HTML 5入门知识(四)
表单的作用
表单不是表格,既不用来显示数据,也不用来布局网页。表单提供一个界面,一个入口,便于用户把数据提交给后台程序进行处理。
表单的数据传递方式method属性
表单的method属性用于指定在数据提交到服务器时使用哪种HTTP提交方法,其值有两种,get和post。默认是get方法,而post是最常用的方法。
get方法:通过URL传递给程序的,数据容量小,并且数据暴露在URL中,非常不安全。get将表单中的数据按照“变量=值”的形式,添加到action所指向的URL后面,并且两者使用了“?”连接,而各个变量使用“&”连接。
post方法:是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向的程序。post方法能传输大容量的数据,并且所有操作对用户来说都是不可见,非常安全。
formaction属性
每个表单都会通过action属性把表单内容提交到另一个页面。在HTML 5中,为不同的提交按钮分别添加formaction属性,该属性会覆盖表单的action属性,将表单提交至不同的页面。
autocomplete属性
该属性可应用与form元素和输入型的input元素,用于表单的自动完成。autocomplete属性会把输入的历史记录下来,当再次输入的时候,会把输入的历史记录显示在一个下拉列表中,以实现自动完成输入,如:

<datalist>标签和list属性
通过组合使用list属性和<datalist>标签,可以为某个可输入的input元素定义一个可选值列表。使用<datalist>标签构造选值列表;设置input元素的list属性值为datalist标签的id值,即可实现二者的绑定,如:

<keygen>标签
<keygen>标签提供了一种安全的方式来验证用户。该标签有密钥生成的功能,当提交表单时,会分别生成一个私人密钥和公共密钥。其中私人密钥保存在客户端,公共密钥则通过网络传输至服务器。这种非对称加密的方式,为网页的数据安全提供了更大的保障,如:

<output>标签
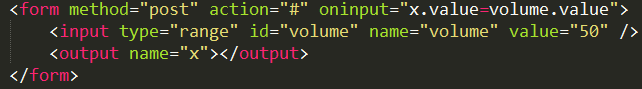
该标签用于不同类型的输出,如用于计算结果或脚本的输出等。该标签必须从属于某个表单,即写在表单的内部,如:

走神上网百度了一下,发现再写下去没太大必要了,更多HTML 5表单信息请点击以下链接:
http://www.w3school.com.cn/html5/html_5_form_attributes.asp
关于表单比较重要的一点就是其验证方法,暂时还没有相关的工作经验,写出来可能也和网上的大同小异,所以,暂时过。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号