封装Promise版本的ajax方法
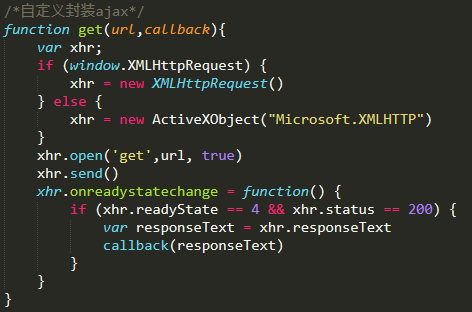
正如之前封装的ajax方法

调用时可以使用callback形式进行接口伪嵌套,但容易形成callback hell回调地狱。
在Promise应用场景里,我们使用jQuery的$.get的promise语法格式(jQuery内置支持promise)实现了then链式调用,接下来将promise语法封装到之前的get方法里,封装后的调取方式如下

即我们自定义的get方法也支持then链式调用,这里注意:

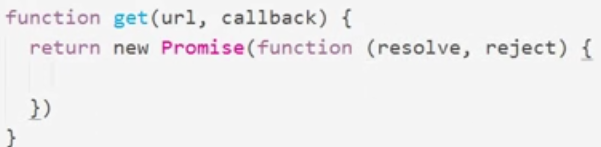
只有promise对象才可以调用.then方法,所以get封装如下

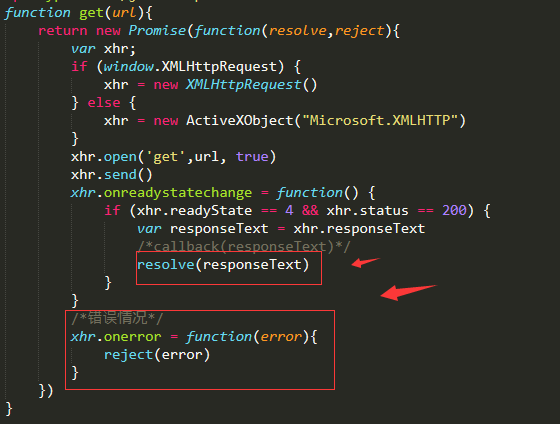
然后将ajax操作复制进来,总体代码如下

接下来注意,此时callback已经不需要了,所以去掉;

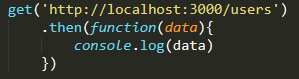
之后做下测试


注意:此时需要开启json-server模拟服务器API.启动服务器,才可以进行测试
下面还需要一些完善即可和之前Promise应用场景的jQuery支持的promise一样调用,如下所示,还需进行JSON解析

至此结果如下,便可以进行正常使用

至此边和之前jQuery的get的promise方式相同,但$.get同时支持回调形式调用,那么我们这里也可以加入回调,让其既支持promise,又支持callback

此时也可以通过callback调用

jQuery为了顾及程序员不同写法爱好,源码也是这么处理,对多种格式都支持
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise应用场景举例--信息分类展示</title>
</head>
<body>
<form id="user_form">
</form>
<script type="text/javascript" src="node_modules/art-template/lib/template-web.js"></script>
<script type="text/template" id="tpl">
<div>
姓名:
<input type="text" name="username" value="{{user.username}}">
</div>
<div>
年龄:
<input type="number" name="userage" value="{{user.age}}">
</div>
<div for="job">
职业
<select>
{{each jobs}}
{{if $value.id === user.job}}
<option id="{{$value.id}}" selected>{{$value.name}}</option>
{{else}}
<option id="{{$value.id}}">{{$value.name}}</option>
{{/if}}
{{/each}}
</select>
</div>
</script>
<script type="text/javascript" src="node_modules/jquery/dist/jquery.js"></script>
<script type="text/javascript">
function get(url){
return new Promise(function(resolve,reject){
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest()
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP")
}
xhr.open('get',url, true)
xhr.send()
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var responseText = xhr.responseText
/*callback(responseText)*/
resolve(JSON.parse(responseText))
}
}
/*错误情况*/
xhr.onerror = function(error){
reject(error)
}
})
}
get('http://localhost:3000/users')
.then(function(data){
console.log(data)
})
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号