Vuex状态数据源state
(1)单一状态树
Vuex 使用单一状态,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。
单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
单状态树和模块化并不冲突——之后介绍如何将状态和状态变更事件分布到各个子模块中。
(2)入口文件状态注入
Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex)),即在main.js文件中引入该文件,在文件里面添加 import store from ‘./store’;,再在vue实例全局引入store对象

通过在根实例中注册 store 选项,该 store 实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到。
(3)mapState 辅助函数
表面意思:mapState是state的辅助函数.这么说可能很难理解
抽象形容:mapState是state的语法糖,可能你根本不了解什么叫做语法糖。事实上这里说的语法糖有自己的定义,什么是语法糖?
这里对语法糖的理解就是,用之前觉得,我明明已经对一种操作很熟,用了一段时间后,真香!
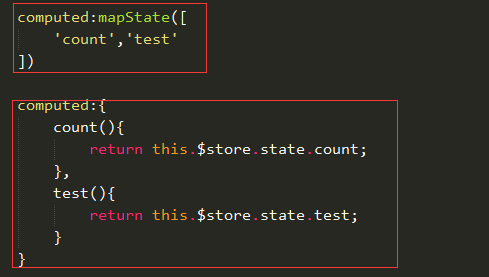
实际作用:当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键。在使用mapState之前,要导入这个辅助函数.
import { mapState } from 'vuex'
然后就是使用方式了,下面是两种写法的对比

(4)组件仍然保有局部状态
使用 Vuex 并不意味着你需要将所有的状态放入 Vuex。虽然将所有的状态放到 Vuex 会使状态变化更显式和易调试,但也会使代码变得冗长和不直观。如果有些状态严格属于单个组件,最好还是作为组件的局部状态。你应该根据你的应用开发需要进行权衡和确定。
.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号