一、.NET Core MVC 项目结构模板
一、图文描述,开口干


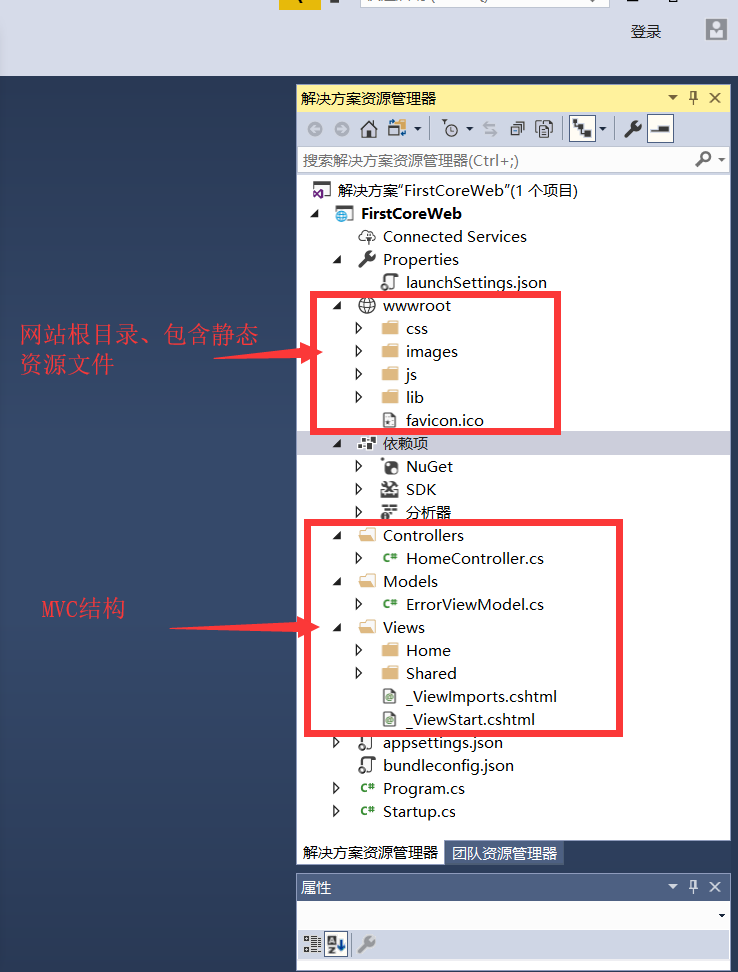
二、文件结构:
wwwroot
首先,Razor Pages项目中多了一个wwwroot的文件夹,这个文件夹中,主要存放网站的静态资源,如css,网站图片资源文件,js文件,三方的js库, 网站的图标等。
appsetting.json
appsetting.json是应用程序配置文件,类似于ASP.NET MVC应用程序中的Web.config配置文件。
Program.cs
这是.NET Core的程序入口文件,包含Main函数。
Startup.cs
这是 .NET Core应用程序启动配置项目文件



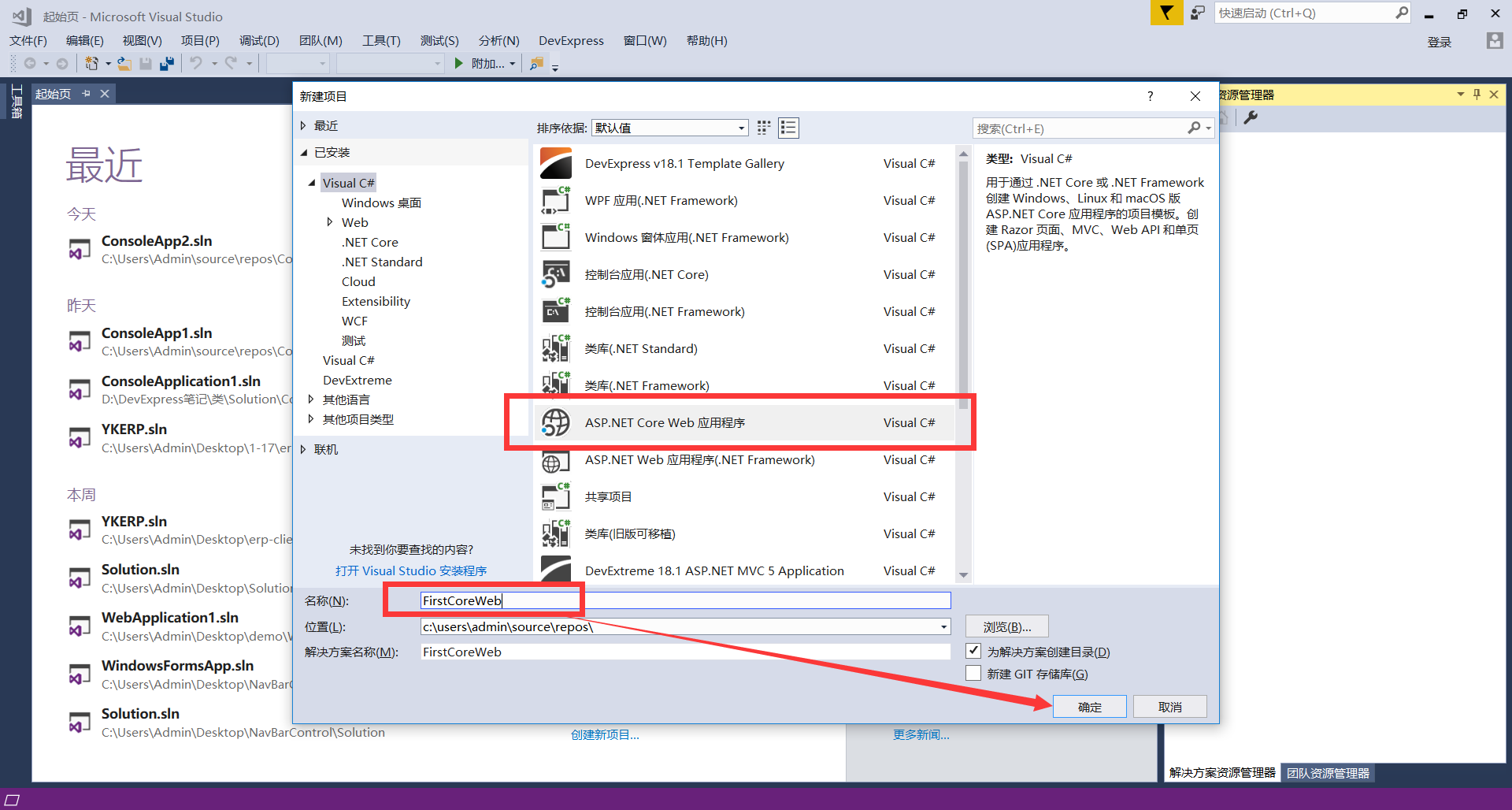
示例:ASP.NET Core 应用程序的项目模板已完成
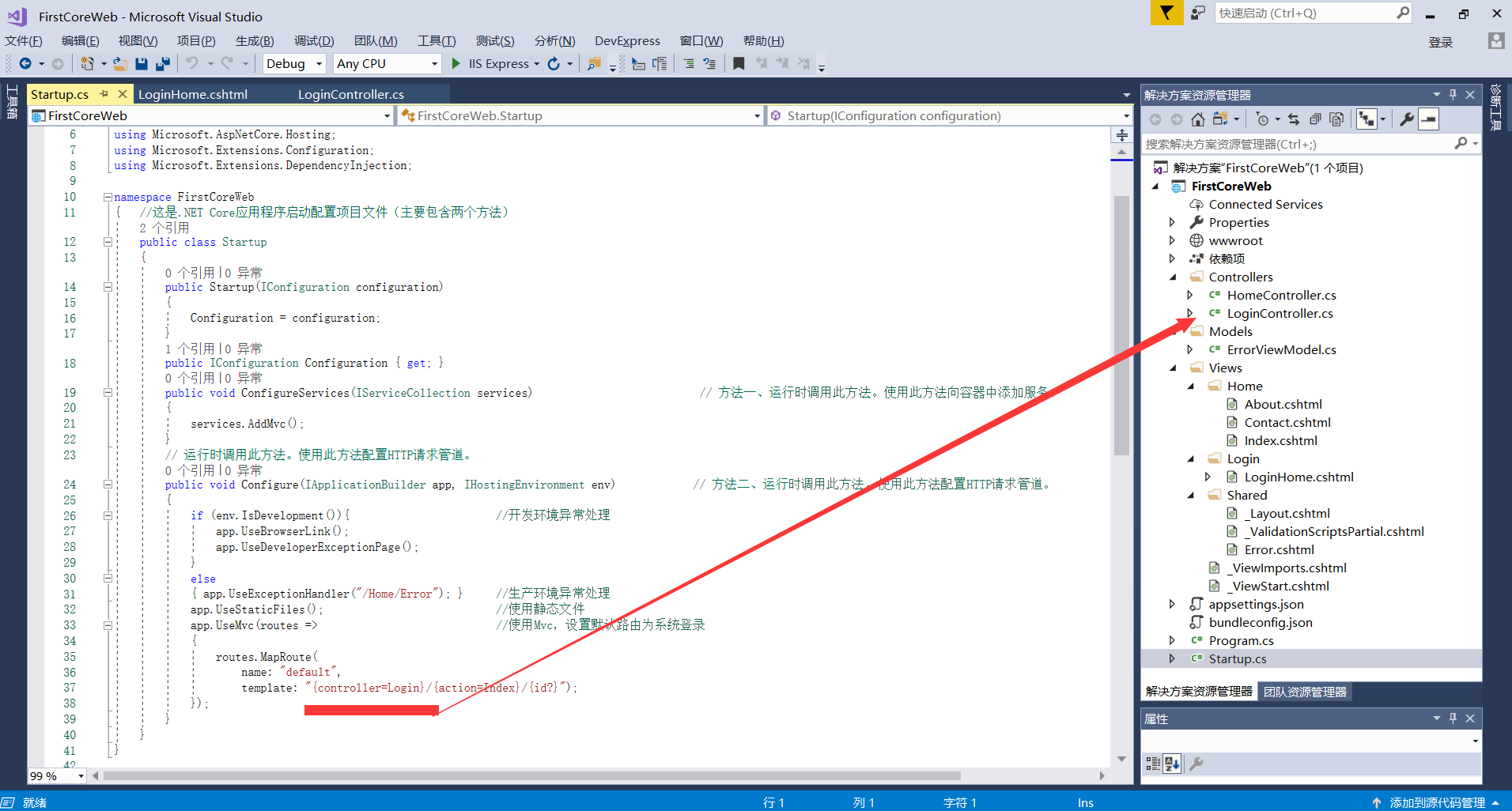
三、应用程序模板的更改

using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace FirstCoreWeb
{ //这是.NET Core应用程序启动配置项目文件(主要包含两个方法)
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services) // 方法一、运行时调用此方法。使用此方法向容器中添加服务。
{
services.AddMvc();
}
// 运行时调用此方法。使用此方法配置HTTP请求管道。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) // 方法二、运行时调用此方法。使用此方法配置HTTP请求管道。
{
if (env.IsDevelopment()){ //开发环境异常处理
app.UseBrowserLink();
app.UseDeveloperExceptionPage();
}
else
{ app.UseExceptionHandler("/Home/Error"); } //生产环境异常处理
app.UseStaticFiles(); //使用静态文件
app.UseMvc(routes => //使用Mvc,设置默认路由为系统登录
{
routes.MapRoute(
name: "default",
template: "{controller=Login}/{action=Index}/{id?}");
});
}
}
}
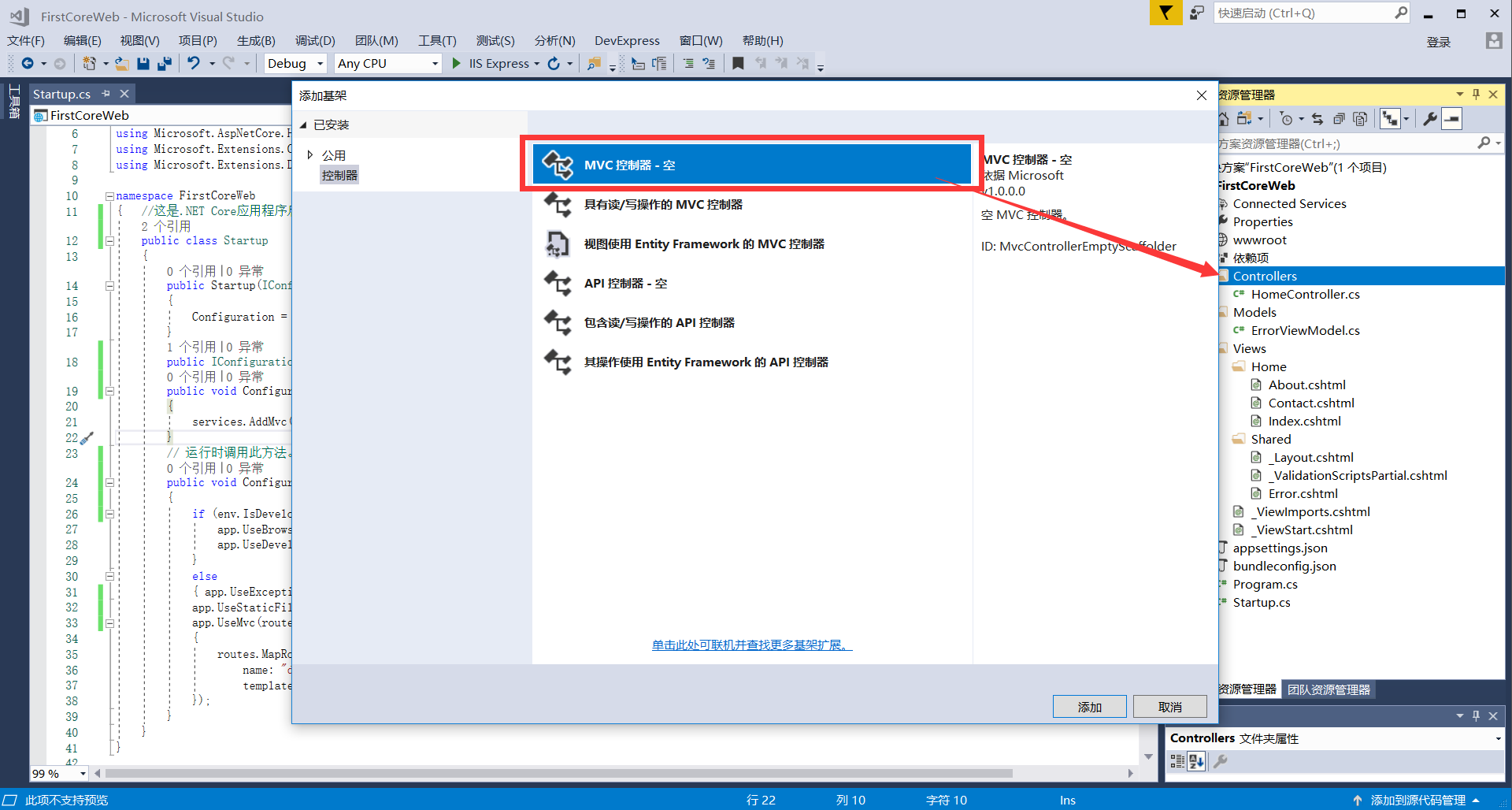
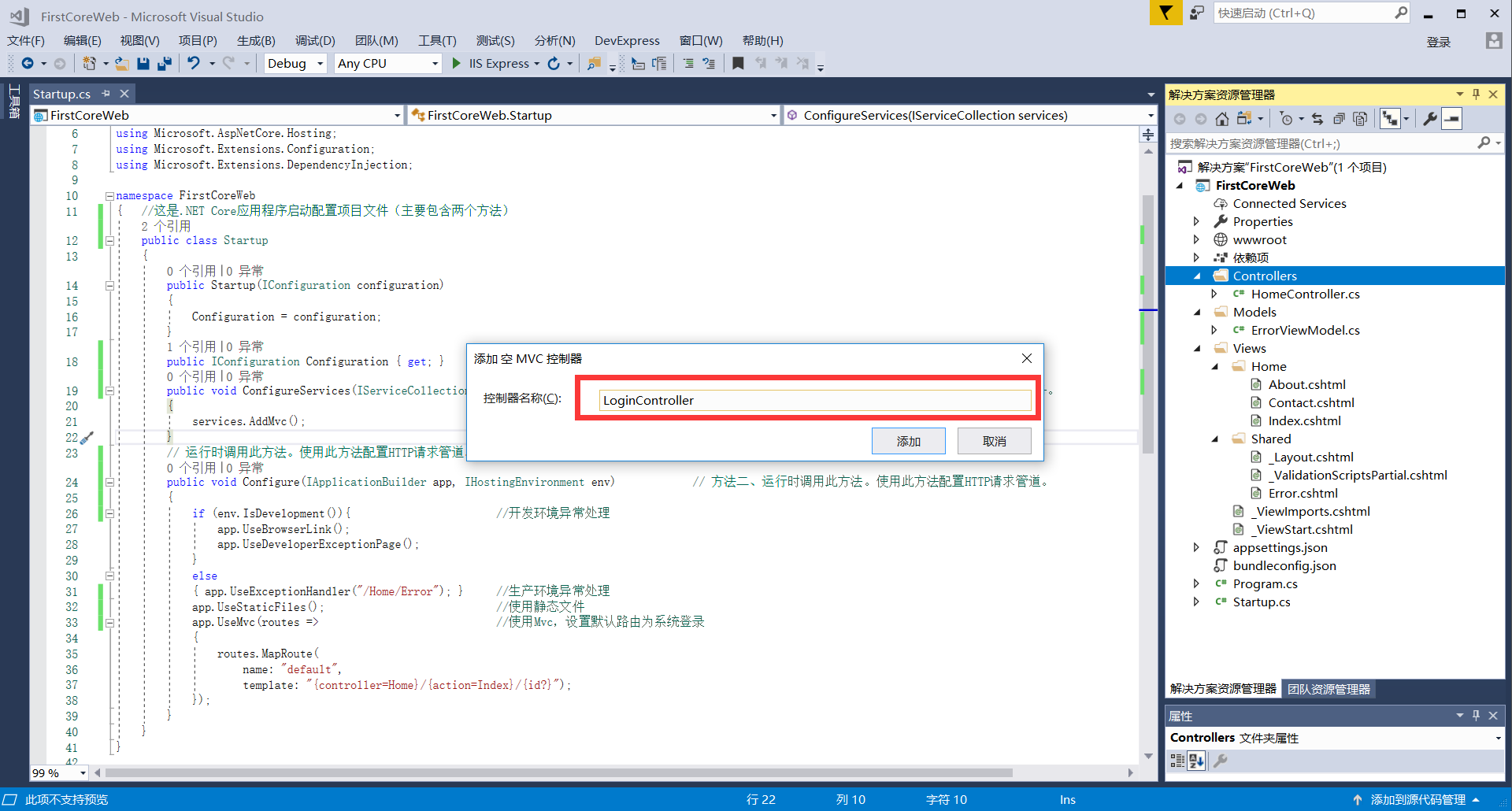
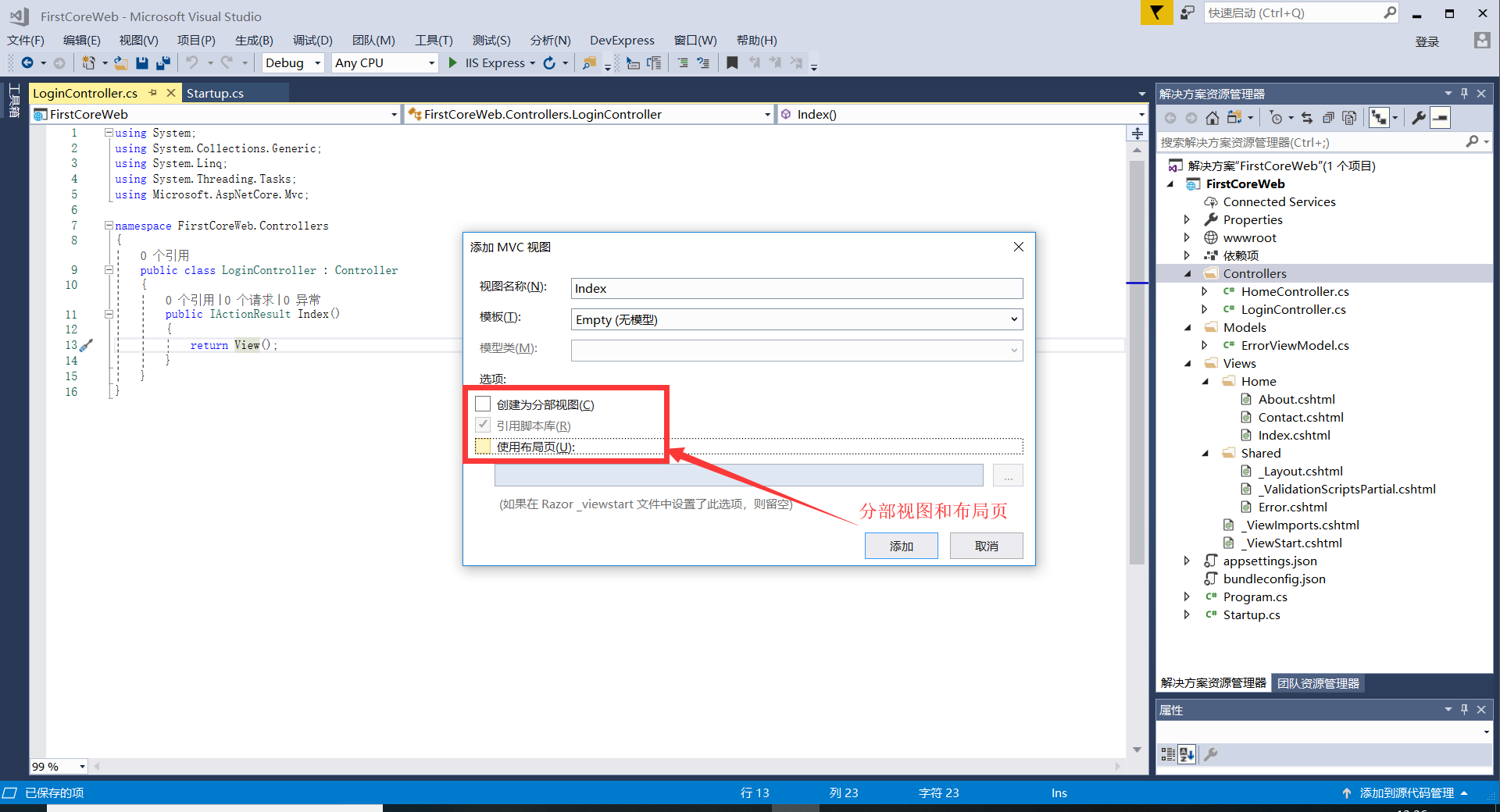
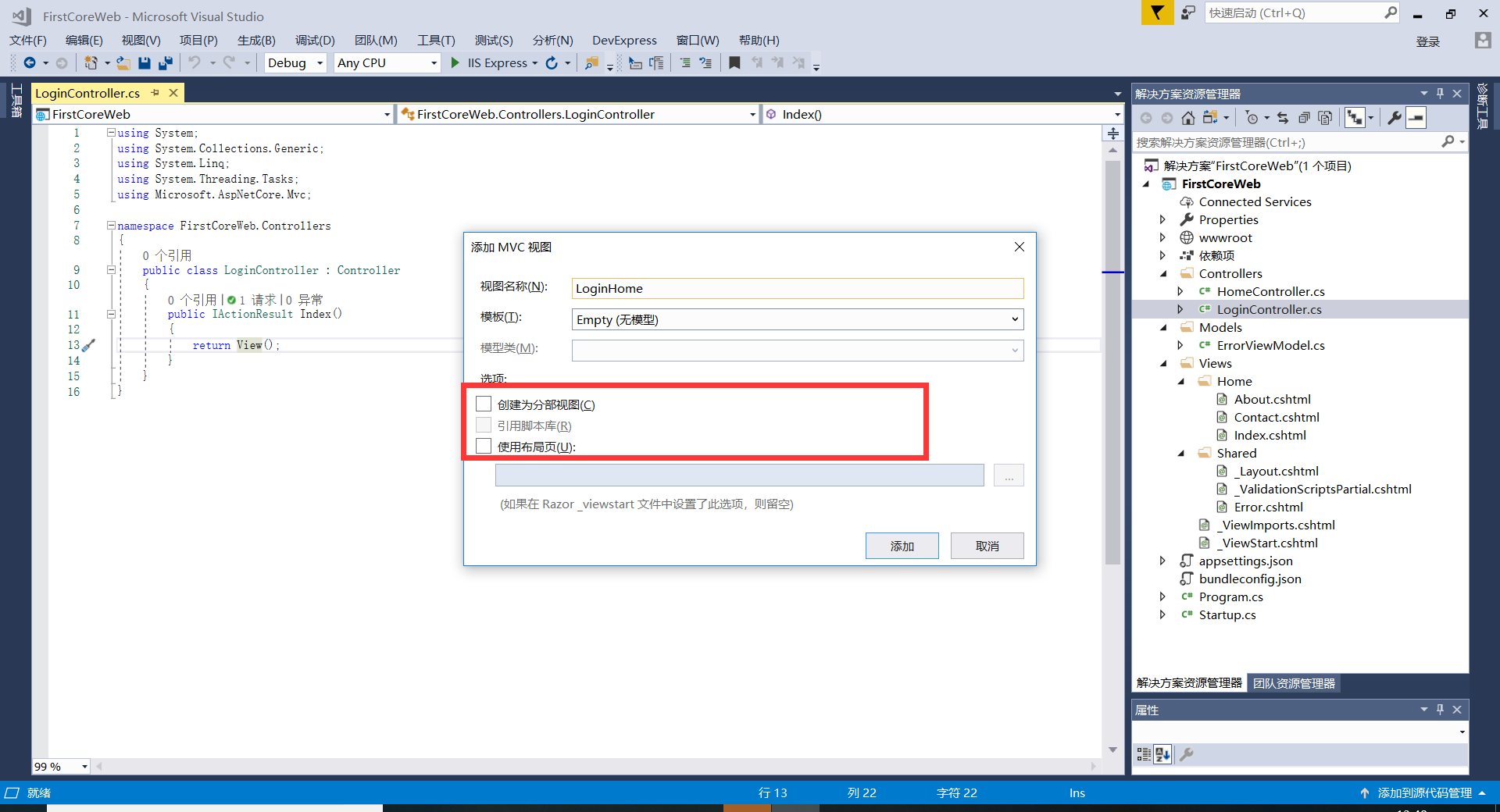
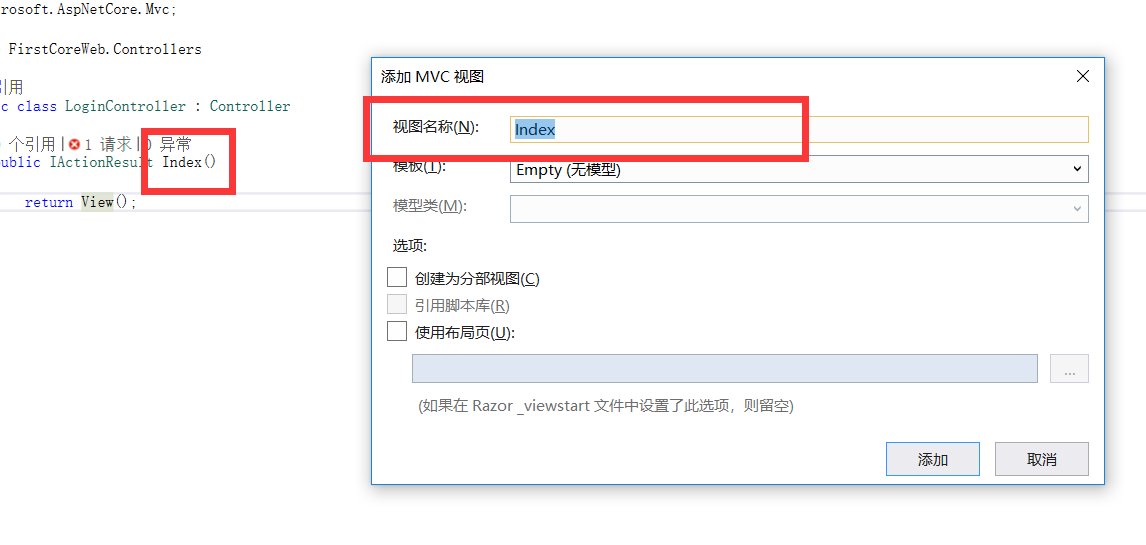
更改默认控制器,然后创建一个控制器






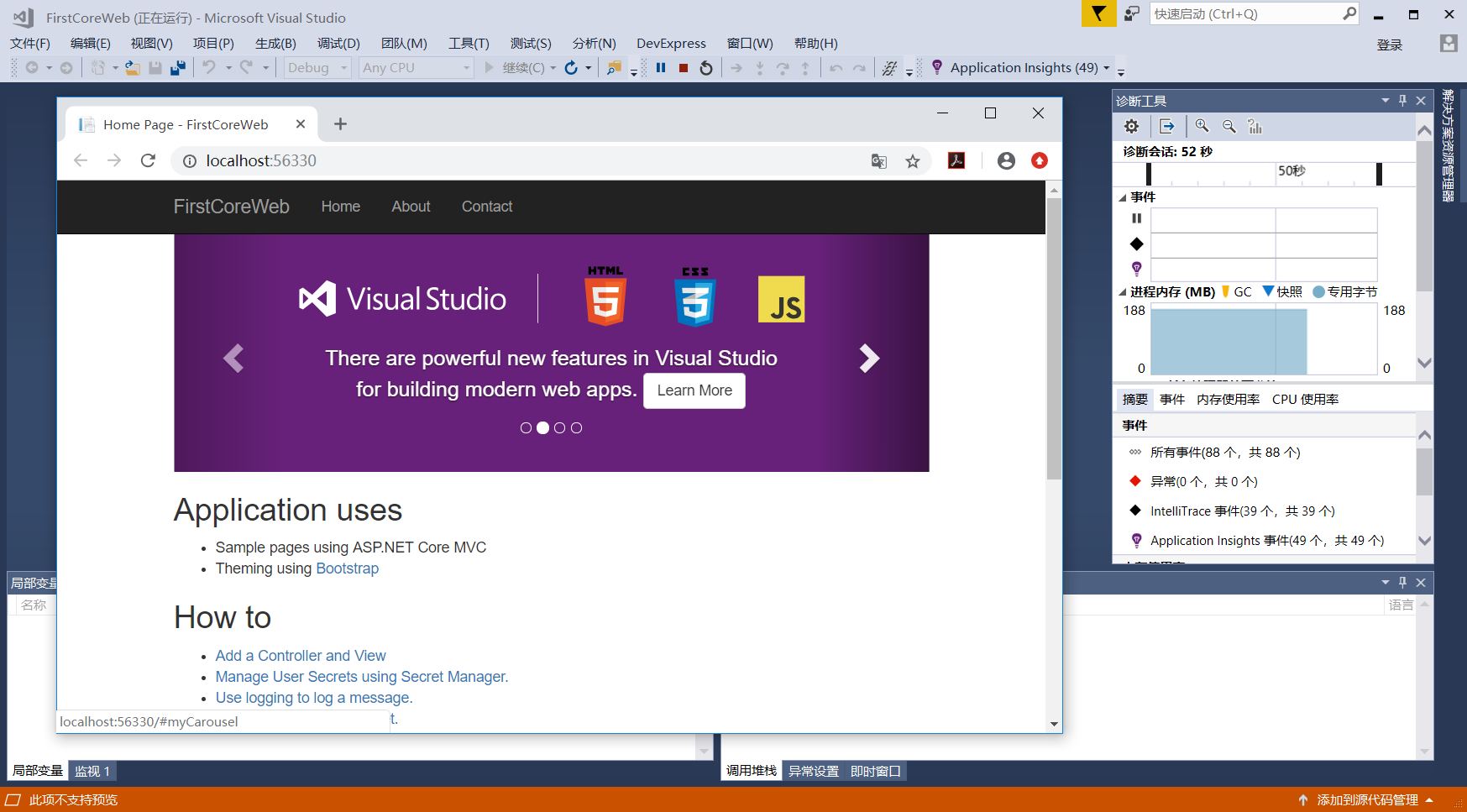
点击运行

这里注意:Action名字和页面最好同名,不然控制器跳转不到页面(上面的改为Index而不是LoginHome)

点到为止


 浙公网安备 33010602011771号
浙公网安备 33010602011771号