环境准备
VSCode开发工具
新建第一个页面
- 打开VSCode,点击File -> New File新建了个空白文件,保存为HelloVue.html
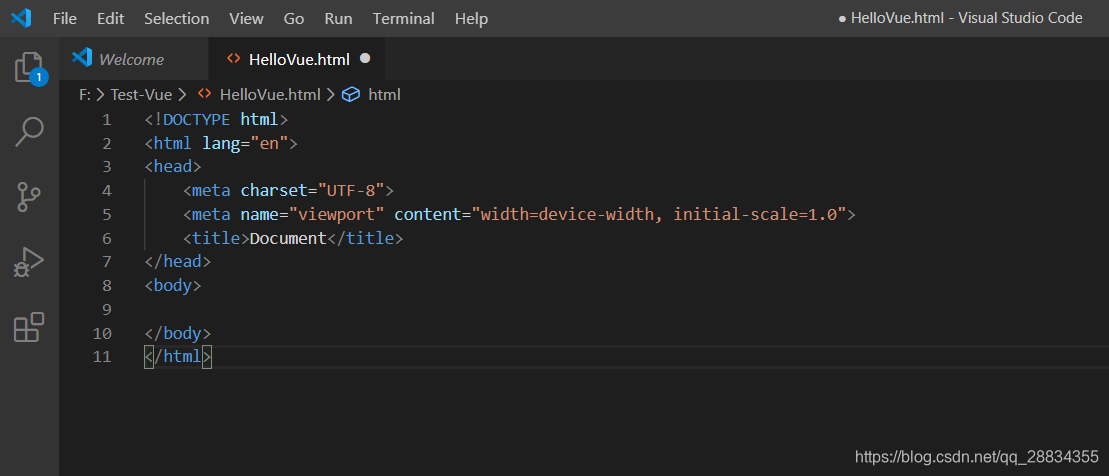
- 然后在刚才新建的页面,先输入感叹号"!",再按下TAB键,就会自动生成HTML代码
![在这里插入图片描述]()
- 编写HTML代码
<div id="app">
{{ message }}
</div>
- 编写JS代码
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data:{
message:"Hello Vue"
}
});
</script>
- 最终整个HTML代码如下,可以直接整个拷贝测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data:{
message:"Hello Vue"
}
});
</script>
</html>
运行测试
-
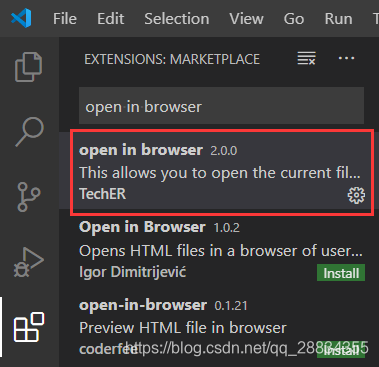
安装“open in browser”预览插件,已经安装的可以忽略跳过
![在这里插入图片描述]()
-
右键该HTML文件,点击Open In Default Browser,效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号