前端工程化与webpack
(1) 前端工程化
近几年来,前端领域飞速发展,前端的工作早已不再是切几张图,写几个页面那么简单,项目比较大时,很可能会多人协同开发,模块化,组件化,CSS预编译等技术也被广泛的使用。前端自动化(半自动化)工程已经成为现在的主流。前端工程化主要解决一下问题
- Javascript、CSS 代码的合并和压缩
- CSS 预处理:Less,Sass, Stylus的编译
- 生成雪碧图
- ES6 转ES5 语法
- 模块化
...
(2)Gulp 与 Webpack
相信很多小伙伴都不仅知道gulp和webpack,还了解grunt,他们有什么区别呢?
经过Gulp和Grunt合并压缩后的代码仍然是你写的代码,只是局部变量名被替换了,一些语法做了转换而已,整体的内容并没发生变化。
而webpack打包后的代码已经不只是你写的代码,其中夹杂了很多webpack自身的模块处理代码。在编译过程中,webpack工程会自动载入一些内容。
(3)Webpack 与工程
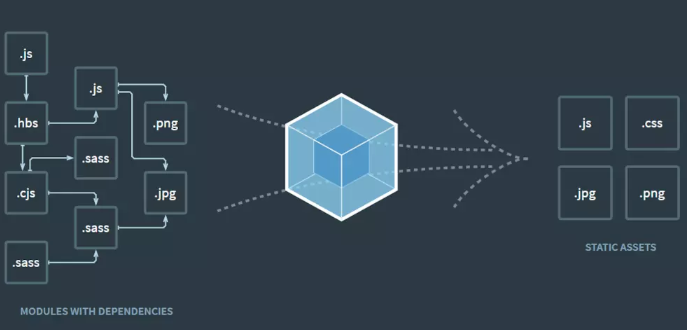
Webapack (Web网络pack包)主要适用场景是 单页面富应用(SPA---SinglePageApplication),SPA通常是由一个html文件,和一堆按需加载的js组成。webpack的依赖关系图如下所示:

左侧:moduls with dependencies(具有依赖性的模块) 右侧:static assets(静态资源/资产)
参考:
(1)入门Webpack,看这篇就够了:https://blog.csdn.net/linyouhappy/article/details/52567058(2)
webpack中loader加载器的使用及原理(常用的loader加载器):https://blog.csdn.net/songshuguowang/article/details/85263587
.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号