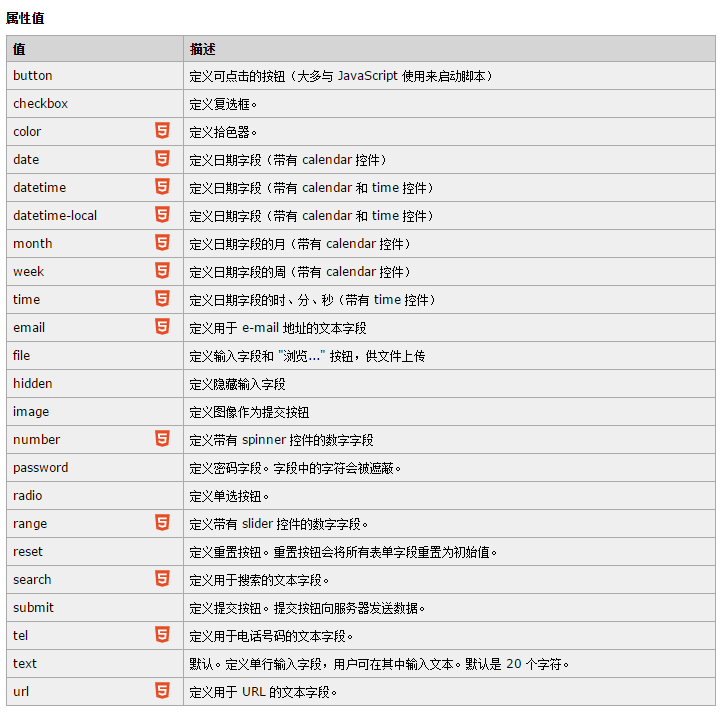
<input>type类型
当Input框需要输入数字时,一般用到type='number'
但是在输入框有
上下小箭头
google后有解决CSS方案
在chrome下:
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button{ -webkit-appearance: none !important; margin: 0; }
Firefox下:
input[type="number"]{-moz-appearance:textfield;}
第二种方案:
将type="number"改为type="tel",同样是数字键盘,但是没有箭头。
第三种方案:
<input type="text" pattern="[0-9]*" /> A pattern of \d* will also work.
查询HTML5 W3C

这是html5的属性,多了很多实用的校检
作者:fenglie
专注于JAVAEE开发,热爱开源项目
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号