css基础总结 & css3新特性
css基础总述
CSS 指层叠样式表 (Cascading Style Sheets)
内容HTML与表现CSS分离
外部样式表通常存储在 CSS 文件中,可以极大提高工作效率
多个样式定义可层叠,当同一个 HTML 元素被不止一个样式定义时,内联样式(在 HTML 元素内部) > 内部样式表(位于 <head> 标签内部) > 外部样式表(.css文件) > 浏览器缺省设置
CSS 中存在继承性,外层节点的样式会被内层节点继承
1.css语法

注意点:
(1)CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明,每一条声明包括属性和值两部分
(2)声明与声明之间用分号隔开,最后一个声明可以用分号,也可以不用
(3)声明与声明之间可以用空格和换行
(4)如果值为若干单词,则要给值加引号,例如 font-family: "sans serif"; 注意此情况要与复合属性区分开
(5)如果值为单个单词,则不给值加引号,例如 color: red;
(6)CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
(7)CSS 中单引号等同于双引号,引号嵌套时要注意
2.选择器
<style type="text/css"> /*元素选择器*/ h1 {font-family: sans-serif;} /*选择器分组*/ body, h2, p, table, th, td, pre, strong, em {color:gray;} /*类选择器*/ *.classGuo {color:red;} .classGuo {color:red;} p.classGuo {color:red;} .classGuo01.classGuo02 {color:red;} /*ID选择器*/ #intro {font-weight:bold;} /*属性选择器*/ *[title] {color:red;} a[href] {color:red;} a[href][title] {color:red;} img[alt] {border: 5px solid red;} a[href="http://www.w3school.com.cn/about_us.asp"] {color: red;} a[href="http://www.w3school.com.cn/"][title="W3School"] {color: red;} /*后代选择器*/ h1 em {color:red;} div.sidebar a:link {color:white;} /*子元素选择器*/ h1 > strong {color:red;} table.company td > p /*相邻兄弟选择器*/ h1 + p {margin-top:50px;} li + li {font-weight:bold;} html > body table + ul {margin-top:20px;} /*伪类选择器*/ a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ a.red:visited {color: #FF0000} /*伪类可以与 CSS 类配合使用*/ p:first-child {font-weight: bold;} li:first-child {text-transform:uppercase;} q:lang(no) {quotes: "~" "~"} /*:lang 类为属性值为 no 的 q 元素定义引号的类型*/ /*伪元素选择器*/ p:first-line {color:#ff0000;font-variant:small-caps;} /* 段落首行 */ p:first-letter {color:#ff0000;font-size:xx-large;} /* 段落首字母 */ p.article:first-letter {color: #FF0000;} /* 类与伪元素结合 */ p:first-letter {color:#ff0000;font-size:xx-large;} /* 多重伪元素,及设置首行右设置首字母 */ p:first-line {color:#0000ff;font-variant:small-caps;} h1:before {content:url(logo.gif);} /* h1元素的内容之前插入新内容 */ h1:after {content:url(logo.gif);} /* h1元素的内容之后插入新内容 */ </style>
注意:
(1)两个类选择器链接在一起,仅可以选择同时包含这些类名的元素(类名的顺序不限)
样式:.important.urgent {background:silver;}
文本:<p class="important urgent warning">This paragraph is a very important and urgent warning.</p>
(2)类选择器和 ID 选择器可能是区分大小写的,这取决于文档的语言,HTML 和 XHTML 将类和 ID 值定义为区分大小写,所以类和 ID 值的大小写必须与文档中的相应值匹配。
(3)属性选择器对XML依然适用
样式:planet[moons="1"] {color: red;}
文本:
<planet>Venus</planet>
<planet moons="1">Earth</planet>
<planet moons="2">Mars</planet>
(4)属性选择器参考
[attribute] 用于选取带有指定属性的元素。
[attribute=value] 用于选取带有指定属性和值的元素。
[attribute~=value] 用于选取属性值中包含指定词汇的元素。
[attribute|=value] 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
[attribute^=value] 匹配属性值以指定值开头的每个元素。
[attribute$=value] 匹配属性值以指定值结尾的每个元素。
[attribute*=value] 匹配属性值中包含指定值的每个元素。
(5)后代选择器是一个空格
(6)子元素选择器>两边可以有空格,也可以没有
(7)选择器分组符号是逗号,逗号后面可以有空格,也可以没有
(8)两个类选择器链接在一起时,中间不能有空格,不然变成了后代选择器
(9)相邻兄弟选择器符号是加号
(10)相邻兄弟选择器语义理解
h1 + p {margin-top:50px;} 选择紧接在 h1 元素后出现的段落
只选出一个兄弟,+ 号前面的依据标准如果存在多个(h1标签有多个),那么针对每一个(h1标签)都会选出一个复合条件的兄弟p标签(复合条件,就是说p标签紧邻h1标签后面)
(11)CSS 伪类 (Pseudo-classes)
伪类的语法:selector : pseudo-class {property: value}
CSS 类也可与伪类搭配使用:selector.class : pseudo-class {property: value}
锚伪类:链接<a></a>的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
伪类可以与 CSS 类配合使用:a.red:visited {color: #FF0000}
伪类符号“:”必须紧邻状态名例如“link”、“visited”、“hover”、“active”等
(12)CSS2 - :first-child 伪类
:first-child 伪类来选择元素的第一个子元素
最常见的错误理解:p:first-child 之类的选择器会选择 p 元素的第一个子元素
必须声明 <!DOCTYPE>,这样 :first-child 才能在 IE 中生效。
<html> <head> <style type="text/css"> p:first-child { color: red; } </style> </head> <body> <p>some text</p> <p>some text</p> </body> </html>
<html> <head> <style type="text/css"> p > i:first-child { font-weight:bold; } </style> </head> <body> <p>some <i>text</i>. some <i>text</i>.</p> <p>some <i>text</i>. some <i>text</i>.</p> </body> </html>
<html> <head> <style type="text/css"> p:first-child i { color:blue; } </style> </head> <body> <p>some <i>text</i>. some <i>text</i>.</p> <p>some <i>text</i>. some <i>text</i>.</p> </body> </html>
(13)CSS2 - :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则
<html> <head> <style type="text/css"> q:lang(no) { quotes: "~" "~" } </style> </head> <body> <p>文字<q lang="no">段落中的引用的文字</q>文字</p> </body></html>
(14)伪元素
CSS 伪元素用于向某些选择器设置特殊效果
伪元素的语法:selector:pseudo-element {property:value;}
CSS 类也可以与伪元素配合使用:selector.class:pseudo-element {property:value;}
"first-line" 伪元素用于向文本的首行设置特殊样式,"first-line" 伪元素只能用于块级元素
注释:下面的属性可应用于 "first-line" 伪元素:
- font
- color
- background
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
"first-letter" 伪元素用于向文本的首字母设置特殊样式,"first-letter" 伪元素只能用于块级元素
注释:下面的属性可应用于 "first-letter" 伪元素:
- font
- color
- background
- margin
- padding
- border
- text-decoration
- vertical-align (仅当 float 为 none 时)
- text-transform
- line-height
- float
- clear
":before" 伪元素可以在元素的内容前面插入新内容
":after" 伪元素可以在元素的内容之后插入新内容
(15)相关版本:
| 属性 | 描述 | CSS |
|---|---|---|
| :active | 向被激活的元素添加样式。 | 1 |
| :focus | 向拥有键盘输入焦点的元素添加样式。 | 2 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 | 1 |
| :link | 向未被访问的链接添加样式。 | 1 |
| :visited | 向已被访问的链接添加样式。 | 1 |
| :first-child | 向元素的第一个子元素添加样式。 | 2 |
| :lang | 向带有指定 lang 属性的元素添加样式。 | 2 |
(16)相关版本:
| 属性 | 描述 | CSS |
|---|---|---|
| :first-letter | 向文本的第一个字母添加特殊样式。 | 1 |
| :first-line | 向文本的首行添加特殊样式。 | 1 |
| :before | 在元素之前添加内容。 | 2 |
| :after | 在元素之后添加内容。 | 2 |
3.样式
(1):背景
background-color 不能继承,其默认值是 transparent“透明”,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见
background-image 也不能继承,事实上所有背景属性都不能继承
background-repeat 背景图像平铺方式,取值repeat-x、repeat-y、no-repeat
background-position 设置背景图像位置,取值top、bottom、left、right、center;或者使用百分值,图像中心与其元素的中心对齐,百分数值同时应用于元素和图像,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐;或者使用像素值,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上。
background-attachment 设置背景关联,是否相对于可视区固定。如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动,当文档滚动到超过图像的位置时,图像就会消失。可以通过设置background-attachment:fixed 防止这种滚动,声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响。background-attachment 属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动。
<style type="text/css"> /*背景色,背景图像*/ p {background-color: gray; padding: 20px;} body {background-image: url(/i/eg_bg_04.gif);} /*大多数背景都应用到 body 元素*/ p.flower {background-image: url(/i/eg_bg_03.gif);} /*为段落应用了一个背景*/ a.radio {background-image: url(/i/eg_bg_07.gif);} /*甚至可以为行内元素设置背景图像*/ /*背景平铺规则,背景图像位置*/ body {background-image: url(/i/eg_bg_03.gif); background-repeat: repeat-y;} body {background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:center;} body {background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50% 50%;} body {background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50px 100px;} /*背景关联*/ body {background-image:url(/i/eg_bg_02.gif); background-repeat:no-repeat; background-attachment:fixed} </style>
(2):文本
text-indent 属性实现文本缩进
text-align 属性设置一个元素中的文本行互相之间的对齐方式,注意元素中的文本,其实也可以是元素中的块级元素或表元素(要设置宽度)
可能取值:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
注意:将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现(块级元素,表元素默认宽度为顶满可视区,显示地设置宽度,才能让它居中或居左等。同样的,利用margin:auto设置块居中,也需要设置块的宽度)
word-spacing 属性设置字间隔
如果提供一个正长度值,那么字之间的间隔就会增加;为 word-spacing 设置一个负值,会把它拉近。
letter-spacing 属性设置字符间隔
与 word-spacing 属性一样,letter-spacing 属性的可取值包括所有长度。默认关键字是 normal(这与 letter-spacing:0 相同)。输入的长度值会使字母之间的间隔增加或减少指定的量。
text-transform 属性字符大小写转换
none 默认,定义带有小写字母和大写字母的标准的文本。
capitalize 文本中的每个单词以大写字母开头。
uppercase 定义仅有大写字母。
lowercase 定义无大写字母,仅有小写字母。
inherit 规定应该从父元素继承 text-transform 属性的值。
text-decoration 文本装饰
white-space 处理空白符
normal:丢掉多余的空白符。如果给定这个值,换行字符(回车)会转换为空格,一行中多个空格的序列也会转换为一个空格。
pre:浏览器将会注意额外的空格,甚至回车。在这个方面,而且仅在这个方面,任何元素都可以相当于一个 pre 元素。(IE 7 以及更早版本的浏览器不支持该值)
pre-wrap:浏览器不仅会保留空白符并保留换行符,还允许自动换行。
pre-line:浏览器会保留换行符,并允许自动换行,但是会合并空白符,这是与 pre-wrap 值的不同之处。
white-space 行为表
值 空白符 换行符 自动换行
pre-line 合并 保留 允许
normal 合并 忽略 允许
nowrap 合并 忽略 不允许
pre 保留 保留 不允许
pre-wrap 保留 保留 允许
direction 文本方向
direction 属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的位置。
注释:对于行内元素,只有当 unicode-bidi 属性设置为 embed 或 bidi-override 时才会应用 direction 属性。
direction 属性取值如下:
ltr 默认。文本方向从左到右。
rtl 文本方向从右到左。
inherit 规定应该从父元素继承 direction 属性的值。
<style type="text/css"> /*首行缩进可以是负值,此时建议流出左侧内边距或者外边距*/ p {text-indent: 5em;} p {text-indent: -5em; padding-left: 5em;} /*段落p的首行缩进20%,相对于父元素div的500px宽度,所以缩进100px*/ div {width: 500px;} p {text-indent: 20%;} /*元素中文本之间的对齐方式,注意元素中的文本,其实也可以是元素中的块级元素或表元素(要设置宽度)*/ p {text-align:right} /*字间隔*/ p.spread {word-spacing: 30px;} p.tight {word-spacing: -0.5em;} /*字符间隔*/ h1 {letter-spacing: -0.5em} h4 {letter-spacing: 20px} /*字符大小写转换*/ h1 {text-transform:uppercase} h2 {text-transform:capitalize} p {text-transform:lowercase} /*文本装饰*/ a {text-decoration: none;}/*显式地用去掉链接的下划线*/ a:link a:visited {text-decoration: underline overline;}/*可以在一个规则中结合多种装饰,超链接既有下划线,又有上划线,*/ h2.stricken {text-decoration: line-through;}/*两个不同的装饰都与同一元素匹配,胜出规则的值会完全取代另一个值*/ h2 {text-decoration: underline overline;} /*处理空白符*/ p {white-space: normal;} /*合并空格,换行字符(回车)转换为空格*/ p {white-space: pre;} /*保留换行符,并允许自动换行,不合并空白符,任何元素都可以相当于一个 pre 元素*/ p {white-space: pre-wrap;} /*保留换行符,并允许自动换行,不合并空白符*/ p {white-space: pre-line;} /*保留换行符,并允许自动换行,但是会合并空白符*/ /*文本方向*/ div {direction: rtl}/*从右到左*/ </style>
(3):字体
font-family 属性定义文本的字体系列
CSS 定义了 5 种通用字体系列:
Serif 字体
Sans-serif 字体
Monospace 字体
Cursive 字体
Fantasy 字体
此外还有许多特定字体如Georgia等等
font-style 属性用于规定斜体文本
normal - 文本正常显示
italic - 文本斜体显示
oblique - 文本倾斜显示
斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
font-variant 属性用于设定小型大写字母
小型大写字母不是一般的大写字母,也不是小写字母,这种字母采用不同大小的大写字母
font-size 属性用于设置文本字体的大小
font-size 值可以是绝对或相对值。
绝对值:
将文本设置为指定的大小
不允许用户在所有浏览器中改变文本大小(不利于可用性)
绝对大小在确定了输出的物理尺寸时很有用
相对大小:
相对于周围的元素来设置大小
允许用户在浏览器改变文本大小
注意:如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
注意:虽然可以通过浏览器的缩放工具调整文本大小,但是这实际上是对整个页面的调整,而不仅限于文本
注意:IE中不能使用像素来设置元素文本字体大小,如果要避免在 Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替 pixels,em 的值会相对于父元素的字体大小改变,1em 等于当前的字体尺寸
<style type="text/css"> body {font-family: sans-serif;}/*设置通用字体系列sans-serif*/ h1 {font-family: Georgia;}/*除了使用通用的字体系列,还可以通过 font-family 属性设置更具体的字体*/ h1 {font-family: Georgia, serif;}/*结合特定字体名(Georgia)和通用字体系列(serif),先看有没有Georgia,如果有就用,如果没有就从serif里面选一种*/ p {font-family: Times, TimesNR, 'New Century Schoolbook',Georgia, 'New York', serif;}/*可以指定一系列类似的字体,用逗号进行连接,从前往后优先选择*/ p.normal {font-style:normal;}/*文本正常显示*/ p.italic {font-style:italic;}/*文本斜体显示*/ p.oblique {font-style:oblique;}/*文本倾斜显示*/ p {font-variant:small-caps;}/*设定小型大写字母*/ h1 {font-size:60px;}/*使用像素设置文本字体的大小(IE中不行)*/ p {font-size:0.875em;}/*使用em相对大小来设置(IE可用)*/ </style>
CSS其他字体属性:
| 属性 | 描述 |
|---|---|
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中。 |
| font-family | 设置字体系列。 |
| font-size | 设置字体的尺寸。 |
| font-size-adjust | 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。) |
| font-stretch | 对字体进行水平拉伸。(CSS2.1 已删除该属性。) |
| font-style | 设置字体风格。 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 设置字体的粗细。 |
(4):链接
链接a标签 的CSS样式属性有很多种(例如 color, font-family, background,text-decoration 等等)
链接的四种状态:
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
当为链接的不同状态设置样式时,请按照以下次序规则:
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
<style type="text/css"> a:link {color:#FF0000;} /* 未被访问的链接 */ a:visited {color:#00FF00;} /* 已被访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */ a:active {color:#0000FF;} /* 正在被点击的链接 */ a:link {text-decoration:none;} a:visited {text-decoration:none;} a:hover {text-decoration:underline;} a:active {text-decoration:underline;} a:link,a:visited { display:block; font-weight:bold; font-size:14px; font-family:Verdana, Arial, Helvetica, sans-serif; color:#FFFFFF; background-color:#98bf21; width:120px; text-align:center; padding:4px; text-decoration:none; } a:hover,a:active { background-color:#7A991A; } </style>
(5):列表
CSS 列表属性:ul或者li都可以设置
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。
<style type="text/css"> ul {list-style-type : square}/*无序列表中的列表项标志,设置为方块*/ ul li {list-style-image : url(xxx.gif)}/*也可以使用图像作为标志*/ ul {list-style-position:inside;}/*CSS2.1 可以确定列表项标志,出现在列表项内容之外,还是内容内部*/ /*以上 3 个列表样式属性合并为一个方便的属性。list-style 的值可以按任何顺序列出,而且这些值都可以忽略。只要提供了一个值,其它的就会填入其默认值*/ li {list-style : url(example.gif) square inside} </style>
(6):表格
CSS Table 属性
border-collapse 设置是否把表格边框合并为单一的边框。
border-spacing 设置分隔单元格边框的距离。
caption-side 设置表格标题的位置。
empty-cells 设置是否显示表格中的空单元格。
table-layout 设置显示单元、行和列的算法。
<style type="text/css"> /*表格默认具有双线条边框。这是由于 table、th 以及 td 元素都有独立的边框*/ table, th, td {border: 1px solid blue;} /*border-collapse 属性设置是否将表格边框折叠为单一边框*/ table {border-collapse:collapse;} table,th, td {border: 1px solid black;} /*将表格宽度设置为 100%,同时将 th 元素的高度设置为 50px*/ table {width:100%;} th {height:50px;} /*text-align 属性设置表格中文本水平对齐*/ td {text-align:right;} /*vertical-align 属性设置表格中文本水平对齐*/ td {height:50px;vertical-align:bottom;} /*padding 属性设置表格中文本内容与边框的距离(内边距)*/ td {padding:15px;} /*设置边框的颜色,以及 th 元素的文本和背景颜色*/ table, td, th {border:1px solid green;} th {background-color:green;color:white;} </style>
(7):轮廓
outline:是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。CSS outline 属性规定元素轮廓的样式、颜色和宽度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> p {border: red solid thin;width: 600px;margin: 20px auto;} p.dotted {outline-style: dotted} p.dashed {outline-style: dashed} p.solid {outline-style: solid} p.double {outline-style: double} p.groove {outline-style: groove} p.ridge {outline-style: ridge} p.inset {outline-style: inset} p.outset {outline-style: outset} </style> </head> <body> <p class="dotted">A dotted outline</p> <p class="dashed">A dashed outline</p> <p class="solid">A solid outline</p> <p class="double">A double outline</p> <p class="groove">A groove outline</p> <p class="ridge">A ridge outline</p> <p class="inset">An inset outline</p> <p class="outset">An outset outline</p> <p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-style 属性。</p> </body> </html>
"CSS" 列中的数字指示哪个 CSS 版本定义了该属性。
| 属性 | 描述 | CSS |
|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性。 | 2 |
| outline-color | 设置轮廓的颜色。 | 2 |
| outline-style | 设置轮廓的样式。 | 2 |
| outline-width | 设置轮廓的宽度。 | 2 |
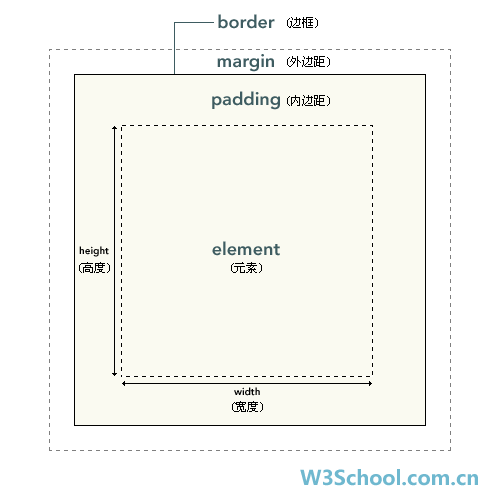
4.框模型
(1):内边距、边框、外边距


注意:外边距默认是透明的,因此不会遮挡其后的任何元素;背景应用于由内容和内边距、边框组成的区域;内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式,例如:* {margin: 0;padding: 0;};增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
(2):外边距合并(叠加)
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注意:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
5.定位
(1):定位总述
一切皆为框:
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 <a> 元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如 div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待:
<div> some text <p>Some more text.</p> </div>
在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。但是,这有助于理解在屏幕上看到的所有东西都形成某种框。
display 属性值&描述:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| compact | CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| marker | CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| table | 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 |
| table-row | 此元素会作为一个表格行显示(类似 <tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似 <col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) |
| table-caption | 此元素会作为一个表格标题显示(类似 <caption>) |
CSS 有三种基本的定位机制
普通流(position属性设置为static(不设置)或者relative)、浮动(float设置设置left或right)、绝对定位(position属性设置absolute或者fixed)
注意:
一:除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
二:块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
三:行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
position 属性值&描述:
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
position 属性值的含义:
- static
- 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative
- 元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
- absolute
- 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- fixed
- 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
float属性值&描述(对比position属性理解)
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
(2):相对定位relative
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
(3):绝对定位absolute
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
如下图所示:

绝对定位的元素的位置相对于最近的已定位(即非static)祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
(4):固定定位fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗client本身,所以它不随滚动条滚动而滚动。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>position属性示例</title> <style type="text/css"> .div01,.div02,.div03 {display:inline-block;width: 200px;height: 200px;background-color: lightgray;margin: 20px;} .div02 {position: relative;left: 80px;top: 80px;} .div04 {width:100px;height:100px;background-color:red;position: absolute;left: 20px;top: 20px;} .div_fixed {width: 20px;height: 60px;background-color: red;right: 0;position: fixed;} /* 1.div02这个块儿级元素设置为relative相对定位,设置left、top后,会覆盖后面的div03 2.div02如果不设置relative相对定位,默认是static定位,元素出现在正常的流中,会忽略 top, bottom, left, right 或者 z-index 声明 3.div04这个块级元素设置为absolute绝对定位,可以设置left、top等,其位置相对于 static 定位以外的第一个父元素(div02)进行定位 4.如果div02不设置relative相对定位,采用默认的static定位,那么div02的left、top等无效,而且div04的绝对定位会变成相对于最初的包含块儿 5.div_fixed设置固定定位,其元素框的表现类似于absolute,不过其包含块是视窗client本身,所以它不随滚动条滚动而滚动 */ </style> </head> <body> <div class="div01"></div> <div class="div02"> <div class="div04"></div> </div> <div class="div03"></div> <div class="div_fixed"></div> <p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p> <p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p> <p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p><p>lalala</p> </body> </html>
(5):浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

(6):行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像:

要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
clear属性值&描述:
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float & clear</title> <style type="text/css"> .guo {width: 500px;height: 200px;background-color: red;float: left} p {clear: left;} /* 1.如果不对p设置clear属性相关值,那么p段落文字默认会围绕浮动元素div.guo */ </style> </head> <body> <div class="container"> <div class="guo"></div> <p> lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalal alalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala lalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalalala </p> </div> </body> </html>
关于float和clear的复杂用法,请参考百度。
css3新特性
1.新增边框属性、阴影属性
border-radius 创建圆角边框
box-shadow 向矩形添加阴影
border-image 使用图片来绘制边框
2.新增背景属性
background-size 规定背景图片的尺寸。
background-origin 规定背景图片的定位区域。
background-clip 规定背景的绘制区域
3.新增文本属性
text-shadow 规定文本的水平阴影、垂直阴影、模糊距离,以及阴影的颜色
word-wrap 允许对长单词进行拆分,并换行到下一行
其他新增文本属性:
| 属性 | 描述 | CSS |
|---|---|---|
| hanging-punctuation | 规定标点字符是否位于线框之外。 | 3 |
| punctuation-trim | 规定是否对标点字符进行修剪。 | 3 |
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行。 | 3 |
| text-emphasis | 向元素的文本应用重点标记以及重点标记的前景色。 | 3 |
| text-justify | 规定当 text-align 设置为 "justify" 时所使用的对齐方法。 | 3 |
| text-outline | 规定文本的轮廓。 | 3 |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 | 3 |
| text-shadow | 向文本添加阴影。 | 3 |
| text-wrap | 规定文本的换行规则。 | 3 |
| word-break | 规定非中日韩文本的换行规则。 | 3 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 | 3 |
4.字体@font-face 规则
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。
通过 CSS3,web 设计师可以使用他们喜欢的任意字体。
当您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
您“自己的”的字体是在 CSS3 @font-face 规则中定义的。
@font-face { font-family: myFirstFont; src: url('/example/css3/Sansation_Light.ttf') ,url('/example/css3/Sansation_Light.eot'); /* IE9+ */ } div {font-family:myFirstFont;}
下面的表格列出了能够在 @font-face 规则中定义的所有字体描述符:
| 描述符 | 值 | 描述 |
|---|---|---|
| font-family | name | 必需。规定字体的名称。 |
| src | URL | 必需。定义字体文件的 URL。 |
| font-stretch |
|
可选。定义如何拉伸字体。默认是 "normal"。 |
| font-style |
|
可选。定义字体的样式。默认是 "normal"。 |
| font-weight |
|
可选。定义字体的粗细。默认是 "normal"。 |
| unicode-range | unicode-range | 可选。定义字体支持的 UNICODE 字符范围。默认是 "U+0-10FFFF"。 |
5.2D 转换
新的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
/*值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素*/ div { transform: translate(50px,100px); -ms-transform: translate(50px,100px); /* IE 9 */ -webkit-transform: translate(50px,100px); /* Safari and Chrome */ -o-transform: translate(50px,100px); /* Opera */ -moz-transform: translate(50px,100px); /* Firefox */ } /*值 rotate(30deg) 把元素顺时针旋转 30 度*/ div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Safari and Chrome */ -o-transform: rotate(30deg); /* Opera */ -moz-transform: rotate(30deg); /* Firefox */ } /*值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍*/ div { transform: scale(2,4); -ms-transform: scale(2,4); /* IE 9 */ -webkit-transform: scale(2,4); /* Safari 和 Chrome */ -o-transform: scale(2,4); /* Opera */ -moz-transform: scale(2,4); /* Firefox */ } /*值 skew(30deg,20deg) 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度*/ div { transform: skew(30deg,20deg); -ms-transform: skew(30deg,20deg); /* IE 9 */ -webkit-transform: skew(30deg,20deg); /* Safari and Chrome */ -o-transform: skew(30deg,20deg); /* Opera */ -moz-transform: skew(30deg,20deg); /* Firefox */ } /*matrix() 方法把所有 2D 转换方法组合在一起,该方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素*/ div { transform:matrix(0.866,0.5,-0.5,0.866,0,0); -ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */ -moz-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Firefox */ -webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */ -o-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Opera */ }
6.3D 转换
新的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
3D transform 方法汇总:(方法分类:移动、缩放、旋转)
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) |
定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
7.过渡
在不使用 Flash 动画或 JavaScript 的情况下,把元素从一种样式变换为另一种样式
转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
<style type="text/css"> div { width:100px; height:100px; background:red; transition-property:width 1s linear 2s; /* Firefox 4 */ -moz-transition:width 1s linear 2s; /* Safari and Chrome */ -webkit-transition:width 1s linear 2s; /* Opera */ -o-transition:width 1s linear 2s; } div:hover { width:200px; } </style>
<style type="text/css"> div { width:100px; height:100px; background:yellow; /*如果采用下面注释代码,旋转130°将在瞬间完成,也就是说对于没在转换transition中定义的样式改变,会在瞬间完成*/ /*transition:width 2s, height 2s; -moz-transition:width 2s, height 2s; -webkit-transition:width 2s, height 2s; -o-transition:width 2s, height 2s;*/ transition: width 2s, height 2s, transform 2s; -moz-transition: width 2s, height 2s, -moz-transform 2s; -webkit-transition: width 2s, height 2s, -webkit-transform 2s; -o-transition: width 2s, height 2s,-o-transform 2s; } div:hover { width:200px; height:200px; transform:rotate(130deg); -moz-transform:rotate(180deg); /* Firefox 4 */ -webkit-transform:rotate(180deg); /* Safari and Chrome */ -o-transform:rotate(180deg); /* Opera */ } </style>
个人理解:转换(过渡)transition 应该跟2D或3D变换 transform 配合使用,这样2D或3D变换 transform 才有过程动画。可以在div中定义相关初始属性样式,并定义转换(过渡)transition 属性,然后在div:hover或别的事件中定义转换(过渡)后的属性样式,这样一来,在条件触发后就会有动画产生,对于鼠标悬停div:hover,当鼠标离开后样式还会以动画过度的形式还原。总结起来,就是要把转换(过渡)transition 属性定义在要实现动态效果的元素标签上面。
8.动画
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:规定动画的名称、规定动画的时长。
注意:动画结束后,元素会返回动画前状态。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动画</title> <style type="text/css"> div { width:100px; height:100px; background:red; animation:myfirst 5s; -moz-animation:myfirst 5s; /* Firefox */ -webkit-animation:myfirst 5s; /* Safari and Chrome */ -o-animation:myfirst 5s; /* Opera */ } @keyframes myfirst { from {background:red;width: 100px;height: 100px;} to {background:yellow;width: 200px;height: 200px;} } @-moz-keyframes myfirst /* Firefox */ { from {background:red;width: 100px;height: 100px;} to {background:yellow;width: 200px;height: 200px;} } @-webkit-keyframes myfirst /* Safari and Chrome */ { from {background:red;width: 100px;height: 100px;} to {background:yellow;width: 200px;height: 200px;} } @-o-keyframes myfirst /* Opera */ { from {background:red;width: 100px;height: 100px;} to {background:yellow;width: 200px;height: 200px;} } </style> </head> <body> <div></div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动画</title> <style type="text/css"> div { background: red; left:0px; top:0px; width: 100px; height: 100px; position: relative; animation-name: myfirst; animation-duration: 5s; animation-timing-function: linear; animation-delay: 2s; animation-iteration-count: infinite; animation-direction: alternate; animation-play-state: running; /* Firefox: */ -moz-animation-name: myfirst; -moz-animation-duration: 5s; -moz-animation-timing-function: linear; -moz-animation-delay: 2s; -moz-animation-iteration-count: infinite; -moz-animation-direction: alternate; -moz-animation-play-state: running; /* Safari 和 Chrome: */ -webkit-animation-name: myfirst; -webkit-animation-duration: 5s; -webkit-animation-timing-function: linear; -webkit-animation-delay: 2s; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: alternate; -webkit-animation-play-state: running; /* Opera: */ -o-animation-name: myfirst; -o-animation-duration: 5s; -o-animation-timing-function: linear; -o-animation-delay: 2s; -o-animation-iteration-count: infinite; -o-animation-direction: alternate; -o-animation-play-state: running; } /*简写形式如下*/ /*div { background: red; left:0px; top:0px; width: 100px; height: 100px; position: relative; animation: myfirst 5s linear 2s infinite alternate; -moz-animation: myfirst 5s linear 2s infinite alternate; -webkit-animation: myfirst 5s linear 2s infinite alternate; -o-animation: myfirst 5s linear 2s infinite alternate; }*/ @keyframes myfirst { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } @-moz-keyframes myfirst /* Firefox */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } @-webkit-keyframes myfirst /* Safari 和 Chrome */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } @-o-keyframes myfirst /* Opera */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } </style> </head> <body> <div></div> </body> </html>
下面的表格列出了 @keyframes 规则和所有动画属性:
| 属性 | 描述 | CSS |
|---|---|---|
| @keyframes | 规定动画。 | 3 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 | 3 |
| animation-name | 规定 @keyframes 动画的名称。 | 3 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 | 3 |
| animation-timing-function | 规定动画的速度曲线。默认是 "ease"。 | 3 |
| animation-delay | 规定动画何时开始。默认是 0。 | 3 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 | 3 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。 | 3 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 "running"。 | 3 |
| animation-fill-mode | 规定对象动画时间之外的状态。 | 3 |
个人理解:animation属性实现动画需要做两部分工作:一是在css代码中使用@keyframes 规则创建动画;二是要对相关元素例如div元素设置animation属性,把@keyframes 中创建的动画捆绑到div上。
9.多列
创建多个列来对文本进行布局 - 类似报纸排版
column-count 该属性规定元素应该被分隔的列数
column-gap 该属性规定列之间的间隔
column-rule 该属性设置列之间的宽度、样式和颜色规则
新的多列属性:
| 属性 | 描述 | CSS |
|---|---|---|
| column-count | 规定元素应该被分隔的列数。 | 3 |
| column-fill | 规定如何填充列。 | 3 |
| column-gap | 规定列之间的间隔。 | 3 |
| column-rule | 设置所有 column-rule-* 属性的简写属性。 | 3 |
| column-rule-color | 规定列之间规则的颜色。 | 3 |
| column-rule-style | 规定列之间规则的样式。 | 3 |
| column-rule-width | 规定列之间规则的宽度。 | 3 |
| column-span | 规定元素应该横跨的列数。 | 3 |
| column-width | 规定列的宽度。 | 3 |
| columns | 规定设置 column-width 和 column-count 的简写属性。 | 3 |
10.用户界面
在 CSS3 中,新的用户界面特性包括重设元素尺寸、盒尺寸以及轮廓等
用户界面属性:
resize 该属性规定是否可由用户调整元素尺寸
box-sizing 该属性允许您以确切的方式定义适应某个区域的具体内容
outline-offset 该属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓
轮廓与边框有两点不同:轮廓不占用空间、轮廓可能是非矩形
示例:规定边框边缘之外 15 像素处的轮廓:
div
{
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
新的用户界面属性:
| 属性 | 描述 | CSS |
|---|---|---|
| appearance | 允许您将元素设置为标准用户界面元素的外观 | 3 |
| box-sizing | 允许您以确切的方式定义适应某个区域的具体内容。 | 3 |
| icon | 为创作者提供使用图标化等价物来设置元素样式的能力。 | 3 |
| nav-down | 规定在使用 arrow-down 导航键时向何处导航。 | 3 |
| nav-index | 设置元素的 tab 键控制次序。 | 3 |
| nav-left | 规定在使用 arrow-left 导航键时向何处导航。 | 3 |
| nav-right | 规定在使用 arrow-right 导航键时向何处导航。 | 3 |
| nav-up | 规定在使用 arrow-up 导航键时向何处导航。 | 3 |
| outline-offset | 对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。 | 3 |
| resize | 规定是否可由用户对元素的尺寸进行调整。 | 3 |
结束语:更详细知识请参考w3school相关手册
参考:
http://www.w3school.com.cn/css/index.asp
http://www.w3school.com.cn/css3/index.asp



 浙公网安备 33010602011771号
浙公网安备 33010602011771号