iOS 将navigationItem.titleView设置为自定义UISearchBar (Ficow实例讲解)
这篇文章可以解决以下问题:
1.将searchBar设置为titleView后,无法调整位置的问题 ;
2.searchBar的背景色无法设置为透明色的问题;
3.searchBar输入框内用户输入的字体的颜色无法设置为其他颜色的问题;
首先看一下完成后的效果吧!
背景透明,位置偏左,实际输入的字为深灰色

OK,开始动手做!
以下示例代码的语言是Swift 3。
首先设置searchBar的配色:
searchView = UISearchBar.init(frame: .zero) searchView.alpha = 0.7 searchView.tintColor = UIColor.lightGray // 光标颜色 searchView.backgroundColor = UIColor.clear // 背景色 searchView.placeholder = "搜索你感兴趣的问题" searchView.delegate = self for subView in self.searchView.subviews{ for sSubView in subView.subviews{ // 移除背景,防止出现黑线 if sSubView.isKind(of: NSClassFromString("UISearchBarBackground")!){ sSubView.removeFromSuperview() } // 设置字体颜色 if sSubView.isKind(of: UITextField.self){ let tf = sSubView as! UITextField tf.textColor = UIColor.darkGray } } }
然后设置searchBar的位置:
// 使用一个View来包裹searchBar,即可实现searchBar位置偏移 // 否则只能固定在导航栏的中间,而且可能会出现闪烁问题 let frame = CGRect.init(x: 0, y: 0, width: SCREEN_WIDTH - 120, height: 36) let containerView = UIView.init(frame: frame) containerView.addSubview(self.searchView) self.navigationItem.titleView = containerView self.searchView.frame = CGRect.init(x: -15, y: 0, width: SCREEN_WIDTH - 120, height: 36)
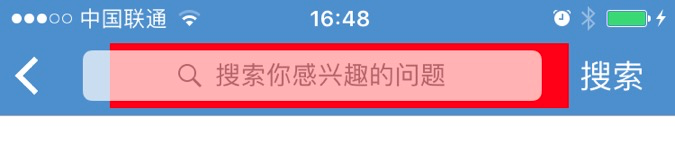
可以看到下图中红色的就是这个containerView了,
想要改变搜索框的位置,就需要设置搜索框的frame。

建议:
在自定义控件的时候,
推荐你把各个部分设置成易区分的颜色,
这样可以很方便观察控件的大小、位置等等。
另外我这个应用兼容的最低版本是iOS8的,
所以没有使用iOS9之后才支持的appearanceWhenContainedIn方法。
参考资料:
https://stackoverflow.com/questions/10718931/change-text-color-of-search-bar-ios
http://www.gowhich.com/blog/149
http://blog.csdn.net/peanut_/article/details/23562753
Ficow原创,转载请注明出处:http://www.cnblogs.com/ficow/p/7256545.html
Stay hungry,stay foolish.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号