.Net Core 3.1 VS2019 MVC 接触
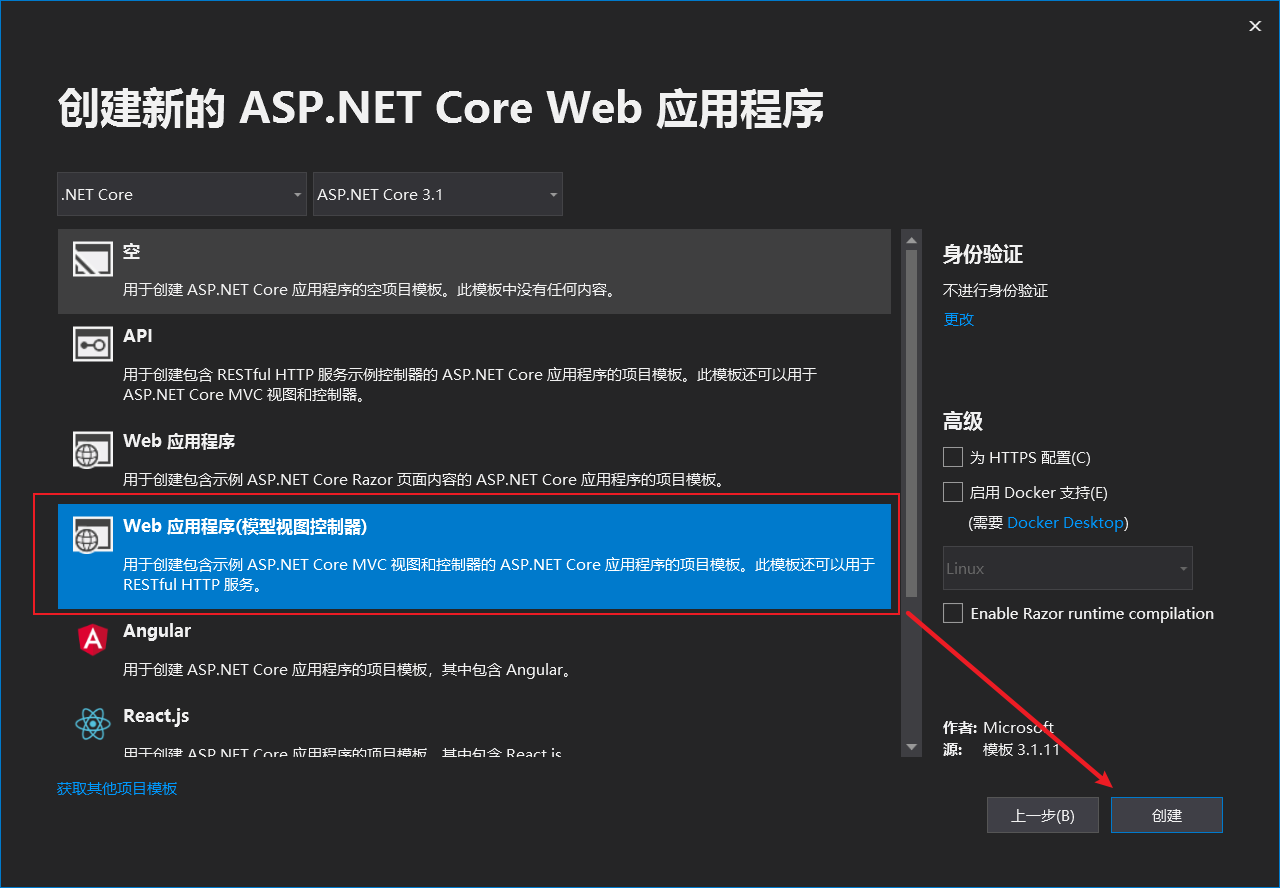
一、创建选择Web应用模板

vs2019、.net core3.1

然后

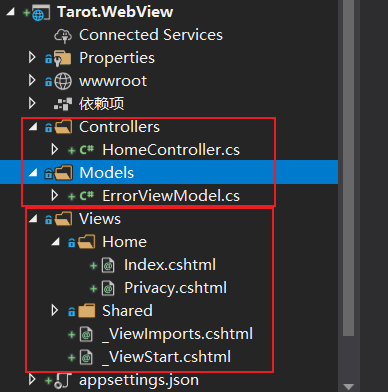
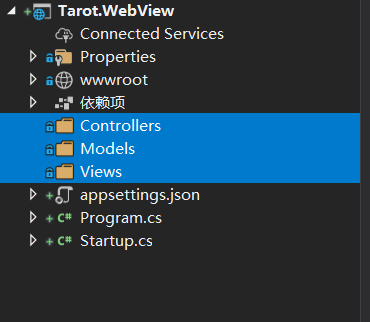
这是默认的,我要全部删除,保留这三个文件夹

自己建立一个home控制器
新建Home控制器

起名

然后,出现一个Home控制器,内部自带index方法
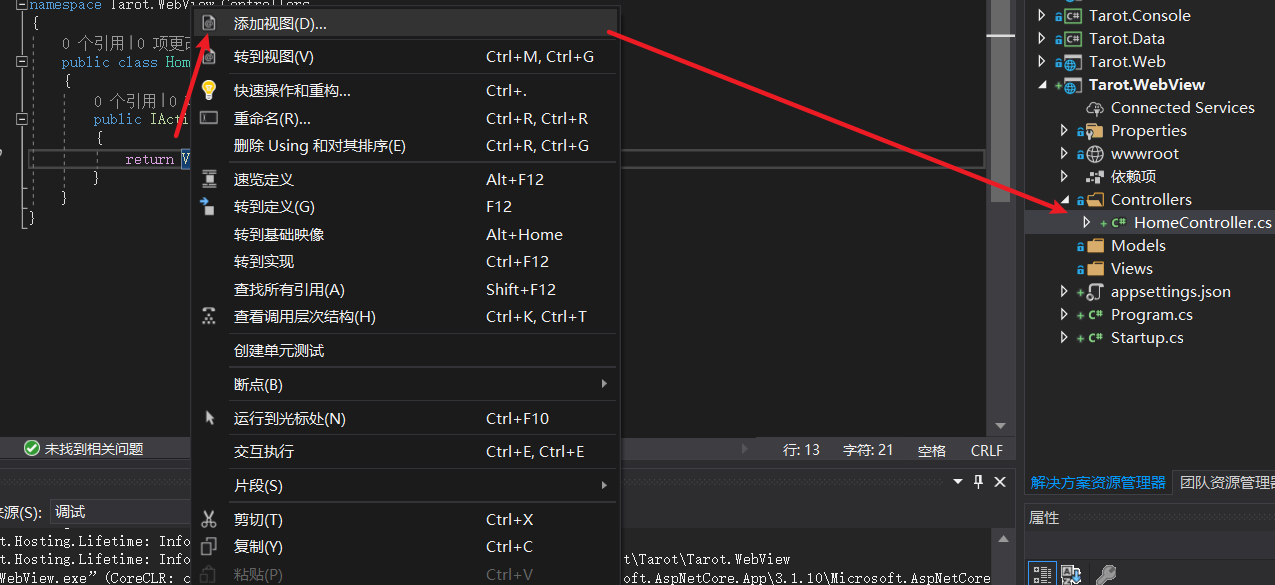
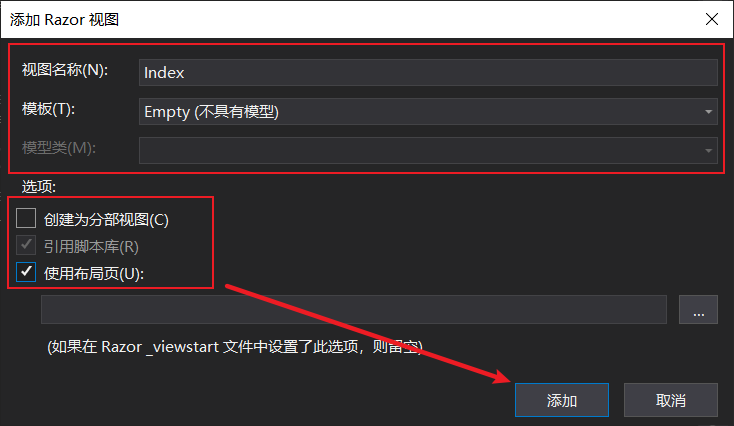
view返回值,右击添加视图

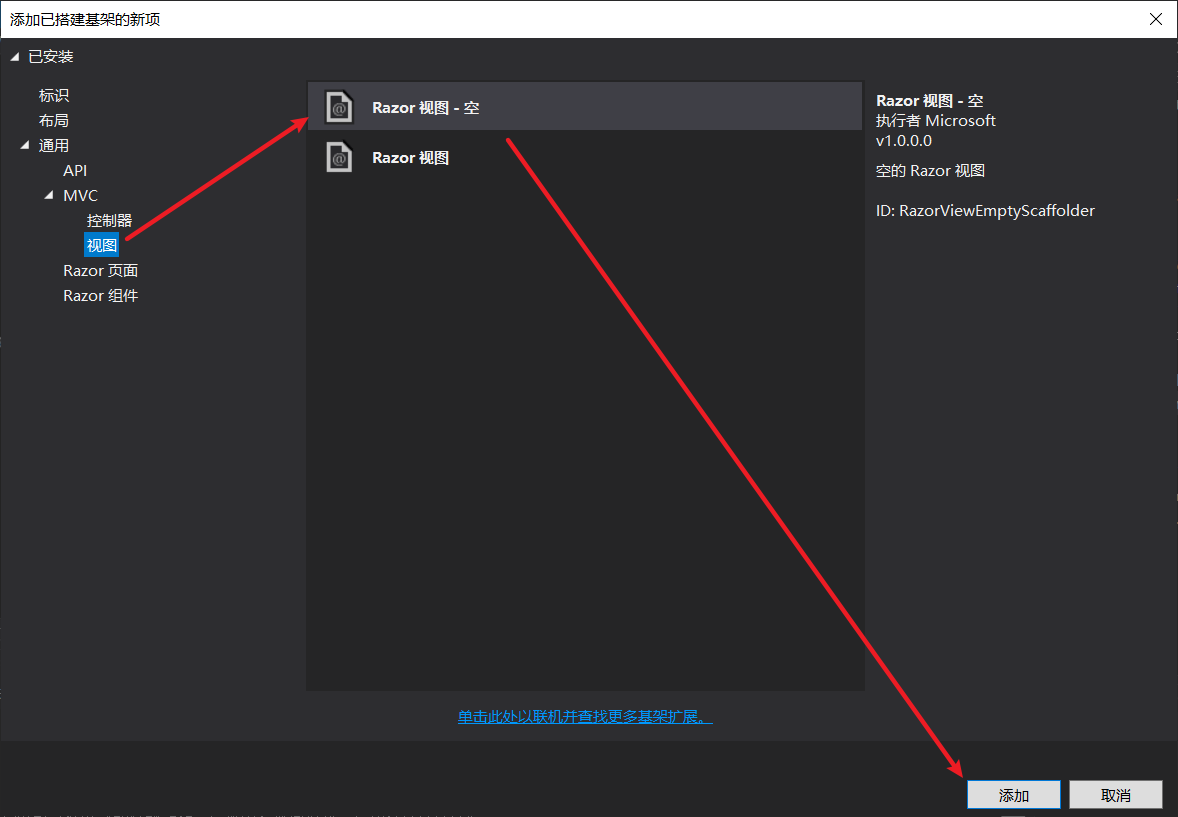
添加

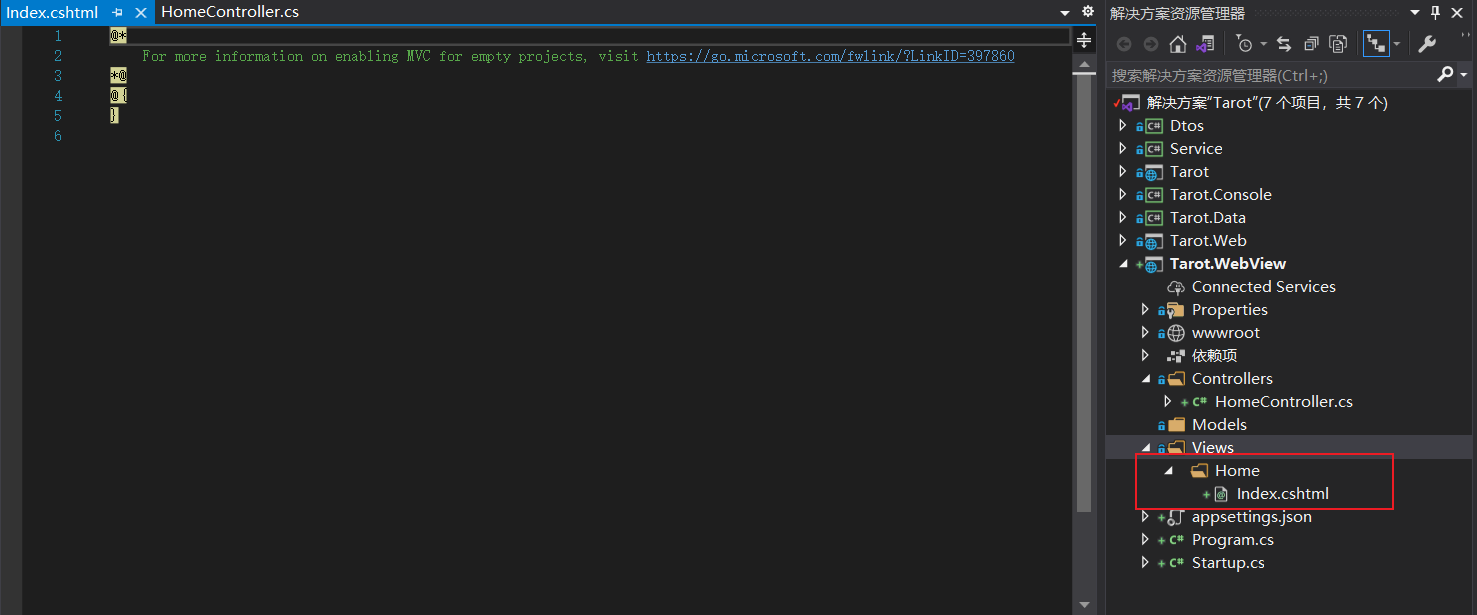
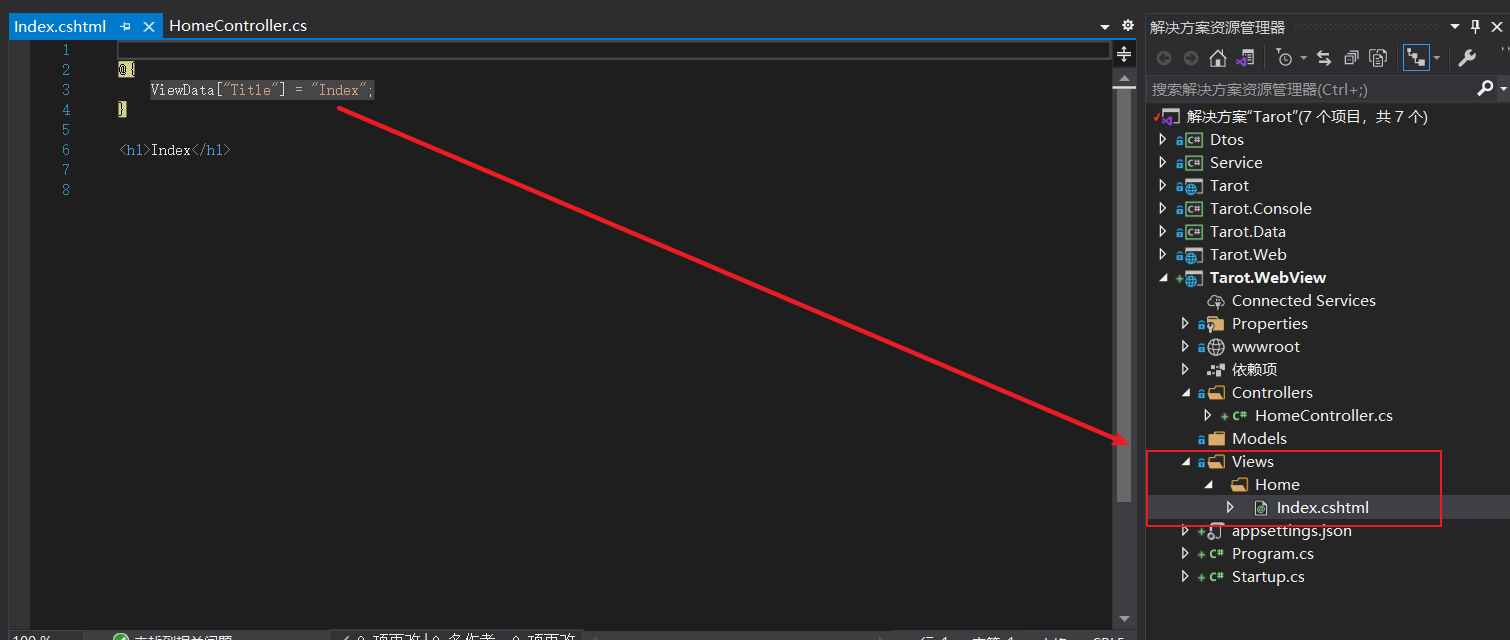
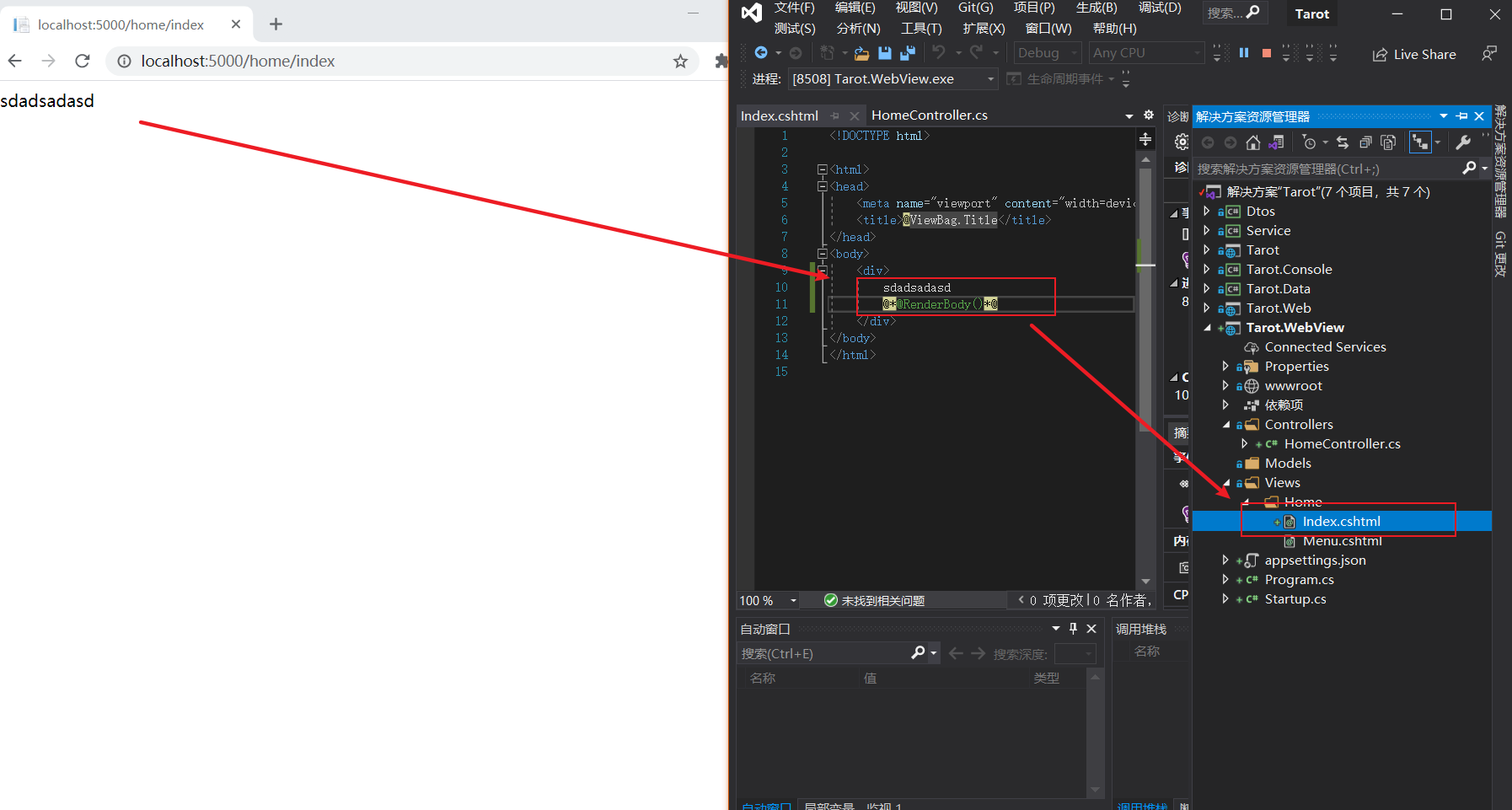
展示

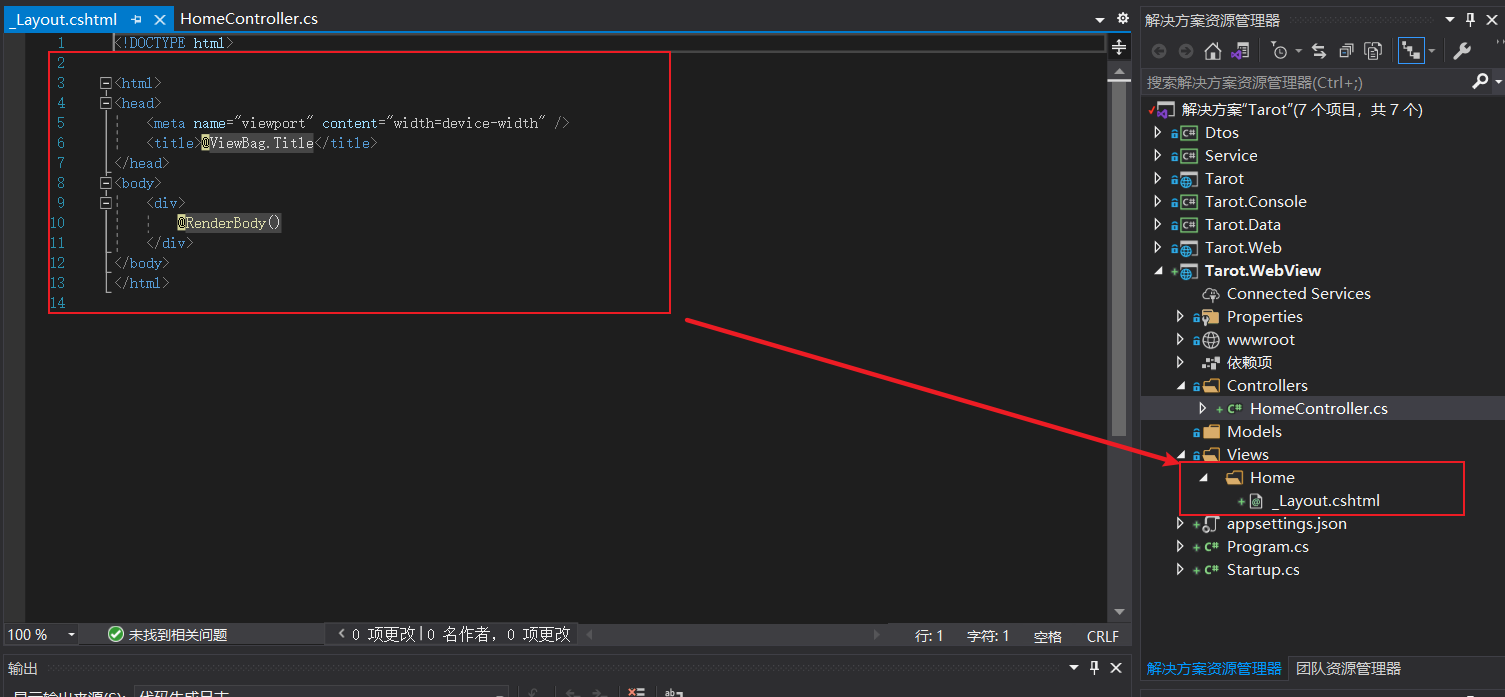
二、母版
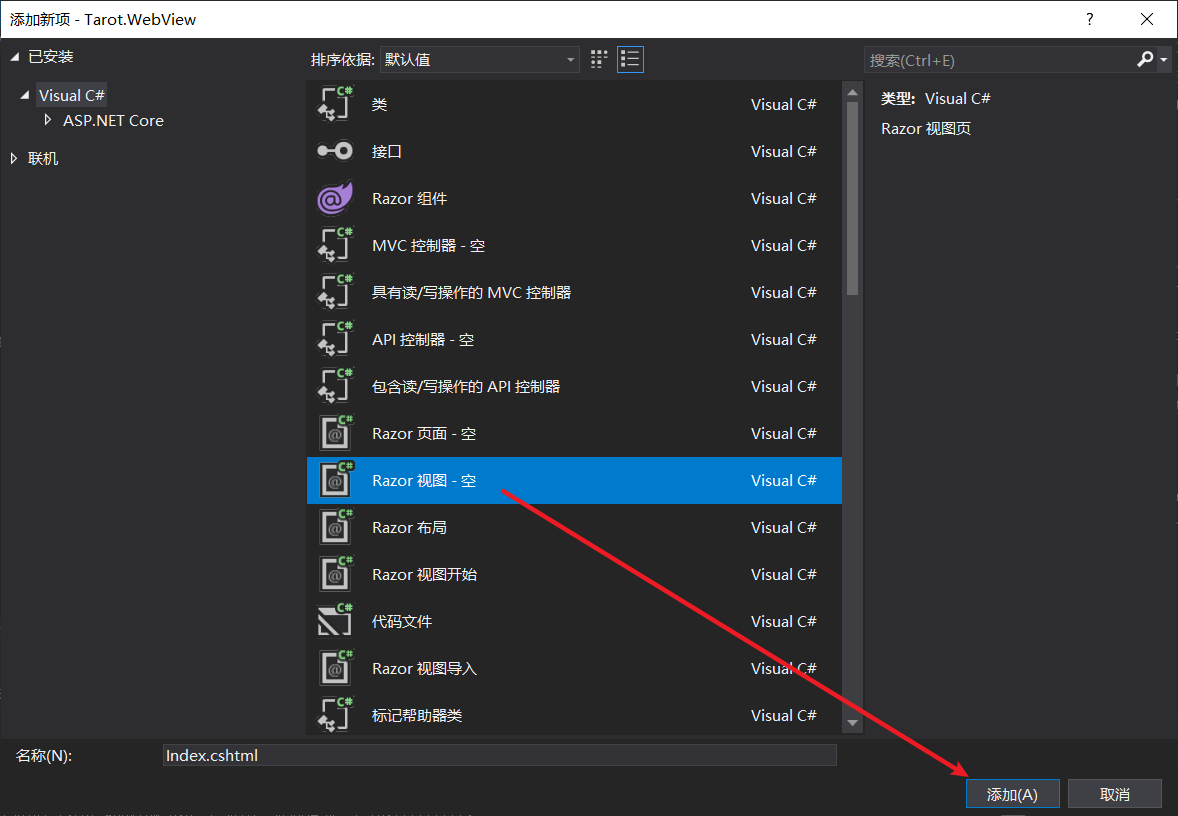
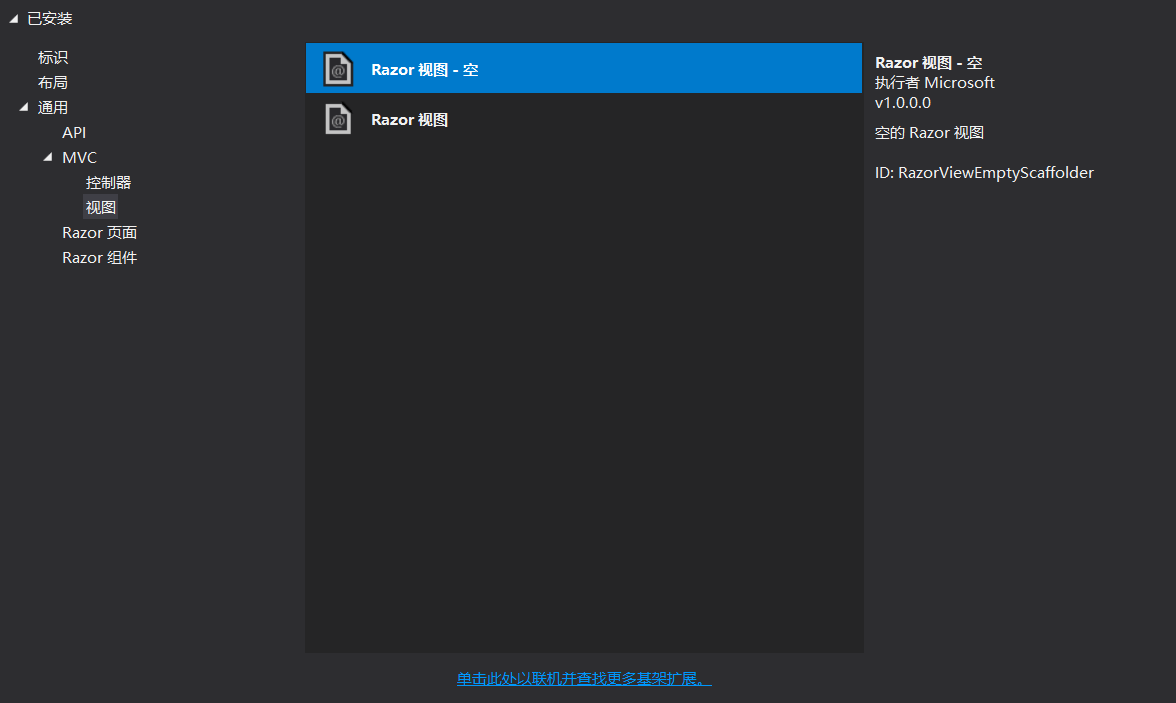
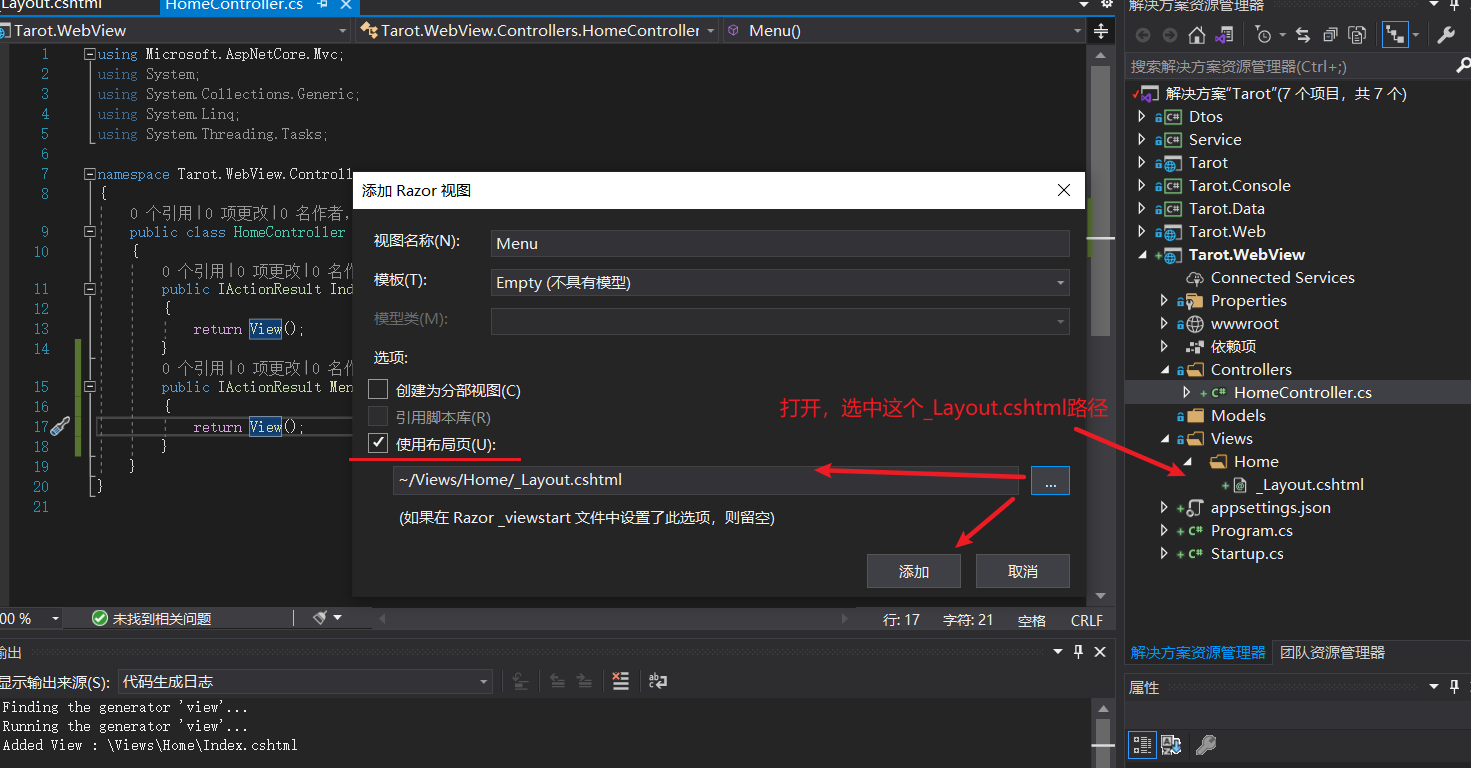
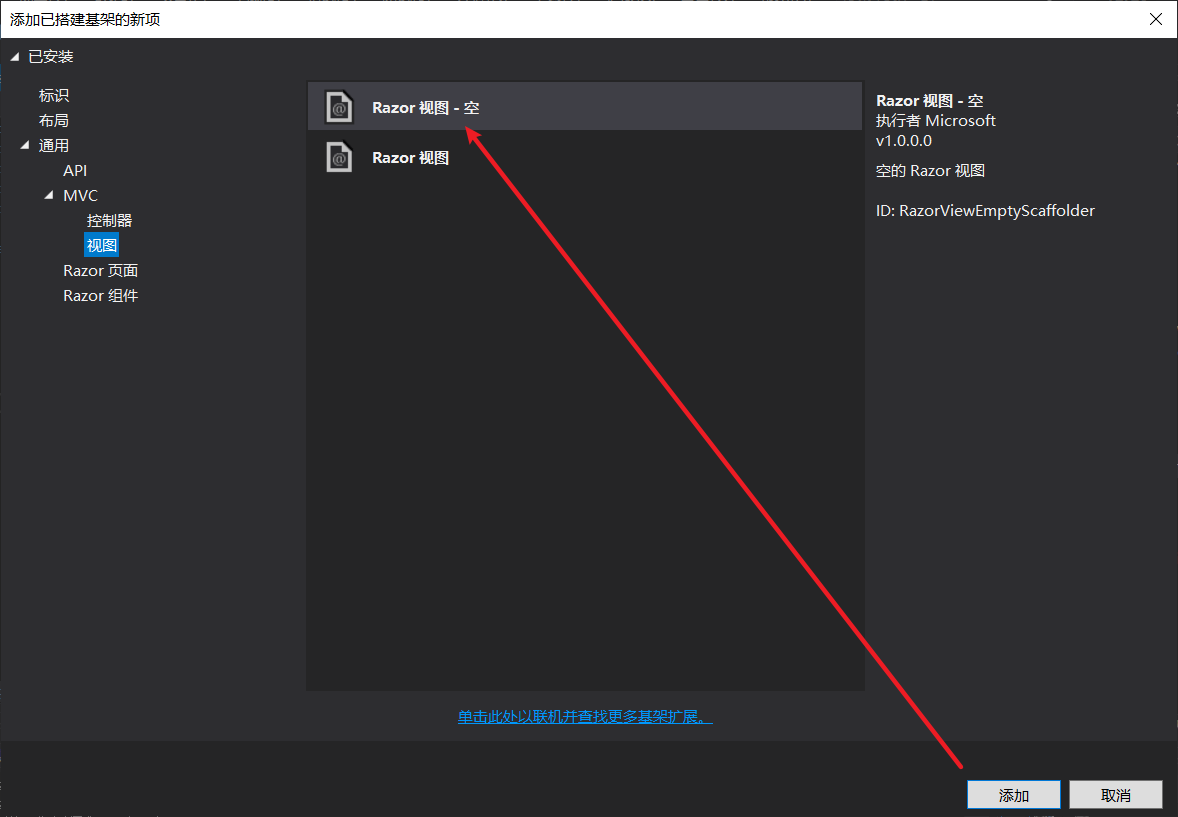
右击添加视图,选择下面这个

点击添加

点击添加

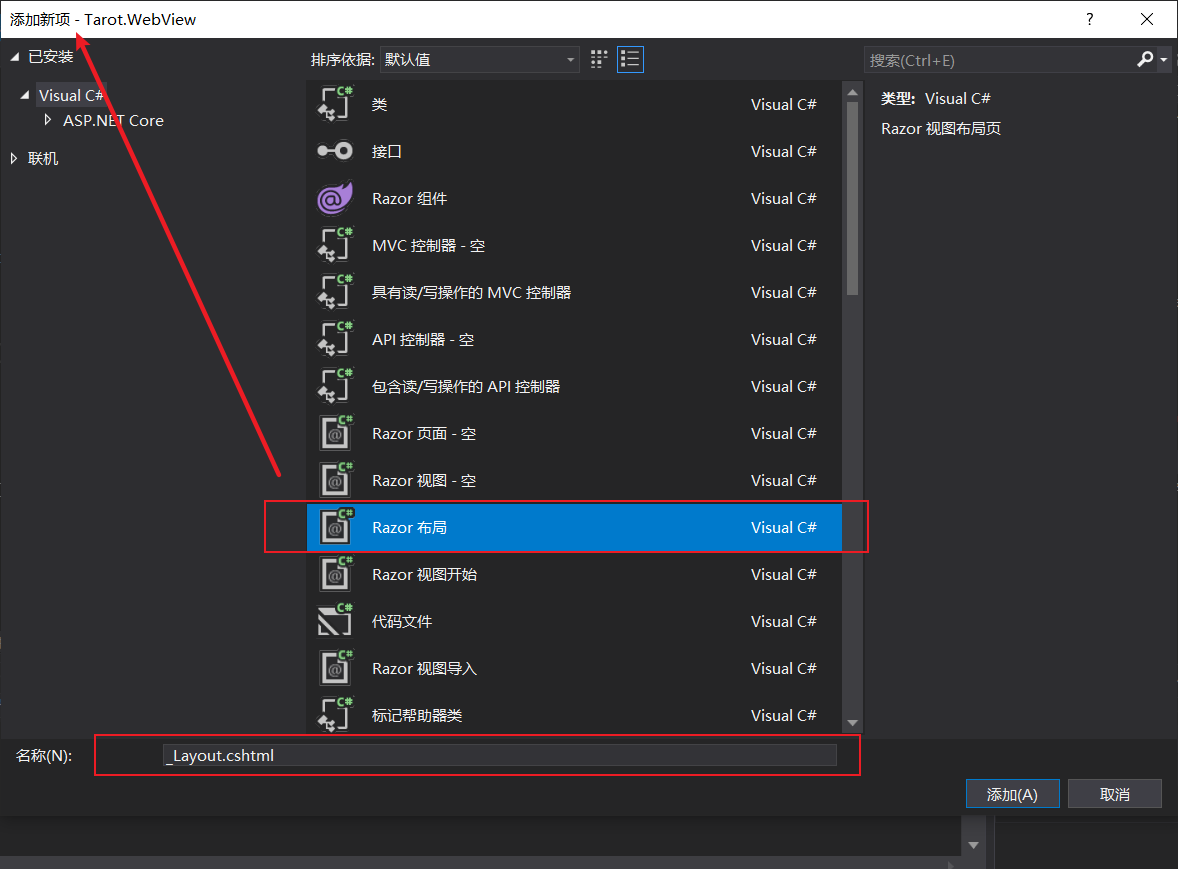
由于,刚才母版还是没有出现,再次选择,原因是没有母版,被我们删除了,我们需要添加,就要从第一步的

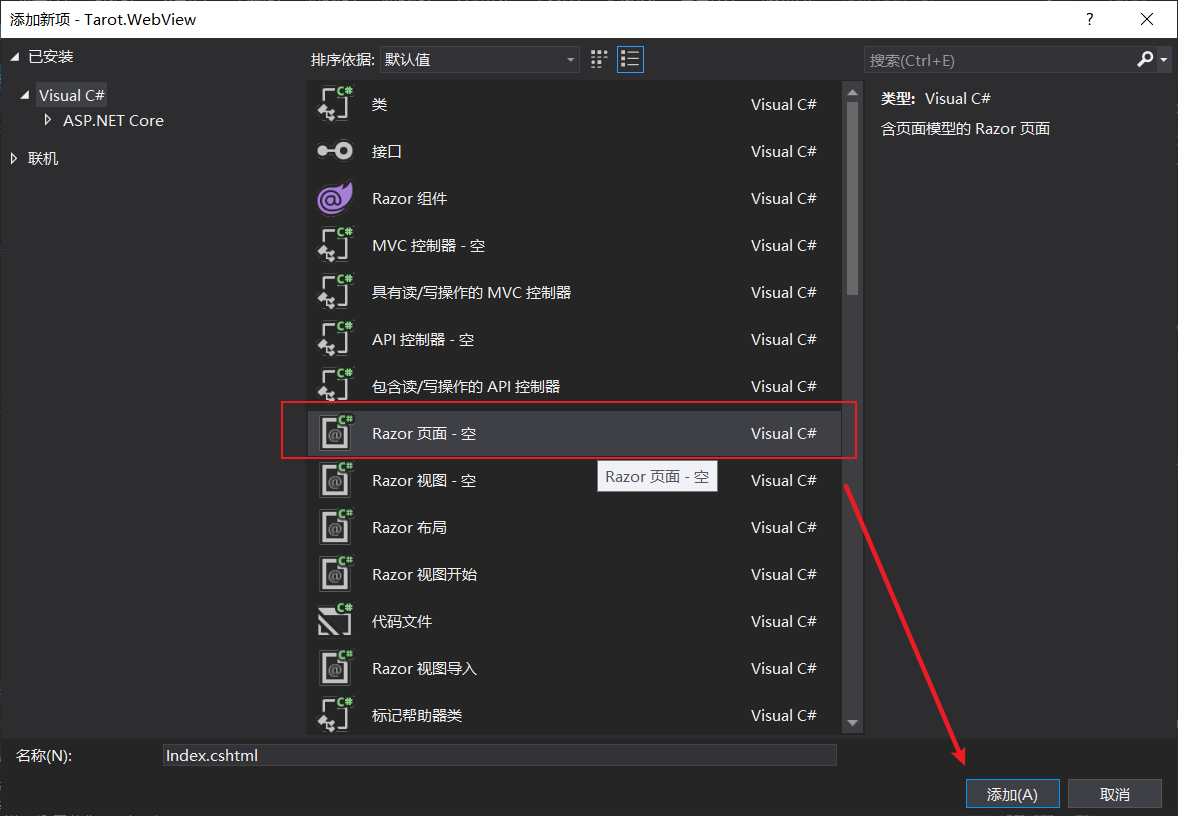
找到添加项的

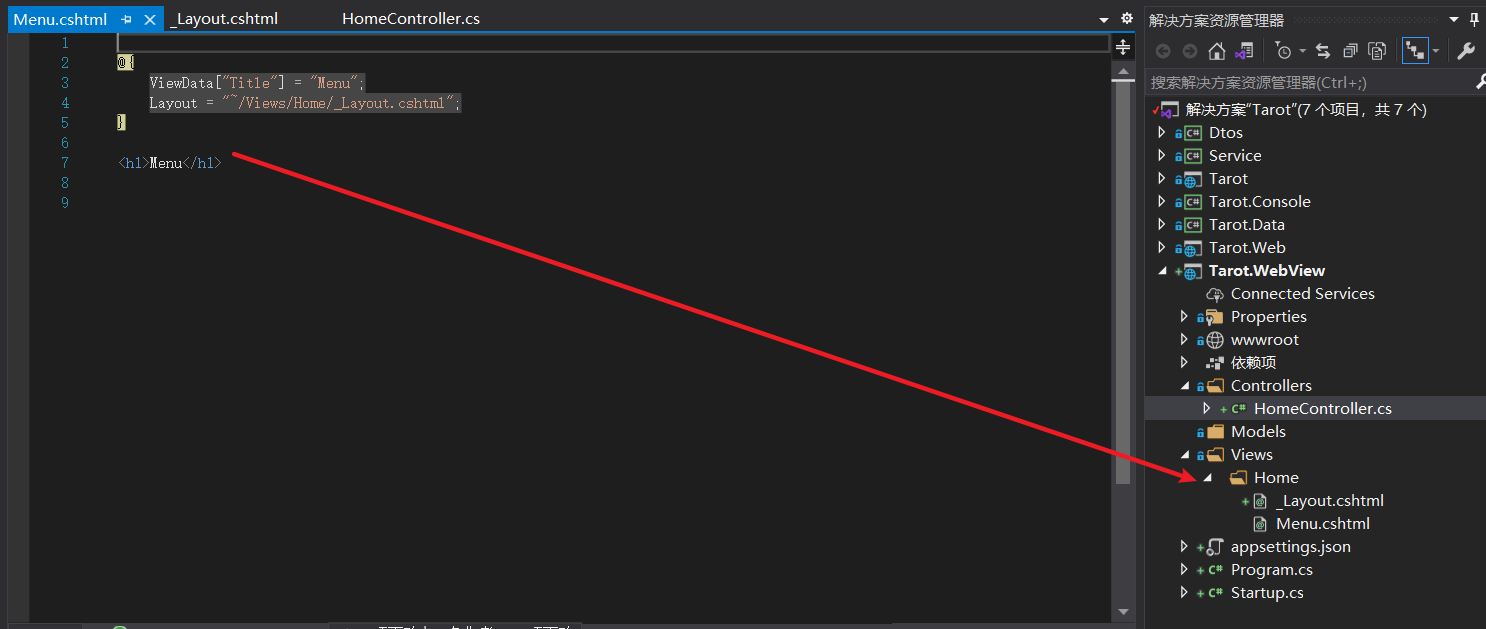
添加母版

然后我们添加局部视图再看看

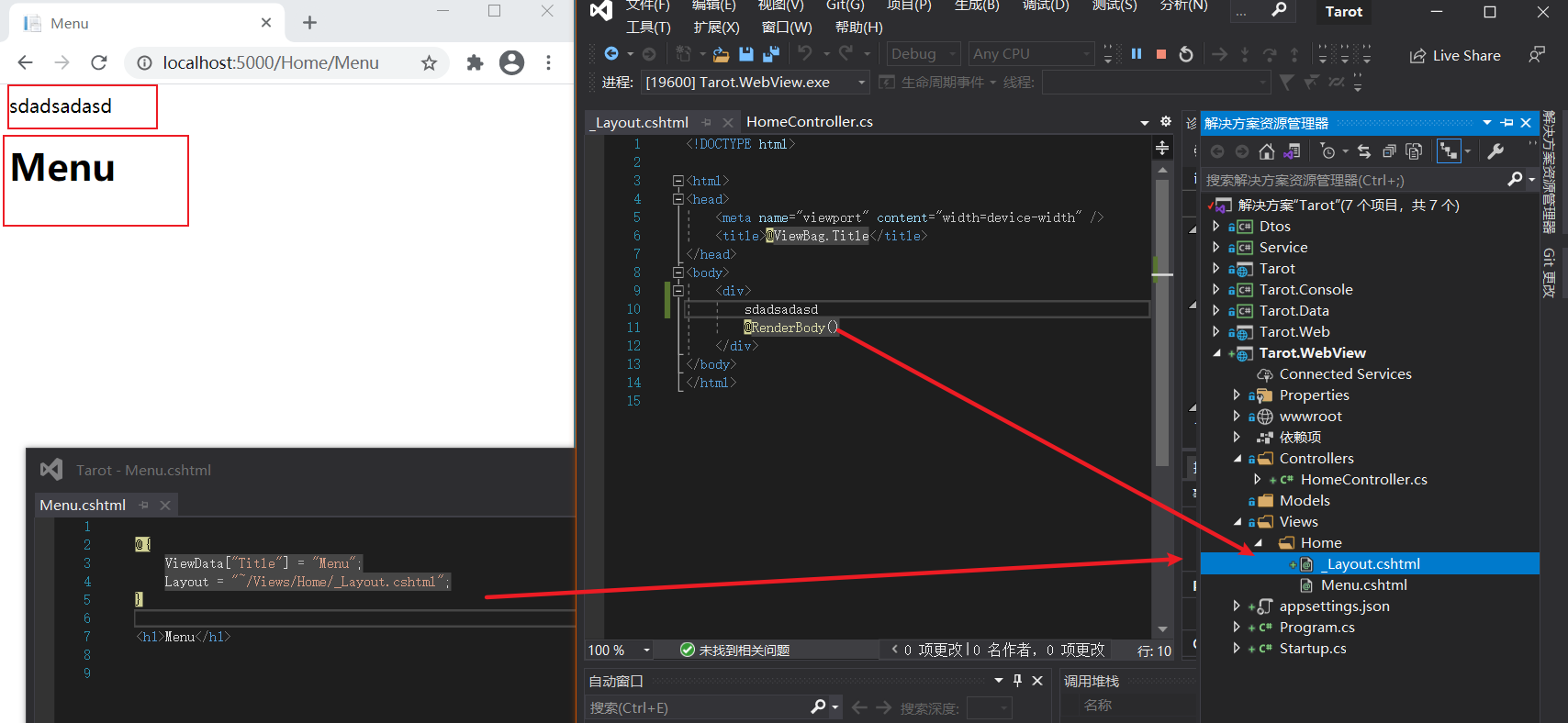
预览结果

h5运行

解决index 访问部了 ,可能是因为View文件与控制器名字不一致,Menu可以,我就再试试,_Layout.cshtml 添加点内容

发现结果可以,为了进一步确认,是不是Views/Home/_Layout.cshtml 我将更改Views/Home内_Layout.cshtml更改index.cshtml,再次预览访问

发现可以访问,但是报错 @RenderBody(),好的我们注释掉

有所区别是:
一开始创建的时候,是放在外部share文件夹的,然后指向的,但是现在,我是自己文件夹全部删除,自己在控制器右击添加视图的,自动对应到View/Home(控制器名字)/Index.html(action方法名字)。
当然如果选择Razor布局,则不会默认action方法名作为默认视图名字,而是布局_Layout.cshtml的名字,所以 一般布局_Layout.cshtml ,此页面不会单独访问,而且在方法,view变量右击也不会跳转,只有当 action和view 名字一致 才可以智能跳转,所以当创建布局_Layout.cshtml,只是为了快速从action右击快速创建而已,选其他 Razor视图与action一致才是匹配配对使用的。
尝试分部视图

效果

查看

添加

预览

疑问:
Razor视图-空里面
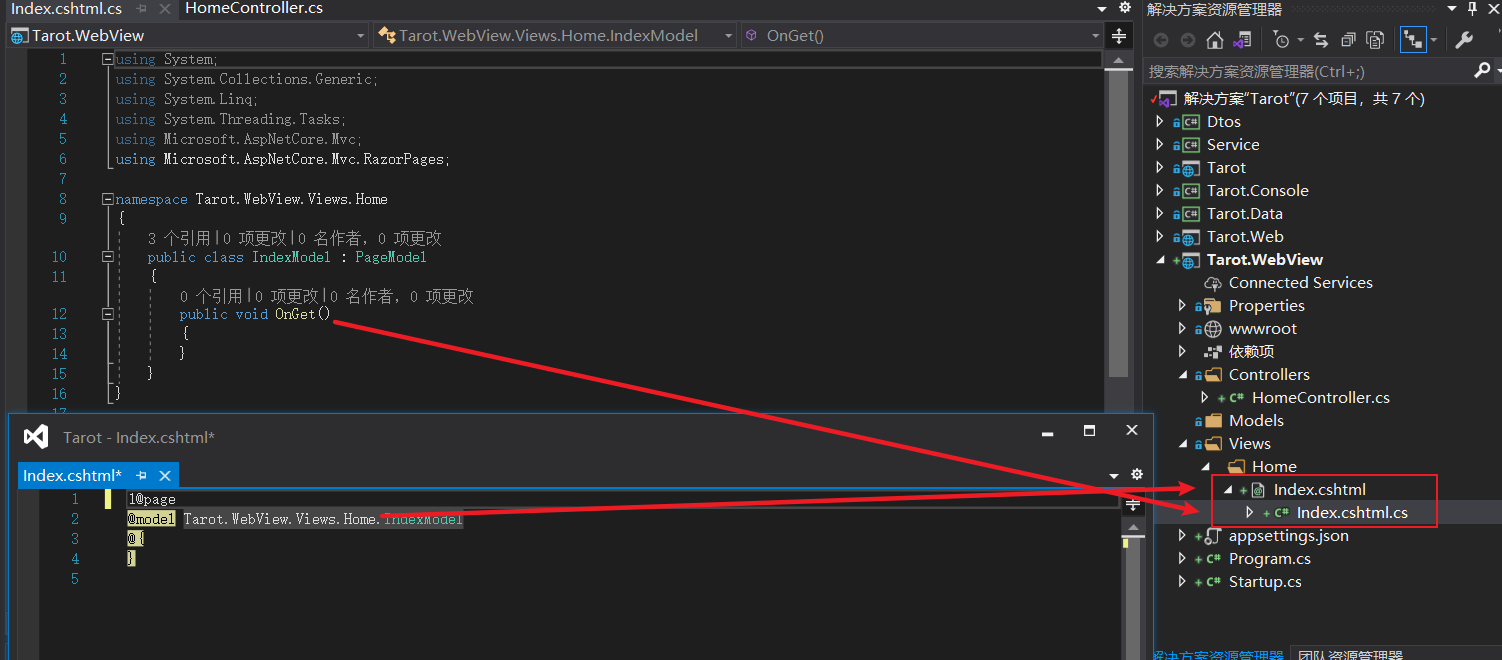
1、 Razor页面-空 给感觉就像aspx 页面,有后台代码
2、Razor视图-空 好像就是 局部视图一样
3、Razor布局 ,虽然名字是_Layout.cshtml 但有html 大概架子了 ,但是 页面还是home下的,h5 运行不下 这个建立的视图的母版
Razor视图,里面可以选两个,局部视图,就跟Razor视图-空一样,感觉多了下面 @{} 这行
使用布局页面,页面 有了 html 架子开头了 ,多了 @RenderBody() 而已 这一行


 浙公网安备 33010602011771号
浙公网安备 33010602011771号