html横向类时间轴的任务流写法
<!--html代码--/>
<!DOCTYPE html> <!--说明一下代码全部是html-->
<html> <!---->
<head>
<title>软测三期</title>
</head>
<body>
<div class="container">
<div style="display:flex;">
<div style="flex:1;display:flex">
<div style="flex:1"></div>
<div class="dot"></div>
<div class="item"></div>
</div>
<div style="flex:1;display:flex">
<div class="item"></div>
<div class="dot"></div>
<div class="item"></div>
</div>
<div style="flex:1;display:flex">
<div class="item"></div>
<div class="dot"></div>
<div class="item"></div>
</div>
<div style="flex:1;display:flex">
<div class="item"></div>
<div class="dot"></div>
<div class="item"></div>
</div>
<div style="flex:1;display:flex">
<div class="item"></div>
<div class="dot"></div>
<div style="flex:1;"></div>
</div>
</div>
<div style="display:flex;margin-top:10px;">
<div style="flex:1;display:flex">
<div style="flex:1"></div>
<div class="">步骤1</div>
<div class="item1"></div>
</div>
<div style="flex:1;display:flex">
<div class="item1"></div>
<div class="">步骤244发到付1</div>
<div class="item1"></div>
</div>
<div style="flex:1;display:flex">
<div class="item1"></div>
<div class="">步骤3打发打发</div>
<div class="item1"></div>
</div>
<div style="flex:1;display:flex">
<div class="item1"></div>
<div class="">步骤4dfdasd</div>
<div class="item1"></div>
</div>
<div style="flex:1;display:flex">
<div class="item1"></div>
<div class="">步骤5sdasdw</div>
<div style="flex:1;"></div>
</div>
</div>
</div>
<style>
.container{
width: 1000px;
height: 50px;
border:0px solid red;
}
.dot{
border:1px solid #007Aff;
width: 11px;
height: 11px;
border-radius: 10px;
background: white;
margin: auto;
margin-bottom: -6px;
}
.item{
flex:1;
border-bottom:1px solid #cdcdcd;
}
.item1{
flex:1;
border-bottom:0px solid #cdcdcd;
}
</style>
</body>
</html>
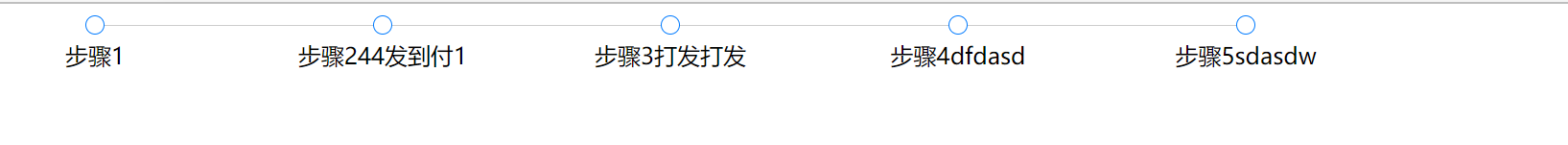
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号