基于Vue的WebApp项目开发(六)
实现商品购买列表页面
步骤一:新建goodslist.vue文件

<template> <div id="tml"> <!--利用mui中的图文表格组件实现--> <div id="mui-content" class="mui-content" style="background-color:#fff"> <ul class="mui-table-view mui-grid-view"> <li v-for="item in list" class="mui-table-view-cell mui-media mui-col-xs-6"> <router-link v-bind="{to:'/goods/goodsinfo/'+item.id}"> <img class="mui-media-object" :src="item.img_url" style="height: 250px;"> <div class="mui-media-body" v-text="item.title"></div> <div class="desc"> <p> <span>¥{{item.sell_price}}</span> <s>¥{{item.market_price}}</s> </p> <p> <h6 class="left">热卖中</h6> <h6 class="right">剩余{{item.stock_quantity}}件</h6> </p> </div> </router-link> </li> </ul> </div> </div> </template> <script> import { Toast } from 'mint-ui'; // 代表vm export default { data() { return { list: [] } }, created() { this.getlist(); }, methods: { getlist() { //获取到商品列表数据 var url = '../../../statics/json/goodslist.json'; this.$http.get(url).then(function(res) { if(res.body.status != 0) { Toast(res.body.message); return; } //当服务器返回了正常数据的时候做赋值操作 this.list = res.body.message; }); } } } </script> <style scoped> #mui-content li { border: 1px solid rgba(0, 0, 0, 0.4); -webkit-box-shadow: 0 0 4px #000; -moz-box-shadow: 0 0 4px #000; box-shadow: 0 0 4px #000; margin-left: 4px; padding: 0px; background-color: #fff; margin-bottom: 6px; } #mui-content .mui-media-body { color: #0094ff; } #mui-content .desc { height: 60px; background-color: rgba(0, 0, 0, 0.2); margin-top: 10px; padding: 5px; text-align: left; } #mui-content .desc span { color: #a22b2b; margin-right: 15px; } #mui-content a { padding-left: 0px; margin-left: 0px; } #mui-content .desc .right { position: absolute; right: 10px; bottom: 0px; font-weight: bold; } #mui-content .desc .left { position: absolute; left: 10px; bottom: 0px; color: red; font-weight: bold; } </style>
步骤二:新建goodslist.json文件

{
"status": 0,
"message": [
{
"id": 1,
"title": "动漫被套床单",
"add_time": "2017-12-25",
"zhaiyao": "尺寸图样皆可以订制,如果在店铺展示页面没有喜欢的角色,可以咨询客服,查看图库,进行选取!",
"click": 30,
"img_url": "../../statics/imgs/goodslist/goodslist01.jpg",
"sell_price": 78,
"market_price": 68,
"stock_quantity": 200,
"goods_no": "SD13313123"
}, {
"id": 2,
"title": "二次元毛绒抱枕",
"add_time": "2017-12-25",
"zhaiyao": "此优惠限5件,超出则该商品全部恢复非活动价",
"click": 33,
"img_url": "../../statics/imgs/goodslist/goodslist02.jpg",
"sell_price": 58,
"market_price": 63,
"stock_quantity": 500
}, {
"id": 3,
"title": "逍遥宅品猫咪痛包",
"add_time": "2017-12-25",
"zhaiyao": "一共是一个外包+印花猫咪内包+纯色内包+肩带+手拎带。自由发挥自主搭配!带子之后会换成皮的!",
"click": 34,
"img_url": "../../statics/imgs/goodslist/goodslist03.jpg",
"sell_price": 57,
"market_price": 63,
"stock_quantity": 500
}, {
"id": 4,
"title": "动漫周边保温杯",
"add_time": "2017-12-25",
"zhaiyao": "采用304不锈钢 双层真空内胆 保温久不烫手 支持来图定制 买就送杯套",
"click": 36,
"img_url": "../../statics/imgs/goodslist/goodslist04.jpg",
"sell_price": 80,
"market_price": 100,
"stock_quantity": 300
}, {
"id": 5,
"title": "雪初音卫衣棉服",
"add_time": "2017-12-25",
"zhaiyao": "此优惠限5件,超出则该商品全部恢复非活动价",
"click": 63,
"img_url": "../../statics/imgs/goodslist/goodslist05.jpg",
"sell_price": 66,
"market_price": 80,
"stock_quantity": 300
}, {
"id": 6,
"title": "Monchhichi萌趣趣",
"add_time": "2017-12-25",
"zhaiyao": "Monchhichi萌趣趣十二生肖狗鸡小兔马羊龙老虎猪小鸡公仔送人礼品",
"click": 38,
"img_url": "../../statics/imgs/goodslist/goodslist06.jpg",
"sell_price": 75,
"market_price": 90,
"stock_quantity": 800
}
]
}
步骤三:在入口文件main.js中配置好路由规则

//导入vue核心包
import Vue from 'vue';
//导入App.vue的vue对象
import App from './App.vue';
//导入vue-router
import vueRouter from 'vue-router';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//导入路由规则对应的组件对象
import home from './components/Home.vue';
import shopcar from './components/shopcar/car.vue';
import newslist from './components/news/newslist.vue';
import newsinfo from './components/news/newsinfo.vue';
import photolist from './components/photo/photolist.vue';
import photoinfo from './components/photo/photoinfo.vue';
import goodslist from './components/goods/goodslist.vue';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass: 'mui-active',
routes: [{
path: '/',
component: home
}, {
path: '/home',
component: home
},
{
path: '/shopcar',
component: shopcar
},
{
path: '/news/newslist',
component: newslist
},
{
path: '/news/newsinfo/:id',
component: newsinfo
},
{
path: '/photo/photolist',
component: photolist
},
{
path: '/photo/photoinfo/:id',
component: photoinfo
},
{
path: '/goods/goodslist',
component: goodslist
}
]
});
//导入mint-ui的css文件
import 'mint-ui/lib/style.min.css';
//导入mint-ui组件对象
import mintui from 'mint-ui';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import '../statics/mui/css/mui.css';
//导入一个当前系统的全局基本样式
import '../statics/css/site.css';
//将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from 'vue-resource';
Vue.use(vueResource);
//定义一个全局过滤器实现日期的格式化
import moment from 'moment';
Vue.filter('datefmt', function(input, fmtstring) {
//使用momentjs这个日期格式化类库实现日期的格式化功能
//input代表左值(原始时间格式),fmtstring代表右值括号内的规则
return moment(input).format(fmtstring);
});
//使用图片预览组件vue-preview
import VuePreview from 'vue-preview';
Vue.use(VuePreview);
//利用Vue对象进行解析渲染
new Vue({
el: '#app',
//使用路由对象实例
router: router1,
render: c => c(App) //es6写法
})
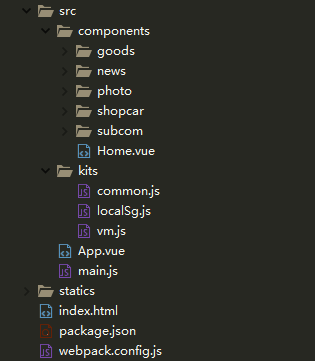
项目结构图:

商品详情页开发(一)
步骤一:创建goodsinfo.vue文件

<template> <div id="tml"> 商品详情 </div> </template> <script> </script> <style> </style>
步骤二:修改goodslist.vue文件

<template> <div id="tml"> <!--利用mui中的图文表格组件实现--> <div id="mui-content" class="mui-content" style="background-color:#fff"> <ul class="mui-table-view mui-grid-view"> <li v-for="item in list" class="mui-table-view-cell mui-media mui-col-xs-6"> <router-link v-bind="{to:'/goods/goodsinfo/'+item.id}"> <img class="mui-media-object" :src="item.img_url" style="height: 250px;"> <div class="mui-media-body" v-text="item.title"></div> <div class="desc"> <p> <span>¥{{item.sell_price}}</span> <s>¥{{item.market_price}}</s> </p> <p> <h6 class="left">热卖中</h6> <h6 class="right">剩余{{item.stock_quantity}}件</h6> </p> </div> </router-link> </li> </ul> </div> </div> </template> <script> import { Toast } from 'mint-ui'; // 代表vm export default { data() { return { list: [] } }, created() { this.getlist(); }, methods: { getlist() { //获取到商品列表数据 var url = '../../../statics/json/goodslist.json'; this.$http.get(url).then(function(res) { if(res.body.status != 0) { Toast(res.body.message); return; } //当服务器返回了正常数据的时候做赋值操作 this.list = res.body.message; }); } } } </script> <style scoped> #mui-content li { border: 1px solid rgba(0, 0, 0, 0.4); -webkit-box-shadow: 0 0 4px #000; -moz-box-shadow: 0 0 4px #000; box-shadow: 0 0 4px #000; margin-left: 4px; padding: 0px; background-color: #fff; margin-bottom: 6px; } #mui-content .mui-media-body { color: #0094ff; } #mui-content .desc { height: 60px; background-color: rgba(0, 0, 0, 0.2); margin-top: 10px; padding: 5px; text-align: left; } #mui-content .desc span { color: #a22b2b; margin-right: 15px; } #mui-content a { padding-left: 0px; margin-left: 0px; } #mui-content .desc .right { position: absolute; right: 10px; bottom: 0px; font-weight: bold; } #mui-content .desc .left { position: absolute; left: 10px; bottom: 0px; color: red; font-weight: bold; } </style>
步骤三:配置入口文件mian.js的路由规则

//导入vue核心包
import Vue from 'vue';
//导入App.vue的vue对象
import App from './App.vue';
//导入vue-router
import vueRouter from 'vue-router';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//导入路由规则对应的组件对象
import home from './components/Home.vue';
import shopcar from './components/shopcar/car.vue';
import newslist from './components/news/newslist.vue';
import newsinfo from './components/news/newsinfo.vue';
import photolist from './components/photo/photolist.vue';
import photoinfo from './components/photo/photoinfo.vue';
import goodslist from './components/goods/goodslist.vue';
import goodsinfo from './components/goods/goodsinfo.vue';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass: 'mui-active',
routes: [{
path: '/',
component: home
}, {
path: '/home',
component: home
},
{
path: '/shopcar',
component: shopcar
},
{
path: '/news/newslist',
component: newslist
},
{
path: '/news/newsinfo/:id',
component: newsinfo
},
{
path: '/photo/photolist',
component: photolist
},
{
path: '/photo/photoinfo/:id',
component: photoinfo
},
{
path: '/goods/goodslist',
component: goodslist
},
{
path: '/goods/goodsinfo/:id',
component: goodsinfo
}
]
});
//导入mint-ui的css文件
import 'mint-ui/lib/style.min.css';
//导入mint-ui组件对象
import mintui from 'mint-ui';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import '../statics/mui/css/mui.css';
//导入一个当前系统的全局基本样式
import '../statics/css/site.css';
//将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from 'vue-resource';
Vue.use(vueResource);
//定义一个全局过滤器实现日期的格式化
import moment from 'moment';
Vue.filter('datefmt', function(input, fmtstring) {
//使用momentjs这个日期格式化类库实现日期的格式化功能
//input代表左值(原始时间格式),fmtstring代表右值括号内的规则
return moment(input).format(fmtstring);
});
//使用图片预览组件vue-preview
import VuePreview from 'vue-preview';
Vue.use(VuePreview);
//利用Vue对象进行解析渲染
new Vue({
el: '#app',
//使用路由对象实例
router: router1,
render: c => c(App) //es6写法
})
案例四(商品详情页轮播图实现)
步骤一:在subcom文件夹中封装一个公用轮播组件slider.vue

<template> <div id="tml"> <mt-swipe :auto="2000"> <mt-swipe-item v-for="item in imgs"> <img :src="item.img"> </mt-swipe-item> </mt-swipe> </div> </template> <script> export default { //用来接收父组件传入过来的数据 props: ['imgs'] } </script> <style scoped> /*重写轮播图样式*/ .mint-swipe { height: 310px; } .mint-swipe-item { width: 100%; height: 300px; } .mint-swipe-item img { width: 100%; height: 80%; } </style>
此时Home.vue的代码为

<template> <div id="tml"> <!--使用组件结合mint-ui实现轮播图--> <silder :imgs="list"></silder> <!--使用MUI的九宫格--> <div class="mui-content"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/news/newslist"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">新闻资讯</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/photo/photolist"> <span class="mui-icon mui-icon-email"></span> <div class="mui-media-body">图片分享</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/goods/goodslist"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">商品购买</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/feedback"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">留言反馈</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/vide"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">视频专区</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/callme"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">联系我们</div> </router-link> </li> </ul> </div> </div> </template> <script> import { Toast } from 'mint-ui'; import silder from './subcom/slider.vue'; export default { components: { silder }, data() { return { list: [] } }, created() { // 当页面中的data和methods对象都创建完毕以后,就会自动调用created this.getimgs(); }, methods: { getimgs() { // 实现轮播组件中的数据请求 // 1.0 确定url var url = '../../statics/json/homeslide.json' console.log(url); // 2.0 调用$http.get() this.$http.get(url).then(function(response) { var data = response.body; //错误处理 if(data.status != 0) { Toast(data.message); return; } // 如果服务器返回的数据正常则赋值给list this.list = data.message; }); } } } </script> <style scoped> /*重写九宫格样式*/ .mui-content, .mui-content ul li a { background: #fff; } /*改变九宫格图标样式*/ .mui-grid-9 .mui-icon-home:before, .mui-grid-9 .mui-icon-email:before, .mui-grid-9 .mui-icon-chatbubble:before, .mui-grid-9 .mui-icon-location:before, .mui-grid-9 .mui-icon-search:before, .mui-grid-9 .mui-icon-phone:before { content: ''; display: inline-block; width: 50px; height: 50px; background-repeat: round; } .mui-grid-9 .mui-icon-home:before { background-image: url(../../statics/imgs/Hgrid/1.png); } .mui-grid-9 .mui-icon-email:before { background-image: url(../../statics/imgs/Hgrid/2.png); } .mui-grid-9 .mui-icon-chatbubble:before { background-image: url(../../statics/imgs/Hgrid/3.png); } .mui-grid-9 .mui-icon-location:before { background-image: url(../../statics/imgs/Hgrid/4.png); } .mui-grid-9 .mui-icon-search:before { background-image: url(../../statics/imgs/Hgrid/5.png); } .mui-grid-9 .mui-icon-phone:before { background-image: url(../../statics/imgs/Hgrid/6.png); } </style>
步骤二:创建goodslunbo1.json和goodslunbo.json用来存放轮播图片

{
"status": 0,
"message": [
{
"src": "../../statics/imgs/goodsinfo/lunbo01.jpg",
"url": "#",
"img": "../../statics/imgs/goodsinfo/lunbo01.jpg"
}, {
"src": "../../statics/imgs/goodsinfo/lunbo02.jpg",
"url": "#",
"img": "../../statics/imgs/goodsinfo/lunbo02.jpg"
}, {
"src": "../../statics/imgs/goodsinfo/lunbo03.jpg",
"url": "#",
"img": "../../statics/imgs/goodsinfo/lunbo03.jpg"
}
]
}

{
"status": 0,
"message": [
{
"src": "../../statics/imgs/goodsinfo/lunbo04.jpg",
"url": "#",
"img": "../../statics/imgs/goodsinfo/lunbo04.jpg"
}, {
"src": "../../statics/imgs/goodsinfo/lunbo05.jpg",
"url": "#",
"img": "../../statics/imgs/goodsinfo/lunbo05.jpg"
}, {
"src": "../../statics/imgs/goodsinfo/lunbo06.jpg",
"url": "#",
"img": "../../statics/imgs/goodsinfo/lunbo06.jpg"
}
]
}
步骤三:修改goodsinfo.vue文件

<template> <div id="tml"> <!--1.0 商品轮播图--> <silder :imgs="imgs"></silder> <!--2.0 实现商品购买区--> <!--3.0 图文详情--> <!--4.0 商品评论--> </div> </template> <script> import silder from '../subcom/slider.vue'; export default { components: { silder }, data() { return { id: 0, //表示商品id imgs: [] } }, created() { //获取url传入的商品id值 this.id = this.$route.params.id; this.getimgs(); }, methods: { getimgs() { var url = '../../../statics/json/goodslunbo' + this.id + '.json'; this.$http.get(url).then(function(res) { if(res.body.status != 0) { Toast(res.body.message); return; } //当服务器返回了正常数据的时候做赋值操作 this.imgs = res.body.message; }); } } } </script> <style scoped> </style>
实现商品购买区
步骤一:修改goodsinfo.vue文件

<template> <div id="tml"> <!--1.0 商品轮播图--> <div class="silder"> <silder :imgs="imgs"></silder> </div> <!--2.0 实现商品购买区--> <div id="buy"> <h4 v-text="info.title"></h4> <p class="line"></p> <ul> <li class="price"> 市场价: <s>¥{{info.market_price}}</s> 销售价:<span>¥{{info.sell_price}}</span> </li> <li> 购买数量: </li> <li> <mt-button type="primary" size="small">立即购买</mt-button> <mt-button type="danger" size="small">加入购物车</mt-button> </li> </ul> </div> <div id="params"> <h6>商品参数</h6> <p class="line"></p> <ul> <li>商品货号:{{info.goods_no}}</li> <li>库存情况:{{info.stock_quantity}}</li> <li>上架时间:{{info.add_time}}</li> </ul> </div> <!--3.0 图文详情--> <!--4.0 商品评论--> <div id="other"> <mt-button plain class="imgdesc" type="primary" size="large">图文详情</mt-button> <mt-button plain type="danger" size="large">商品评论</mt-button> </div> </div> </template> <script> import silder from '../subcom/slider.vue'; export default { components: { silder }, data() { return { id: 0, //表示商品id imgs: [], info: {} //存储商品详细信息 } }, created() { //获取url传入的商品id值 this.id = this.$route.params.id; this.getimgs(); this.getinfo(); }, methods: { getimgs() { var url = '../../../statics/json/goodslunbo' + this.id + '.json'; this.$http.get(url).then(function(res) { //判断状态 this.imgs = res.body.message; }); }, getinfo() { var url = '../../../statics/json/goodslist.json'; this.$http.get(url).then(function(res) { var body = res.body; if(body.status != 0) { alert(body.message); return; } for(var i = 0; i < body.message.length; i++) { if(this.id == body.message[i].id) { console.log(body.message[i]) this.info = body.message[i]; console.log(this.info); } } }); } } } </script> <style scoped> .silder { border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; margin: 5px; } #buy, #params, #other { margin: 5px; padding: 5px; border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; } .line { height: 1px; border: 1px solid rgba(0, 0, 0, 0.2); } #buy ul, #params ul { padding-left: 0px; } #buy h4 { color: #0094ff; padding: 5px; } #buy li, #params li { list-style: none; padding: 8px; } #buy .price span { color: red; } #other .imgdesc { margin-bottom: 20px; } </style>
步骤二:创建goodslist.json文件

{
"status": 0,
"message": [
{
"id": 1,
"title": "动漫被套床单",
"add_time": "2017-12-25",
"zhaiyao": "尺寸图样皆可以订制,如果在店铺展示页面没有喜欢的角色,可以咨询客服,查看图库,进行选取!",
"click": 30,
"img_url": "../../statics/imgs/goodslist/goodslist01.jpg",
"sell_price": 78,
"market_price": 68,
"stock_quantity": 200,
"goods_no": "SD13313123"
}, {
"id": 2,
"title": "二次元毛绒抱枕",
"add_time": "2017-12-25",
"zhaiyao": "此优惠限5件,超出则该商品全部恢复非活动价",
"click": 33,
"img_url": "../../statics/imgs/goodslist/goodslist02.jpg",
"sell_price": 58,
"market_price": 63,
"stock_quantity": 500,
"goods_no": "SD13313123"
}, {
"id": 3,
"title": "逍遥宅品猫咪痛包",
"add_time": "2017-12-25",
"zhaiyao": "一共是一个外包+印花猫咪内包+纯色内包+肩带+手拎带。自由发挥自主搭配!带子之后会换成皮的!",
"click": 34,
"img_url": "../../statics/imgs/goodslist/goodslist03.jpg",
"sell_price": 57,
"market_price": 63,
"stock_quantity": 500,
"goods_no": "SD13313123"
}, {
"id": 4,
"title": "动漫周边保温杯",
"add_time": "2017-12-25",
"zhaiyao": "采用304不锈钢 双层真空内胆 保温久不烫手 支持来图定制 买就送杯套",
"click": 36,
"img_url": "../../statics/imgs/goodslist/goodslist04.jpg",
"sell_price": 80,
"market_price": 100,
"stock_quantity": 300,
"goods_no": "SD13313123"
}, {
"id": 5,
"title": "雪初音卫衣棉服",
"add_time": "2017-12-25",
"zhaiyao": "此优惠限5件,超出则该商品全部恢复非活动价",
"click": 63,
"img_url": "../../statics/imgs/goodslist/goodslist05.jpg",
"sell_price": 66,
"market_price": 80,
"stock_quantity": 300,
"goods_no": "SD13313123"
}, {
"id": 6,
"title": "Monchhichi萌趣趣",
"add_time": "2017-12-25",
"zhaiyao": "Monchhichi萌趣趣十二生肖狗鸡小兔马羊龙老虎猪小鸡公仔送人礼品",
"click": 38,
"img_url": "../../statics/imgs/goodslist/goodslist06.jpg",
"sell_price": 75,
"market_price": 90,
"stock_quantity": 800,
"goods_no": "SD13313123"
}
]
}
实现商品图文详情
步骤一:创建一个goodsdesc.json文件

{
"status": 0,
"message": [
{
"id": 1,
"title": "动漫被套床单",
"content": "尺寸图样皆可以订制,如果在店铺展示页面没有喜欢的角色,可以咨询客服,查看图库,进行选取!"
}, {
"id": 2,
"title": "二次元毛绒抱枕",
"content": "此优惠限5件,超出则该商品全部恢复非活动价"
}
]
}
步骤二:创建goodsdesc.vue文件

<template> <div id="tml"> <h4 v-text="info.title" style="padding-top: 10px;"></h4> <p class="line"></p> <p v-html="info.content"></p> </div> </template> <script> import { Toast } from 'mint-ui'; export default { data() { return { id: 0, // 代表的是当前商品的id info: {} } }, created() { this.id = this.$route.params.id; this.getinfo(); }, methods: { getinfo() { //1.0 定义url var url = '../../../statics/json/goodsdesc.json'; //2.0 发出ajax请求获取数据 this.$http.get(url).then(function (res) { var body = res.body; if (body.status != 0) { alert(body.message); return; } //3.0 赋值 for (var i = 0; i < body.message.length; i++) { if (this.id == body.message[i].id) { console.log(body.message[i]) this.info = body.message[i]; console.log(this.info); } } }); } } } </script> <style scoped> #tmpl { padding: 5px; margin-top: 60px; } #tmpl h4 { color: #0094ff; } #tmpl .line { height: 1px; border: 1px solid rgba(0, 0, 0, 0.3); } </style>
步骤三:修改goodsinfo.vue文件

<template> <div id="tml"> <!--1.0 商品轮播图--> <div class="silder"> <silder :imgs="imgs"></silder> </div> <!--2.0 实现商品购买区--> <div id="buy"> <h4 v-text="info.title"></h4> <p class="line"></p> <ul> <li class="price"> 市场价: <s>¥{{info.market_price}}</s> 销售价:<span>¥{{info.sell_price}}</span> </li> <li> 购买数量: </li> <li> <mt-button type="primary" size="small">立即购买</mt-button> <mt-button type="danger" size="small">加入购物车</mt-button> </li> </ul> </div> <div id="params"> <h6>商品参数</h6> <p class="line"></p> <ul> <li>商品货号:{{info.goods_no}}</li> <li>库存情况:{{info.stock_quantity}}</li> <li>上架时间:{{info.add_time}}</li> </ul> </div> <!--3.0 图文详情--> <!--4.0 商品评论--> <div id="other"> <router-link v-bind="{to:'/goods/goodsdesc/'+id}"> <mt-button class="imgdesc" type="primary" size="large">图文详情</mt-button> </router-link> <mt-button type="danger" size="large">商品评论</mt-button> </div> </div> </template> <script> import silder from '../subcom/slider.vue'; export default { components: { silder }, data() { return { id: 0, //表示商品id imgs: [], info: {} //存储商品详细信息 } }, created() { //获取url传入的商品id值 this.id = this.$route.params.id; this.getimgs(); this.getinfo(); }, methods: { getimgs() { var url = '../../../statics/json/goodslunbo' + this.id + '.json'; this.$http.get(url).then(function(res) { //判断状态 this.imgs = res.body.message; }); }, getinfo() { var url = '../../../statics/json/goodslist.json'; this.$http.get(url).then(function(res) { var body = res.body; if(body.status != 0) { alert(body.message); return; } for(var i = 0; i < body.message.length; i++) { if(this.id == body.message[i].id) { this.info = body.message[i]; } } }); } } } </script> <style scoped> .silder { border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; margin: 5px; } #buy, #params, #other { margin: 5px; padding: 5px; border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; } .line { height: 1px; border: 1px solid rgba(0, 0, 0, 0.2); } #buy ul, #params ul { padding-left: 0px; } #buy h4 { color: #0094ff; padding: 5px; } #buy li, #params li { list-style: none; padding: 8px; } #buy .price span { color: red; } #other .imgdesc { margin-bottom: 20px; } </style>
步骤四:配置入口文件main.js的路由规则

//导入vue核心包
import Vue from 'vue';
//导入App.vue的vue对象
import App from './App.vue';
//导入vue-router
import vueRouter from 'vue-router';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//使用图片预览组件vue-preview
import VuePreview from 'vue-preview';
Vue.use(VuePreview);
//导入mint-ui的css文件
import 'mint-ui/lib/style.min.css';
//导入mint-ui组件对象
import mintui from 'mint-ui';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import '../statics/mui/css/mui.css';
//导入一个当前系统的全局基本样式
import '../statics/css/site.css';
//将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from 'vue-resource';
Vue.use(vueResource);
//导入路由规则对应的组件对象
import home from './components/Home.vue';
import shopcar from './components/shopcar/car.vue';
import newslist from './components/news/newslist.vue';
import newsinfo from './components/news/newsinfo.vue';
import photolist from './components/photo/photolist.vue';
import photoinfo from './components/photo/photoinfo.vue';
import goodslist from './components/goods/goodslist.vue';
import goodsinfo from './components/goods/goodsinfo.vue';
import goodsdesc from './components/goods/goodsdesc.vue';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass: 'mui-active',
routes: [{
path: '/',
component: home
}, {
path: '/home',
component: home
},
{
path: '/shopcar',
component: shopcar
},
{
path: '/news/newslist',
component: newslist
},
{
path: '/news/newsinfo/:id',
component: newsinfo
},
{
path: '/photo/photolist',
component: photolist
},
{
path: '/photo/photoinfo/:id',
component: photoinfo
},
{
path: '/goods/goodslist',
component: goodslist
},
{
path: '/goods/goodsinfo/:id',
component: goodsinfo
},
{
path: '/goods/goodsdesc/:id',
component: goodsdesc
}
]
});
//定义一个全局过滤器实现日期的格式化
import moment from 'moment';
Vue.filter('datefmt', function(input, fmtstring) {
//使用momentjs这个日期格式化类库实现日期的格式化功能
//input代表左值(原始时间格式),fmtstring代表右值括号内的规则
return moment(input).format(fmtstring);
});
//利用Vue对象进行解析渲染
new Vue({
el: '#app',
//使用路由对象实例
router: router1,
render: c => c(App) //es6写法
})
实现购买功能区
步骤一:创建一个组件inputNumber.vue

<template> <div id="subtmpl"> <div class="inleft div" @click="substrict">-</div> <div class="incenter div" v-text="count"></div> <div class="inright div" @click="add">+</div> </div> </template> <script> export default { data() { return { count: 1 //代表购买商品的数量 } }, methods: { substrict() { this.count--; // 确保最小值为1 if(this.count < 1) { this.count = 1; } this.sendmessage(); }, add() { this.count++; this.sendmessage(); }, sendmessage() { this.$emit('dataobj', this.count); } } } </script> <style scoped> #subtmpl .div { width: 40px; height: 25px; line-height: 25px; border: 1px solid #000; display: inline-block; text-align: center; } </style>
步骤二:修改goodsinfo.vue文件

<template> <div id="tml"> <!--1.0 商品轮播图--> <div class="silder"> <silder :imgs="imgs"></silder> </div> <!--2.0 实现商品购买区--> <div id="buy"> <h4 v-text="info.title"></h4> <p class="line"></p> <ul> <li class="price"> 市场价: <s>¥{{info.market_price}}</s> 销售价:<span>¥{{info.sell_price}}</span> </li> <li> <li class="inputli"> 购买数量: <inputnumber v-on:dataobj="getcount" class="inputnumber"></inputnumber> </li> </li> <li> <mt-button type="primary" size="small">立即购买</mt-button> <mt-button type="danger" size="small">加入购物车</mt-button> </li> </ul> </div> <div id="params"> <h6>商品参数</h6> <p class="line"></p> <ul> <li>商品货号:{{info.goods_no}}</li> <li>库存情况:{{info.stock_quantity}}</li> <li>上架时间:{{info.add_time}}</li> </ul> </div> <!--3.0 图文详情--> <!--4.0 商品评论--> <div id="other"> <router-link v-bind="{to:'/goods/goodsdesc/'+id}"> <mt-button class="imgdesc" type="primary" size="large">图文详情</mt-button> </router-link> <mt-button type="danger" size="large">商品评论</mt-button> </div> </div> </template> <script> import silder from '../subcom/slider.vue'; import inputnumber from '../subcom/inputNumber.vue'; export default { components: { silder, inputnumber }, data() { return { inputNumberCount: 1, //表示当前购买商品的数量 id: 0, //表示商品id imgs: [], info: {} //存储商品详细信息 } }, created() { //获取url传入的商品id值 this.id = this.$route.params.id; this.getimgs(); this.getinfo(); }, methods: { //获取inputnumber组件中传入的值 getcount(count) { this.inputNumberCount = count; console.log(count); }, getimgs() { var url = '../../json/goodslunbo' + this.id + '.json'; this.$http.get(url).then(function(res) { //判断状态 this.imgs = res.body.message; }); }, getinfo() { var url = '../../json/goodslist.json'; this.$http.get(url).then(function(res) { var body = res.body; if(body.status != 0) { alert(body.message); return; } for(var i = 0; i < body.message.length; i++) { if(this.id == body.message[i].id) { console.log(body.message[i]) this.info = body.message[i]; console.log(this.info); } } }); } } } </script> <style scoped> .silder { border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; margin: 5px; } #buy, #params, #other { margin: 5px; padding: 5px; border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; } .line { height: 1px; border: 1px solid rgba(0, 0, 0, 0.2); } #buy ul, #params ul { padding-left: 0px; } #buy h4 { color: #0094ff; padding: 5px; } #buy li, #params li { list-style: none; padding: 8px; } #buy .price span { color: red; } #other .imgdesc { margin-bottom: 20px; } .inputli { position: relative; } .inputnumber { position: absolute; left: 100px; top: 5px; } </style>
将底部的购物车图标中数字叠加
步骤一:涉及到三个页面的通信,因此需要创建一个共同的Vue对象。
vm.js
import Vue from 'Vue';
export const COUNTSTR = 'inputNumberCount';
export var vm = new Vue();
步骤二:修改根组件App.vue

<!--以后项目的根组件--> <template> <div> <!--1.0利用mint-ui中的header组件实现整个系统的头部--> <mt-header fixed title="hello"></mt-header> <!--2.0利用vue-router的<router-view></router-view>进行占位--> <router-view></router-view> <!--3.0利用mui中的tabbar组件实现系统的底部--> <nav class="mui-bar mui-bar-tab"> <router-link class="mui-tab-item" to="/home"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </router-link> <router-link class="mui-tab-item" to="#tabbar-with-chat"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">会员</span> </router-link> <router-link class="mui-tab-item" to="/shopcar"> <span class="mui-icon mui-icon-contact"><span id="badge" class="mui-badge">0</span></span> <span class="mui-tab-label">购物车</span> </router-link> <router-link class="mui-tab-item" to="/tabbar-with-map"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">搜索</span> </router-link> </nav> </div> </template> <script> import { vm, COUNTSTR } from './kits/vm.js'; // 利用 vm.$on() 来注册 COUNT这个常量代表的事件 vm.$on(COUNTSTR, function(count) { //1.0 将count值追加到购物车中 var badgeobj = document.querySelector('#badge'); badgeobj.innerText = parseInt(badgeobj.innerText) + count; }); // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 export default { // es6的导出对象的写法 data() { //等价于 es5的 data:function(){ return { } }, methods: { }, created() { } } </script> <style scoped> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ </style>
步骤三:修改goodsinfo.vue文件

<template> <div id="tml"> <!--1.0 商品轮播图--> <div class="silder"> <silder :imgs="imgs"></silder> </div> <!--2.0 实现商品购买区--> <div id="buy"> <h4 v-text="info.title"></h4> <p class="line"></p> <ul> <li class="price"> 市场价: <s>¥{{info.market_price}}</s> 销售价:<span>¥{{info.sell_price}}</span> </li> <li> <li class="inputli"> 购买数量: <inputnumber v-on:dataobj="getcount" class="inputnumber"></inputnumber> </li> </li> <li> <mt-button type="primary" size="small">立即购买</mt-button> <mt-button type="danger" size="small" @click="toshopcar">加入购物车</mt-button> </li> </ul> </div> <div id="params"> <h6>商品参数</h6> <p class="line"></p> <ul> <li>商品货号:{{info.goods_no}}</li> <li>库存情况:{{info.stock_quantity}}</li> <li>上架时间:{{info.add_time}}</li> </ul> </div> <!--3.0 图文详情--> <!--4.0 商品评论--> <div id="other"> <router-link v-bind="{to:'/goods/goodsdesc/'+id}"> <mt-button class="imgdesc" type="primary" size="large">图文详情</mt-button> </router-link> <mt-button type="danger" size="large">商品评论</mt-button> </div> </div> </template> <script> import silder from '../subcom/slider.vue'; import inputnumber from '../subcom/inputNumber.vue'; //使用vm对象 import { vm, COUNTSTR } from '../../kits/vm.js'; export default { components: { silder, inputnumber }, data() { return { inputNumberCount: 1, //表示当前购买商品的数量 id: 0, //表示商品id imgs: [], info: {} //存储商品详细信息 } }, created() { //获取url传入的商品id值 this.id = this.$route.params.id; this.getimgs(); this.getinfo(); }, methods: { //加入购物车方法 toshopcar() { //触发事件 vm.$emit(COUNTSTR, this.inputNumberCount); }, //获取inputnumber组件中传入的值 getcount(count) { this.inputNumberCount = count; console.log(count); }, getimgs() { var url = '../../json/goodslunbo' + this.id + '.json'; this.$http.get(url).then(function(res) { //判断状态 this.imgs = res.body.message; }); }, getinfo() { var url = '../../json/goodslist.json'; this.$http.get(url).then(function(res) { var body = res.body; if(body.status != 0) { alert(body.message); return; } for(var i = 0; i < body.message.length; i++) { if(this.id == body.message[i].id) { console.log(body.message[i]) this.info = body.message[i]; console.log(this.info); } } }); } } } </script> <style scoped> .silder { border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; margin: 5px; } #buy, #params, #other { margin: 5px; padding: 5px; border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; } .line { height: 1px; border: 1px solid rgba(0, 0, 0, 0.2); } #buy ul, #params ul { padding-left: 0px; } #buy h4 { color: #0094ff; padding: 5px; } #buy li, #params li { list-style: none; padding: 8px; } #buy .price span { color: red; } #other .imgdesc { margin-bottom: 20px; } .inputli { position: relative; } .inputnumber { position: absolute; left: 100px; top: 5px; } </style>
项目结构:

本地存储购物数据
步骤一:创建一个负责操作localStorage的js文件

localSg.js // 负责操作localStorage的文件 /* * 获取数据:var Str =localStorage.getItem(key); * 添加和追加数据: localStorage.setItem(key,value) ,value 是一个字符串 * 移除数据 : localStorage.removeItem(key); * */ // 1.0 定义常量key,将来操作的localStorage中的数据都以这个key来作为标识 export const KEY = 'goodsdata'; export var valueObj = { goodsid: 0, count: 0 }; // 2.0 实现数据的增加 // value;格式: {goodsid:87,count:10} export function setItem(value) { //1.0 获取json格式 var jsonString = localStorage.getItem(KEY); jsonString = jsonString || '[]'; var arr = JSON.parse(jsonString); // 2.0 将value追加进入arr arr.push(value); // 3.0 将arr 转换成json字符串保存起来 localStorage.setItem(KEY, JSON.stringify(arr)); } // 3.0 获取数据 export function getItem() { var jsonString = localStorage.getItem(KEY); //将json格式字符串转换成 js对象 // jsonString:是一个标准的json格式 jsonString = jsonString || '[]'; return JSON.parse(jsonString); } // 4.0 移除数据 export function remoteItem() { }
步骤二:修改goodsinfo.vue文件

<template> <div id="tml"> <!--1.0 商品轮播图--> <div class="silder"> <silder :imgs="imgs"></silder> </div> <!--2.0 实现商品购买区--> <div id="buy"> <h4 v-text="info.title"></h4> <p class="line"></p> <ul> <li class="price"> 市场价: <s>¥{{info.market_price}}</s> 销售价:<span>¥{{info.sell_price}}</span> </li> <li> <li class="inputli"> 购买数量: <inputnumber v-on:dataobj="getcount" class="inputnumber"></inputnumber> </li> </li> <li> <mt-button type="primary" size="small">立即购买</mt-button> <mt-button type="danger" size="small" @click="toshopcar">加入购物车</mt-button> </li> </ul> </div> <div id="params"> <h6>商品参数</h6> <p class="line"></p> <ul> <li>商品货号:{{info.goods_no}}</li> <li>库存情况:{{info.stock_quantity}}</li> <li>上架时间:{{info.add_time}}</li> </ul> </div> <!--3.0 图文详情--> <!--4.0 商品评论--> <div id="other"> <router-link v-bind="{to:'/goods/goodsdesc/'+id}"> <mt-button class="imgdesc" type="primary" size="large">图文详情</mt-button> </router-link> <mt-button type="danger" size="large">商品评论</mt-button> </div> </div> </template> <script> import silder from '../subcom/slider.vue'; import inputnumber from '../subcom/inputNumber.vue'; //使用vm对象 import { vm, COUNTSTR } from '../../kits/vm.js'; import {setItem,valueObj} from '../../kits/localSg.js'; export default { components: { silder, inputnumber }, data() { return { inputNumberCount: 1, //表示当前购买商品的数量 id: 0, //表示商品id imgs: [], info: {} //存储商品详细信息 } }, created() { //获取url传入的商品id值 this.id = this.$route.params.id; this.getimgs(); this.getinfo(); }, methods: { //加入购物车方法 toshopcar() { //触发事件 vm.$emit(COUNTSTR, this.inputNumberCount); //2.0 将数据保存到localStroage中 valueObj.goodsid = this.id; valueObj.count = this.inputNumberCount; setItem(valueObj); }, //获取inputnumber组件中传入的值 getcount(count) { this.inputNumberCount = count; console.log(count); }, getimgs() { var url = '../../json/goodslunbo' + this.id + '.json'; this.$http.get(url).then(function(res) { //判断状态 this.imgs = res.body.message; }); }, getinfo() { var url = '../../json/goodslist.json'; this.$http.get(url).then(function(res) { var body = res.body; if(body.status != 0) { alert(body.message); return; } for(var i = 0; i < body.message.length; i++) { if(this.id == body.message[i].id) { console.log(body.message[i]) this.info = body.message[i]; console.log(this.info); } } }); } } } </script> <style scoped> .silder { border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; margin: 5px; } #buy, #params, #other { margin: 5px; padding: 5px; border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; } .line { height: 1px; border: 1px solid rgba(0, 0, 0, 0.2); } #buy ul, #params ul { padding-left: 0px; } #buy h4 { color: #0094ff; padding: 5px; } #buy li, #params li { list-style: none; padding: 8px; } #buy .price span { color: red; } #other .imgdesc { margin-bottom: 20px; } .inputli { position: relative; } .inputnumber { position: absolute; left: 100px; top: 5px; } </style>
实现加入购物车动态效果

<template> <div id="tml"> <!--1.0 商品轮播图--> <div class="silder"> <silder :imgs="imgs"></silder> </div> <!--2.0 实现商品购买区--> <div id="buy"> <h4 v-text="info.title"></h4> <p class="line"></p> <ul> <li class="price"> 市场价: <s>¥{{info.market_price}}</s> 销售价:<span>¥{{info.sell_price}}</span> </li> <li class="inputli"> 购买数量: <inputnumber v-on:dataobj="getcount" class="inputnumber"></inputnumber> <transition name="show" @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter"> <div v-if="isshow" class="ball"></div> </transition> </li> <li> <mt-button type="primary" size="small">立即购买</mt-button> <mt-button type="danger" size="small" @click="toshopcar">加入购物车</mt-button> </li> </ul> </div> <div id="params"> <h6>商品参数</h6> <p class="line"></p> <ul> <li>商品货号:{{info.goods_no}}</li> <li>库存情况:{{info.stock_quantity}}</li> <li>上架时间:{{info.add_time}}</li> </ul> </div> <!--3.0 图文详情--> <!--4.0 商品评论--> <div id="other"> <router-link v-bind="{to:'/goods/goodsdesc/'+id}"> <mt-button class="imgdesc" type="primary" size="large">图文详情</mt-button> </router-link> <mt-button type="danger" size="large">商品评论</mt-button> </div> </div> </template> <script> import silder from '../subcom/slider.vue'; import inputnumber from '../subcom/inputNumber.vue'; //使用vm对象 import { vm, COUNTSTR } from '../../kits/vm.js'; import { setItem, valueObj } from '../../kits/localSg.js'; export default { components: { silder, inputnumber }, data() { return { isshow: false, //控制小球的显示状态 inputNumberCount: 1, //表示当前购买商品的数量 id: 0, //表示商品id imgs: [], info: {} //存储商品详细信息 } }, created() { //获取url传入的商品id值 this.id = this.$route.params.id; this.getimgs(); this.getinfo(); }, methods: { //动画3个方法 beforeEnter(el) { //设定小球的初始位置 el.style.transform = "translate(0px,0px)"; }, enter(el, done) { //保证小球出现动画 el.offsetWidth; //设置小球的结束位置 el.style.transform = "translate(75px,366px)"; //结束动画 done(); }, afterEnter(el) { //重置小球的初始状态 this.isshow = !this.isshow; }, //加入购物车方法 toshopcar() { //触发事件 vm.$emit(COUNTSTR, this.inputNumberCount); //2.0 将数据保存到localStroage中 valueObj.goodsid = this.id; valueObj.count = this.inputNumberCount; setItem(valueObj); //3.0 实现小球动画 this.isshow = !this.isshow; }, //获取inputnumber组件中传入的值 getcount(count) { this.inputNumberCount = count; console.log(count); }, getimgs() { var url = '../../json/goodslunbo' + this.id + '.json'; this.$http.get(url).then(function(res) { //判断状态 this.imgs = res.body.message; }); }, getinfo() { var url = '../../json/goodslist.json'; this.$http.get(url).then(function(res) { var body = res.body; if(body.status != 0) { alert(body.message); return; } for(var i = 0; i < body.message.length; i++) { if(this.id == body.message[i].id) { console.log(body.message[i]) this.info = body.message[i]; console.log(this.info); } } }); } } } </script> <style scoped> .silder { border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; margin: 5px; } #buy, #params, #other { margin: 5px; padding: 5px; border: 1px solid rgba(0, 0, 0, 0.4); border-radius: 5px; } .line { height: 1px; border: 1px solid rgba(0, 0, 0, 0.2); } #buy ul, #params ul { padding-left: 0px; } #buy h4 { color: #0094ff; padding: 5px; } #buy li, #params li { list-style: none; padding: 8px; } #buy .price span { color: red; } #other .imgdesc { margin-bottom: 20px; } .inputli { position: relative; } .inputnumber { position: absolute; left: 100px; top: 5px; } .ball { background-color: red; height: 20px; width: 20px; border-radius: 50%; position: absolute; left: 150px; top: 10px; transition: all 0.4s ease; z-index: 100; } </style>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号