Vuex之store仓库计算属性Getter
(1)简介
Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,这里可以通过定义vuex的Getter来获取,Getters 可以用于监听、state中的值的变化
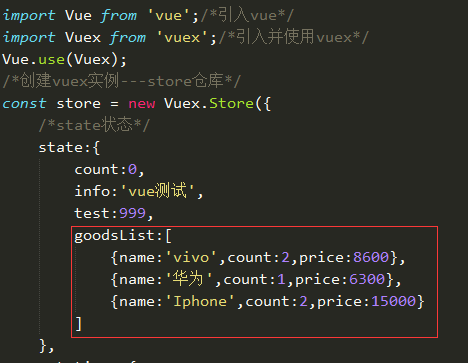
(2)设置-----------文件:src/store/index.js

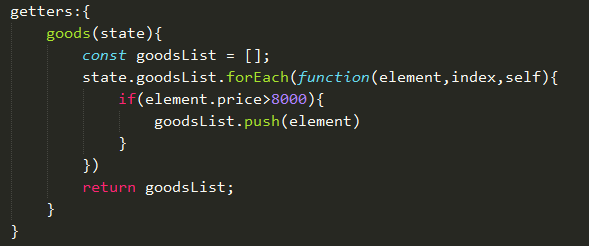
例如利用getter即store中的计算属性,将价格大于8000的筛选出来。

(3)获取---单文件组件.vue中用this.$store.getters获取

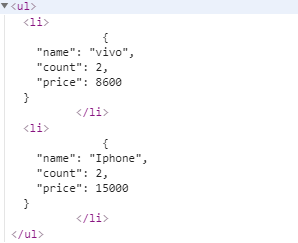
渲染结果: ======>
======>
(4)小结
①Getter 会暴露为 store.getters 对象,可以以属性的形式访问这些值
②mapGetters 辅助函数可以将 store 中的 getter 映射到局部计算属性
.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号