ "id": "sh", "city": "上海" },
{ "id": "zz", "city": "郑州" }
];
}])
</script>
</body>
</html>
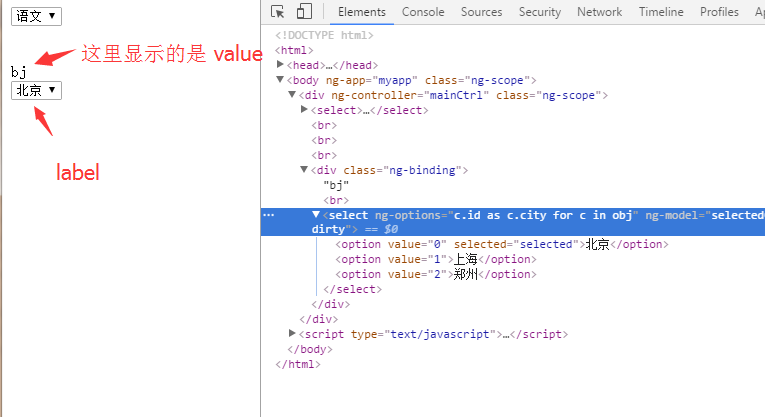
看下预览的页面效果,在后面添加的使用 ng-options 生成的select中,我们使用 obj 对象的 id作为select的value,使用obj 的city 作为 select 的label

3、三种ng-options常用方法:
1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset="utf-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
7 <title>label 和 value 具体是什么</title>
8 <script type="text/javascript" src="../js/angular-1.3.0.js"></script>
9 <style type="text/css">
10 .mart30 {
11 margin-top: 30px;
12 border-top: 1px solid #000;
13 }
14 </style>
15 </head>
16
17 <body ng-app="myapp">
18 <div ng-controller="mainCtrl">
19 <select>
20 <!--
21 value 是存储到数据库中的值,label是显示在页面上的值
22 value 就是 1、2、3、4这些数值;
23 lable 是"语文" “数学”这些
24 -->
25 <option value="1">语文</option>
26 <option value="2">数学</option>
27 <option value="3">英语</option>
28 <option value="4">生物</option>
29 </select>
30 <div class="mart30">
31 <h3>演示 label 和 value 值的变化</h3> {{ selectedCity }}
32 <!-- 这里 c.id as c.city for c in obj 我们使用 obj 对象的 id作为select的value,使用obj 的city 作为 select 的label -->
33 <select ng-options="c.id as c.city for c in obj1" ng-model="selectedCity">
34 </select>
35 </div>
36 <div class="mart30">
37 <h3>1. “数组”实现基本下拉</h3>
38 <p>语法: laber for value in array</p>
39 <select ng-options="animal for animal in arr1" ng-model="selectedAnimal"></select>
40 <br>
41 </div>
42 <div class="mart30">
43 <h3>2. “包含对象的数组”实现“label 和 value值不同”的下拉</h3>
44 <p>语法: select as label for value in array</p>
45 <p>哪位同学你认识?你的选择是:{{selectedStu}}</p>
46 <select ng-options="c.name as c.id for c in obj2" ng-model="selectedStu"></select>
47 <br>
48 <br>
49 <br>
50 <p><strong>自定义下拉显示内容格式</strong></p>
51 <p>哪位同学你认识?你的选择是:{{selectedStuString}}</p>
52 <p>语法:拼接字符串</p>
53 <select ng-options="c.name as (c.name +'- 英文名:'+c.id) for c in obj2" ng-model="selectedStuString"></select>
54 <br>
55 <br>
56 <br>
57 <p><strong>使用group by对下拉菜单分组</strong></p>
58 <p>语法:label group by groupName for value in array</p>
59 <p>哪位同学你认识?你的选择是:{{selectedStuString2}}</p>
60 <select ng-options="c.name group by c.sex for c in obj2" ng-model="selectedStuString2"></select>
61 </div>
62 <div class="mart30">
63 <h3>3. “对象”实现基本下拉</h3>
64 <p>语法 1: label for (key , value) in object</p>
65 <p>哪个城市?你的选择是:{{scity}}</p>
66 <select ng-options="key for (key , value) in obj3" ng-model="scity"></select>
67 <p>语法 2: select as label for (key ,value) in object</p>
68 <p>哪个城市?你的选择是:{{scity01}}</p>
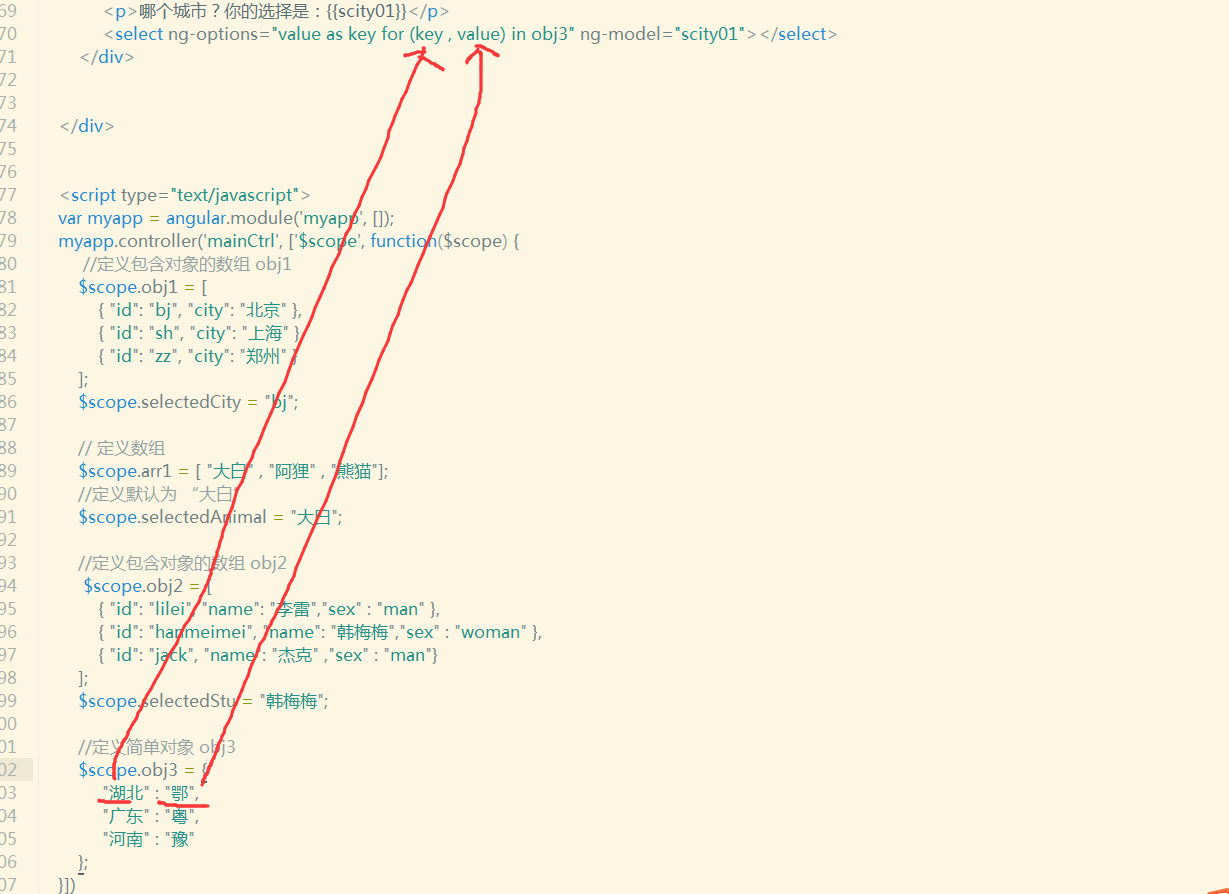
69 <select ng-options="value as key for (key , value) in obj3" ng-model="scity01"></select>
70 </div>
71 </div>
72 <script type="text/javascript">
73 var myapp = angular.module('myapp', []);
74 myapp.controller('mainCtrl', ['$scope', function($scope) {
75 //定义包含对象的数组 obj1
76 $scope.obj1 = [
77 { "id": "bj", "city": "北京" },
78 { "id": "sh", "city": "上海" },
79 { "id": "zz", "city": "郑州" }
80 ];
81 $scope.selectedCity = "bj";
82
83 // 定义数组
84 $scope.arr1 = ["大白", "阿狸", "熊猫"];
85 //定义默认为 “大白”
86 $scope.selectedAnimal = "大白";
87
88 //定义包含对象的数组 obj2
89 $scope.obj2 = [
90 { "id": "lilei", "name": "李雷", "sex": "man" },
91 { "id": "hanmeimei", "name": "韩梅梅", "sex": "woman" },
92 { "id": "jack", "name": "杰克", "sex": "man" }
93 ];
94 $scope.selectedStu = "韩梅梅";
95
96 //定义简单对象 obj3
97 $scope.obj3 = {
98 "湖北": "鄂",
99 "广东": "粤",
100 "河南": "豫"
101 };
102 }])
103 </script>
104 </body>
105
106 </html>
关于对象使用方法中 key 和 value 的一点说明

4、ng-options 全部用法补充
标红部分在代码中已有例子,其余的请自行消化理解测试
对于数组:
- label for value in array
- select as label for value in array
- label group by group for value in array
- label disable when disable for value in array
- label group by group for value in array track by trackexpr
- label disable when disable for value in array track by trackexpr
- label for value in array | orderBy:orderexpr track by trackexpr(for including a filter with track by)
对于对象:
- label for (key , value) in object
- select as label for (key ,value) in object
- label group by group for (key,value) in object
- label disable when disable for (key, value) in object
- select as label group by group for(key, value) in object
- select as label disable when disable for (key, value) in object



 浙公网安备 33010602011771号
浙公网安备 33010602011771号