3-WebPack
一、 什么是WebPack
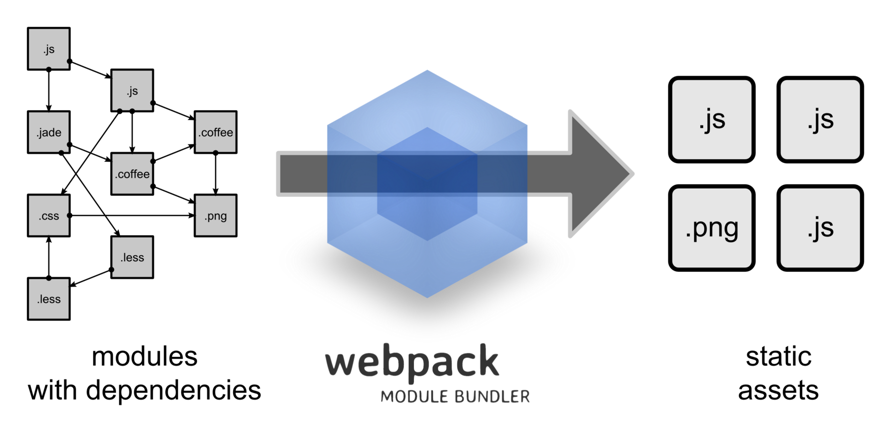
WebPack可以看做是模块加载、打包工具。
它所做的事情是
1、分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等)。
2、将其打包为合适的格式以供浏览器使用。
工作方式

Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖模块,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
任何静态资源都可以视作模块,然后模块之间也可以相互依赖,通过webpack对模块进行处理后,可以打包成我们想要的静态资源。
二、安装
在控制台使用npm安装[需要事先装好node和nmp]
//全局安装
npm install -g webpack
三、建立项目
1、在上述练习文件夹中创建一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。在终端中使用npm init命令可以自动创建这个package.json文件
npm init -y
输入这个命令后,终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。
2、在当前目录下安装 webpack
// 本地安装Webpack
npm install --save-dev webpack
3、回到之前的空文件夹,并在里面创建两个文件夹,src文件夹和build文件夹,src文件夹用来存放我们将写的JavaScript模块,build文件夹用来存放准备给浏览器读取的数据(包括使用webpack生成的打包后的js文件以及一个index.html文件)。
在这里还需要创建三个文件,index.html 文件放在build文件夹中,一个js文件example.js此时项目结构如下图所示
node_modules 文件夹
src 文件夹
example.js
bulid 文件夹
index.html
package.json
index.html 文件,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack example</title>
</head>
<body>
<script src="./bundle.js"></script> <!-- bundle.js为之后打包后输出的文件 -->
</body>
</html>
example.js文件,示例如下:
//安装babel后客使用ES6的模块定义和渲染 并返回一个React组件
import React, { Component } from 'react' //react导入
import ReactDOM from 'react-dom'
import json from './test.json'
import './style.css' //css导入
import img from './producticon.png'//图片导入
import img2 from './images/a.gif'
class App extends Component {
render() {
return (
<div>
<p className="title">{json.text}</p>
<p>Example11111111111</p>
</div>
)
}
}
ReactDOM.render(<App/>, document.getElementById('root'));
四、WebPack 配置
1、基础配置
单页面应用里,项目通常会有一个入口(entry)文件,假设是 example.js,我们通过配置 webpack 来指明它的位置。
首先,在项目根目录新建一个 webpack.config.js,这是 webpack 默认的配置文件名称,添加以下内容:
module.exports = {
entry: '../src/example.js' // 演示单入口文件
output: {
path: __dirname, // 打包后输出文件的保存路径
filename: 'bundle.js' // 打包后输出文件的名称
}
}
//"__dirname"是Node.js中的一个全局变量,它指向当前执行脚本所在的目录。
由于配置了webpack的webpack.config.js配置文件,现在我们可以使用webpack命令来打包文件
webpack
我们的根目录下会多出一个bundle.js文件。
2、本地服务器配置
安装webpack-dev-server
npm install --save-dev webpack-dev-server
添加本地服务器配置
module.exports = {
entry: '../src/example.js'
output: {
path: __dirname,
filename: 'bundle.js'
}
}
//本地服务器配置
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
port: 8888,
colors: true,//终端中输出结果为彩色
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
webpack-dev-server 提供了两种模式用于自动刷新页面:
iframe 模式
我们不访问 http://localhost:8080,而是访问 http://localhost:8080/webpack-dev-server/index.html
inline 模式
在命令行中指定该模式,webpack-dev-server --inline。这样 http://localhost:8080/index.html 页面就会在 js 文件变化后自动刷新了。
以上说的两个页面自动刷新的模式都是指刷新整个页面,相当于点击了浏览器的刷新按钮。
webpack-dev-server 还提供了一种 --hot 模式,属于较高阶的应用。
3、快捷命令
npm可以引导任务执行,对其进行配置后可以使用简单的npm build命令来代替这些繁琐的命令。在package.json中对npm的脚本部分进行相关设置即可,设置方法如下。
{
"name": "lesson-3",
"version": "1.0.0",
"description": "",
"main": "src/example.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"compile": "babel src/example.js -o example.compiled.js",
"run": "babel-node src/example.js",
"build": "webpack",//在这里~~
"build-watch": "webpack --w --color",
"start": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.18.0",
"babel-loader": "^6.2.8",
"babel-polyfill": "^6.16.0",
"babel-preset-latest": "^6.16.0",
"babel-preset-react": "^6.16.0",
"babel-preset-stage-0": "^6.16.0",
"css-loader": "^0.26.0",
"extract-text-webpack-plugin": "^1.0.1",
"file-loader": "^0.9.0",
"html-webpack-plugin": "^2.24.1",
"json-loader": "^0.5.4",
"style-loader": "^0.13.1",
"url-loader": "^0.5.7",
"webpack": "^1.13.3",
"webpack-dev-server": "^1.16.2"
},
"dependencies": {
"react": "^15.4.0",
"react-dom": "^15.4.0"
}
}
注:package.json中的脚本部分已经默认在命令前添加了node_modules/.bin路径,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了。
npm的start是一个特殊的脚本名称,它的特殊性表现在,在命令行中使用npm start就可以执行相关命令,如果对应的此脚本名称不是start,想要在命令行中运行时,需要这样用npm run {script name}如npm run build。
五、Webpack的强大功能——生成Source Maps(使调试更容易)
通过简单的配置后,Webpack在打包时可以为我们生成的source maps,这为我们提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试。
在webpack的配置文件中配置source maps,需要配置devtool,它有以下四种不同的配置选项,各具优缺点,描述如下:
devtool选项 配置结果
1、source-map 在一个单独的文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包文件的构建速度;
2、cheap-module-source-map 在一个单独的文件中生成一个不带列映射的map,不带列映射提高项目构建速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
3、eval-source-map 使用eval打包源文件模块,在同一个文件中生成干净的完整的source map。这个选项可以在不影响构建速度的前提下生成完整的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。不过在开发阶段这是一个非常好的选项,但是在生产阶段一定不要用这个选项;
4、cheap-module-eval-source-map 这是在打包文件时最快的生成source map的方法,生成的Source Map 会和打包后的JavaScript文件同行显示,没有列映射,和eval-source-map选项具有相似的缺点;
module.exports = {
entry: '../src/example.js'
output: {
path: __dirname,
filename: 'bundle.js'
},
devtool: 'eval-source-map'//配置生成Source Maps,选择合适的选项
}
五、Loaders
通过使用不同的loader,webpack通过调用外部的脚本或工具可以对各种各样的格式的文件进行处理,比如说分析JSON文件并把它转换为JavaScript文件,或者说把下一代的JS文件(ES6,ES7)转换为现代浏览器可以识别的JS文件。或者说对React的开发而言,合适的Loaders可以把React的JSX文件转换为JS文件。
安装jsonloader
//json loader
npm install json-loader --save-dev
//css loader
npm install style-loader css-loader --save-dev
module.exports = {
entry: "./src/example.js",
output: {
path: "./build",
filename: "bundle.js"
},
devtool: "eval-source-map",
module: {//在配置文件里添加JSON loader
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',//babel
query: {
presets: ['es2015','react']
}
},
{//添加css loader
test: /\.css$/,
//loader: 'style!css'//添加对样式表的处理,感叹号的作用在于使同一文件能够使用不同类型的loader
loader: ExtractTextPlugin.extract("style-loader", "css-loader")
},
{
test: /\.(jpg|png|gif)$/,
loader: "url?limit=8192" //只有不大于8kb的图片才会打包处理成Base64的图片
},
]
},
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
port: 8888,
colors: true,//终端中输出结果为彩色
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
};
六、插件(Plugins)
插件(Plugins)是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。
Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,插件并不直接操作单个文件,它直接对整个构建过程其作用。
//安装jquery
npm install jquery --save
//example.js中引用
import $ from 'jquery'
还可以安装其他的插件,并配置在webpack.config.js中,例如:
//webpack.config.js增加
plugins: [
//new webpack.optimize.CommonsChunkPlugin('common.js'),
new ExtractTextPlugin("[name].css", {allChunks: true}) // allChunks=true 所有独立样式打包成一个css文件
],



