.vue公共组件裁减导航
场景:
有一个公共头部和底部,vue搭建的框架,在app.vue里写的公共方法,首页是个登录页面,不需要公共部分,在这基础上进行公共部分的显示隐藏。
即注册页、登录页、404页面都不要导航
代码:
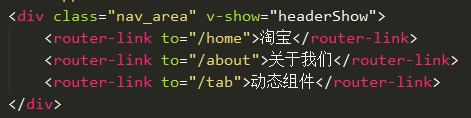
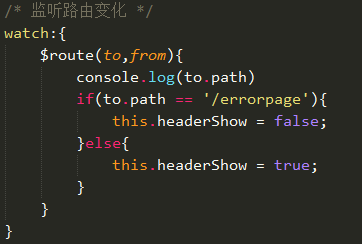
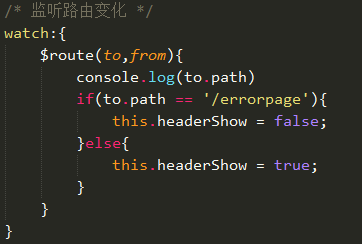
(1)路由跳转到404时隐藏导航


此时在跳转页面时便可以实现隐藏错误404页面导航
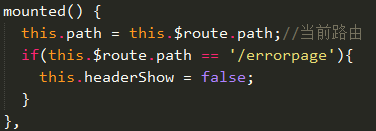
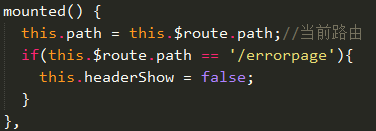
(2)遗留问题:刷新页面时导航再次展示出来(通过生命周期钩子解决)

.
场景:
有一个公共头部和底部,vue搭建的框架,在app.vue里写的公共方法,首页是个登录页面,不需要公共部分,在这基础上进行公共部分的显示隐藏。
即注册页、登录页、404页面都不要导航
代码:
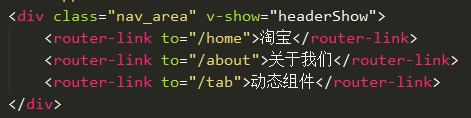
(1)路由跳转到404时隐藏导航


此时在跳转页面时便可以实现隐藏错误404页面导航
(2)遗留问题:刷新页面时导航再次展示出来(通过生命周期钩子解决)

.
