vue+webpack+scss 开发项目
1.首先安装 webpack vue vue-cli (局部安装或者全局安装就行) npm i webpack vue vue-cli --save-dev/-g
2. 执行vue init webpack name
3. 安装 npm i --save-dev node-sass style-loader css-loader sass-loader sass
可能会出现报错信息 Module build failed: TypeError: this.getResolve is not a function 这种情况一般是sass-loader版本过高,可以重新安装sass-loader 和 node-sass 建议版本分
"sass": "^1.35.1",
"sass-loader": "^7.3.1",
![]()
![]()
"node-sass": "^4.14.1",
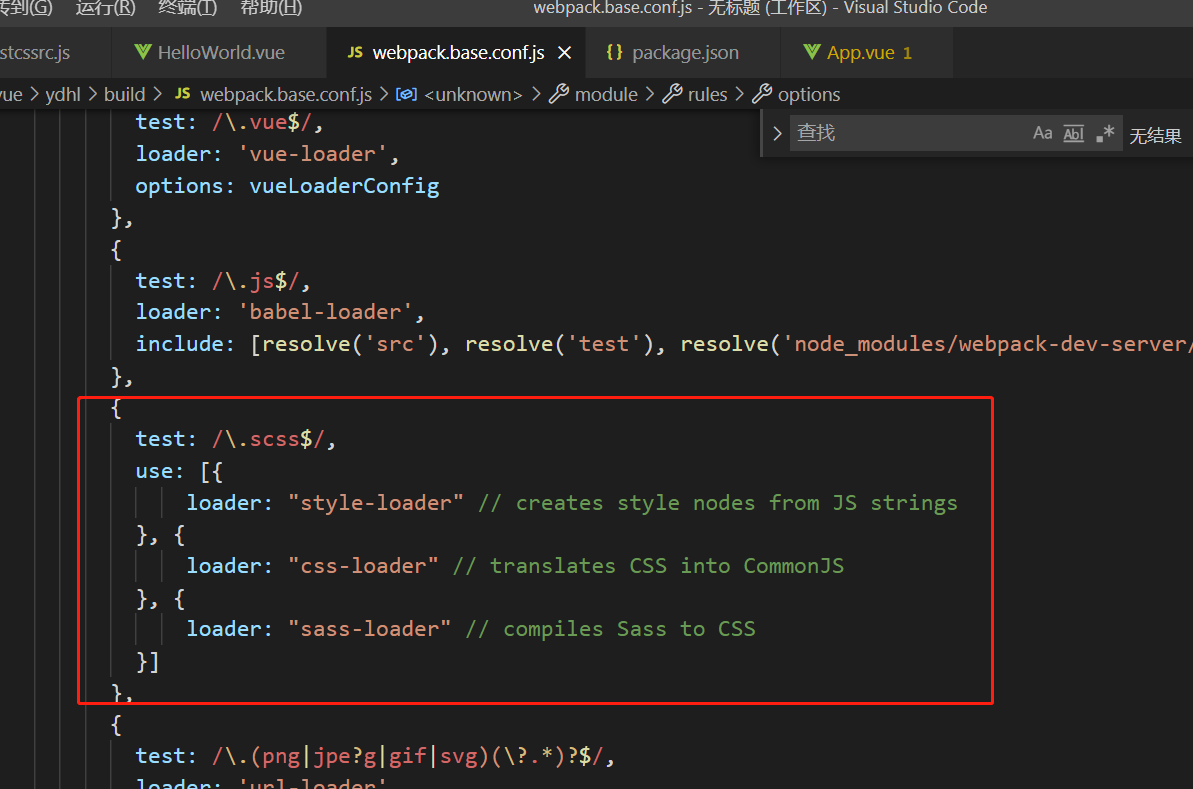
4. 配置
{
test: /\.scss$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "sass-loader" // compiles Sass to CSS
}]
}

5. 如果是移动端可以配置 postcss-px-to-viewport,首先安装 npm i -D postcss-px-to-viewport
在根目录的.postcssrc.js中添加如下配置
"postcss-px-to-viewport": {
unitToConvert: "px", // 要转化的单位
viewportWidth: 750, // UI设计稿的宽度
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
landscape: false // 是否处理横屏情况
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号