vue项目打包步骤及运行打包项目
(1)项目打包
终端运行命令 npm run build
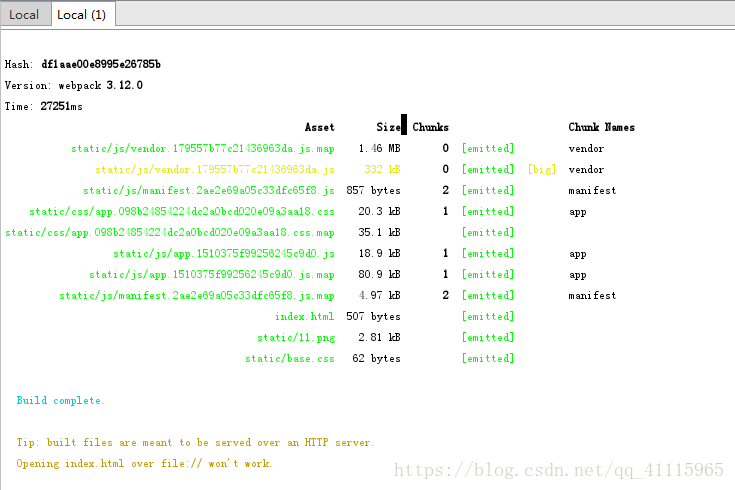
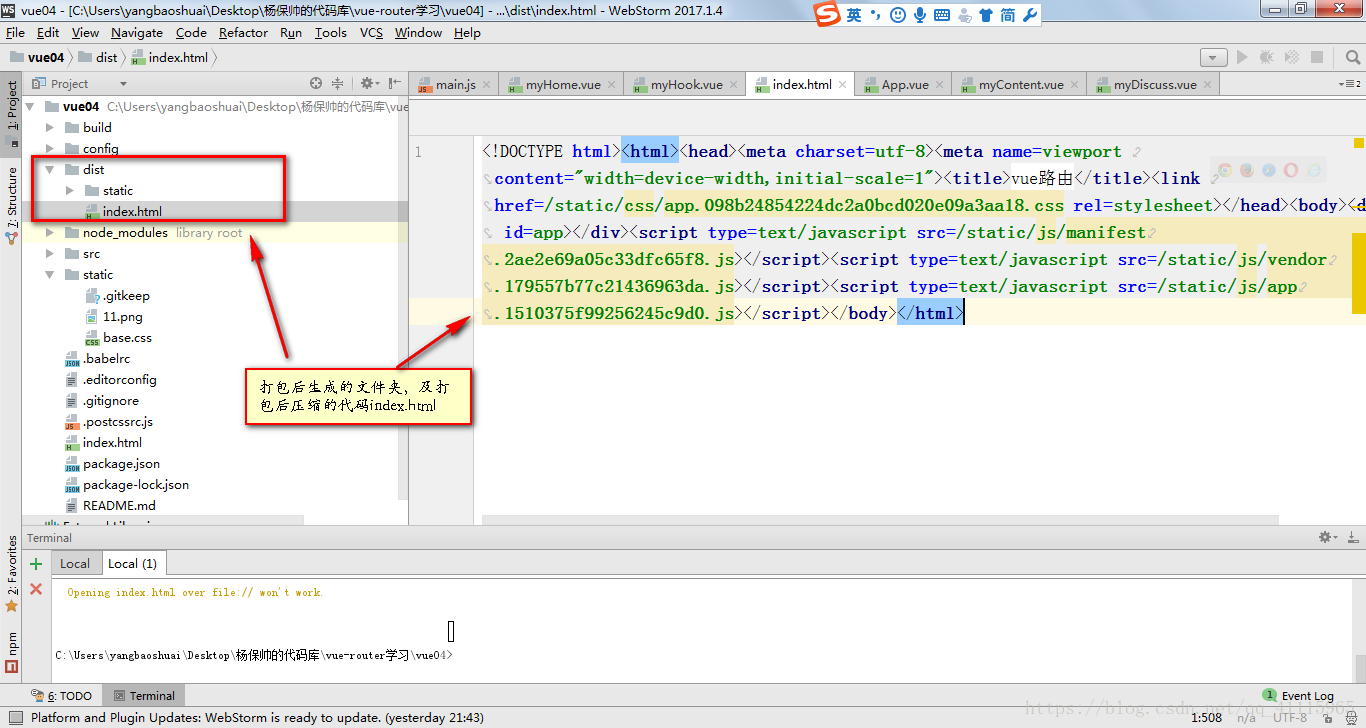
打包成功的标志与项目的改变,如下图:
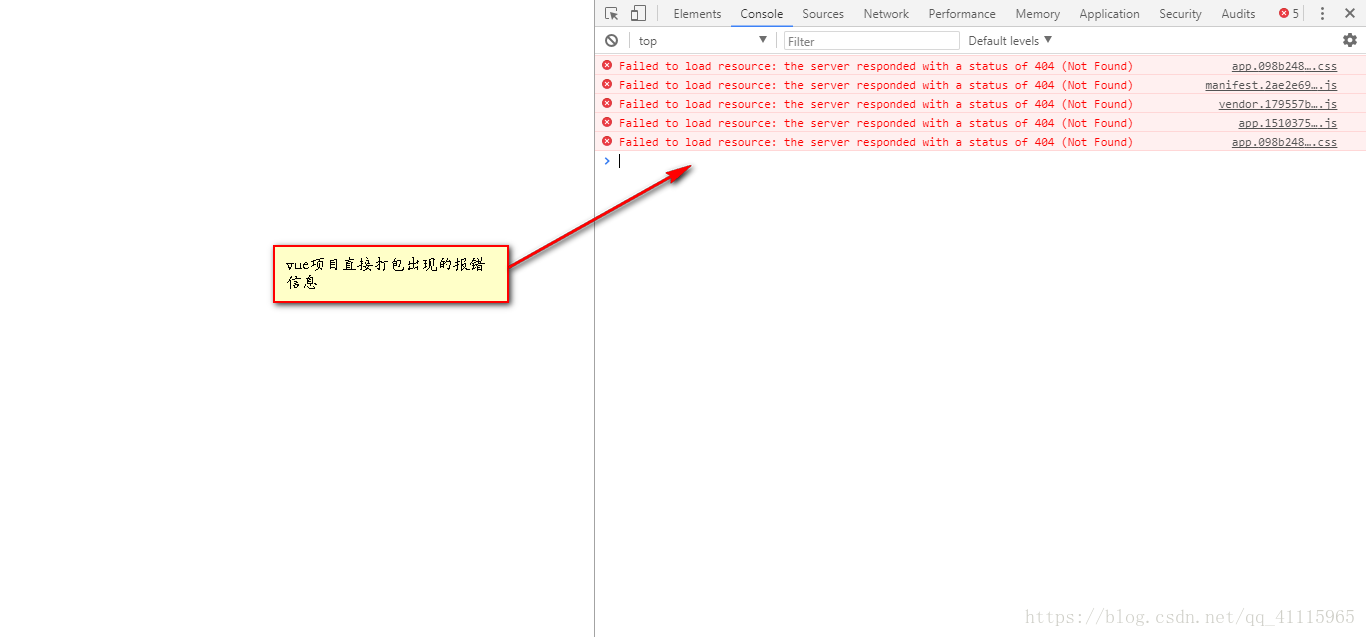
点击index.html,通过浏览器运行,出现以下报错,如图:
那么应该如何修改呢?
具体步骤如下:
1、查看package.js文件的scripts命令 2、打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件 3、其中dev是开发环境,build是构建版本,找到build下面的assetsPublicPath: '/',然后修改为assetsPublicPath: './',即“/”前加点。 4、终端运行 npm run build 即可。
此时点击index.html,通过浏览器运行便,发现动态绑定的static的图片找不到,故static必须使用绝对路径。将图片路径修改为绝对路径,至此,打包完成。
(2)运行打包项目
需要开启服务运行
使用http-server 运行(如没有安装http-server的,使用node 全局安装 http-server 即可,cnpm install http-server -g)
cd dist
http-server
.







 浙公网安备 33010602011771号
浙公网安备 33010602011771号