微信登录+商品浏览

这样配置可以上传图片。
然后学外卖的时候还用这个配置,发现不能图片不能回显了,把选中部分删了就可以图片回显了,我只能说,抽象。


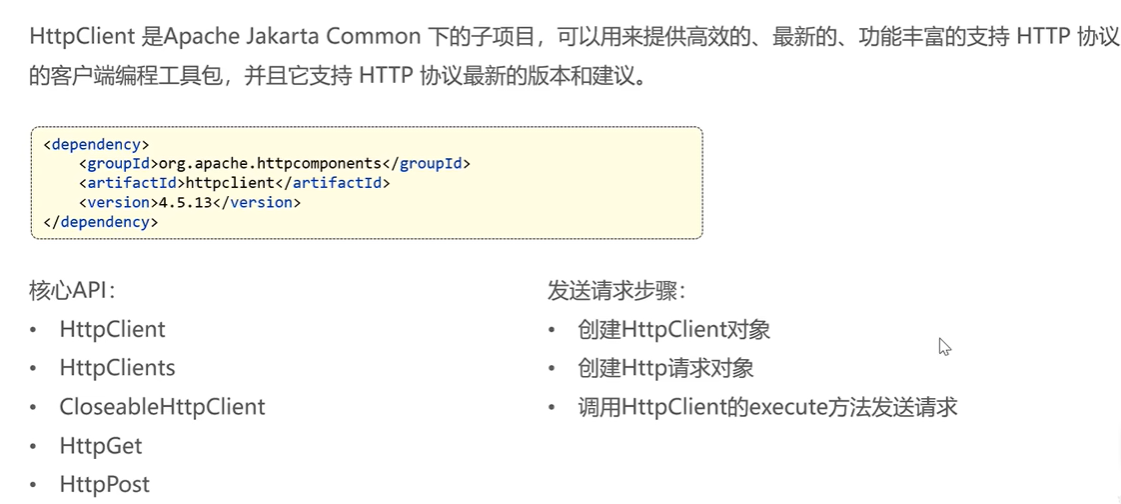
为什么要使用HttpClient,因为在实现微信登录的过程中呢,需要使用这门技术来请求微信的某个接口,从而实现微信登录

说的直接一点就是,这个技术可以实现在Java中构造HTTP请求,并且发送HTTP请求。
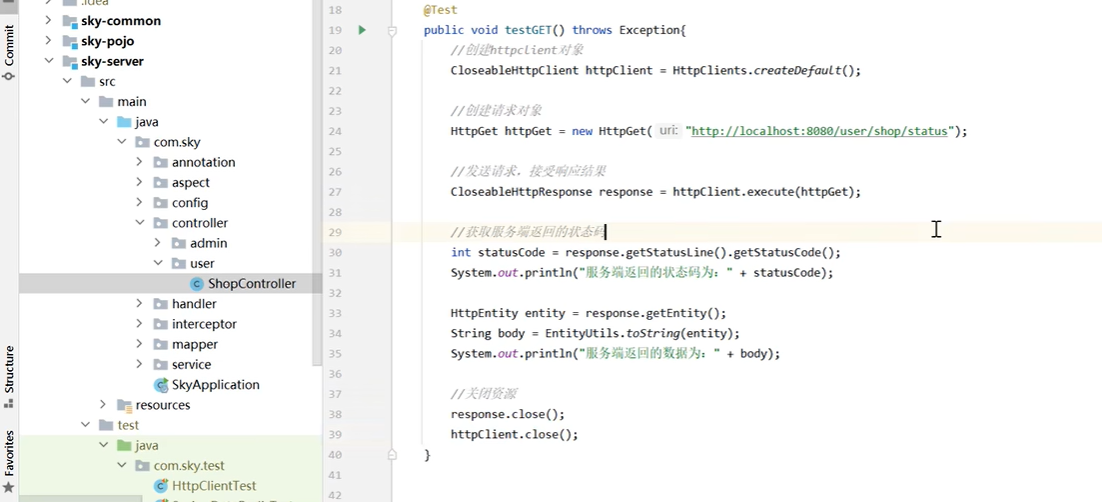
HttpClient:发送HTTP请求,它是接口
HttpClients:HttpClient构建器,使用它可以创建HttpClient对象
CloseableHttpClient:它是实现类,实现了HttpClient接口
HttpGet:HTTP的get请求
HttpPost:HTTP的post请求
由于阿里云的依赖已经导入了相关依赖,所以这里需要在导入它的依赖
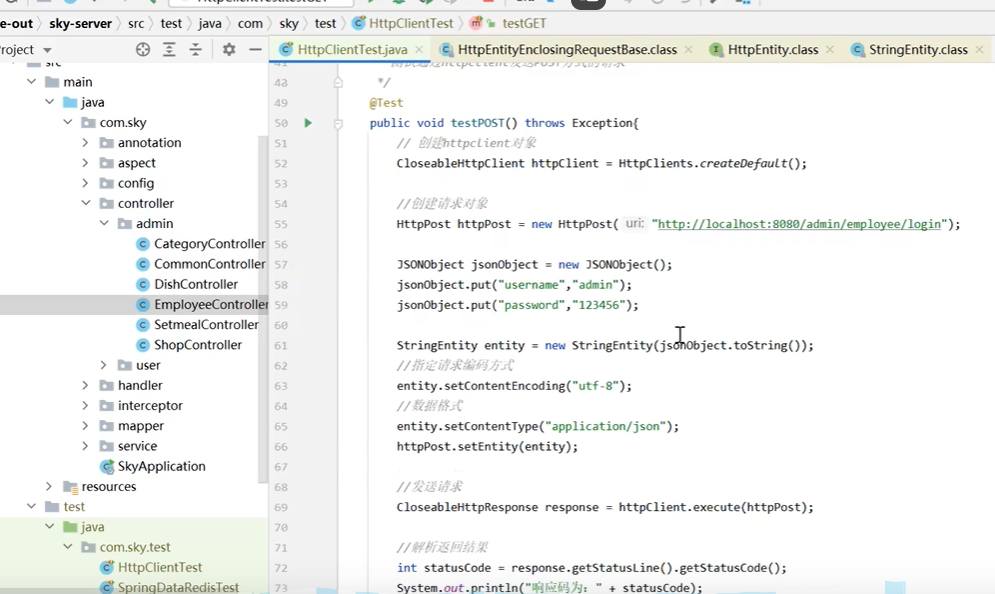
下面这是它的单元测试方法:


为了方便使用这个技术,已经提供了工具类

微信小程序开发:

要开发微信小程序,需要先注册。如果要以个人的方式注册微信小程序,无法实现支付功能。

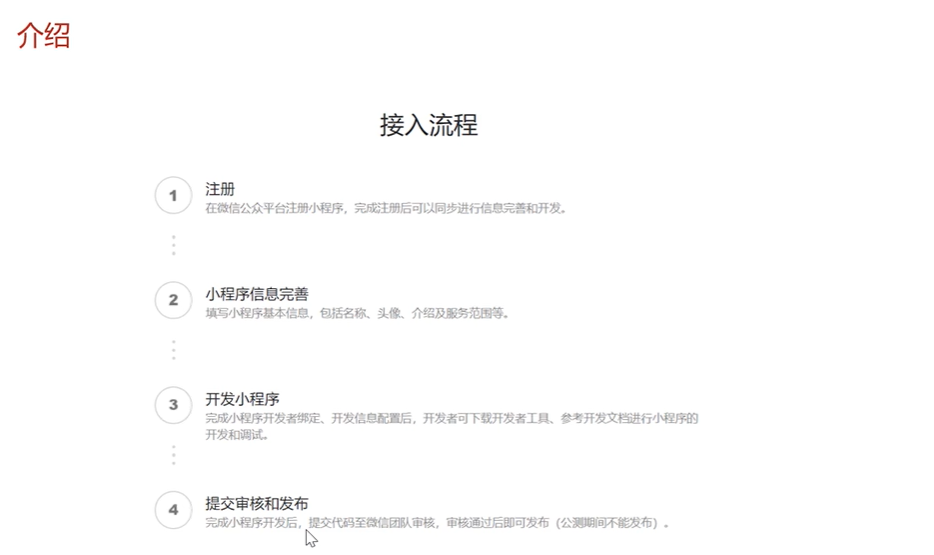
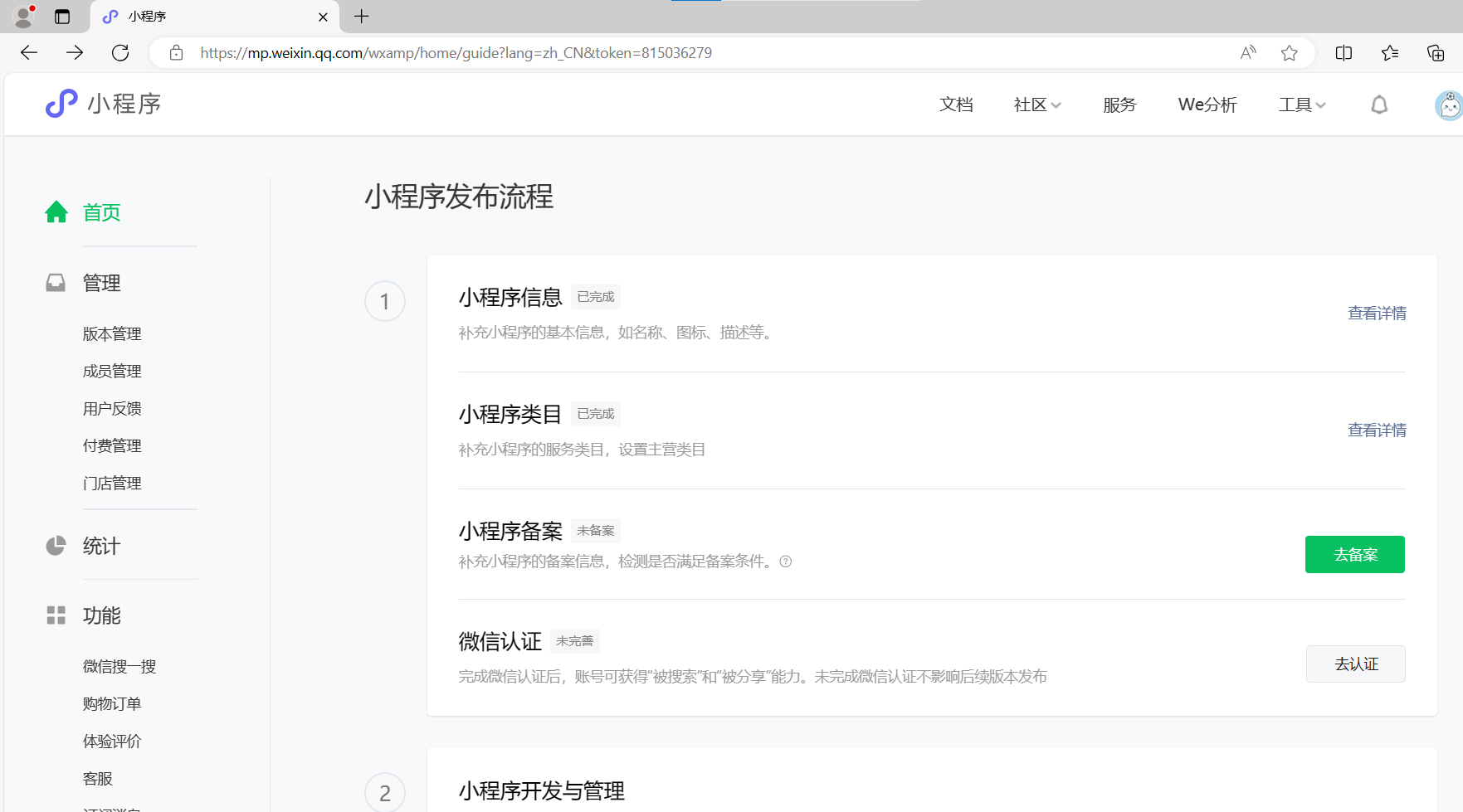
开发流程:

一旦审核通过,用户便可以搜索到该小程序并使用

要开发微信小程序,就需要在开发者工具中进行开发
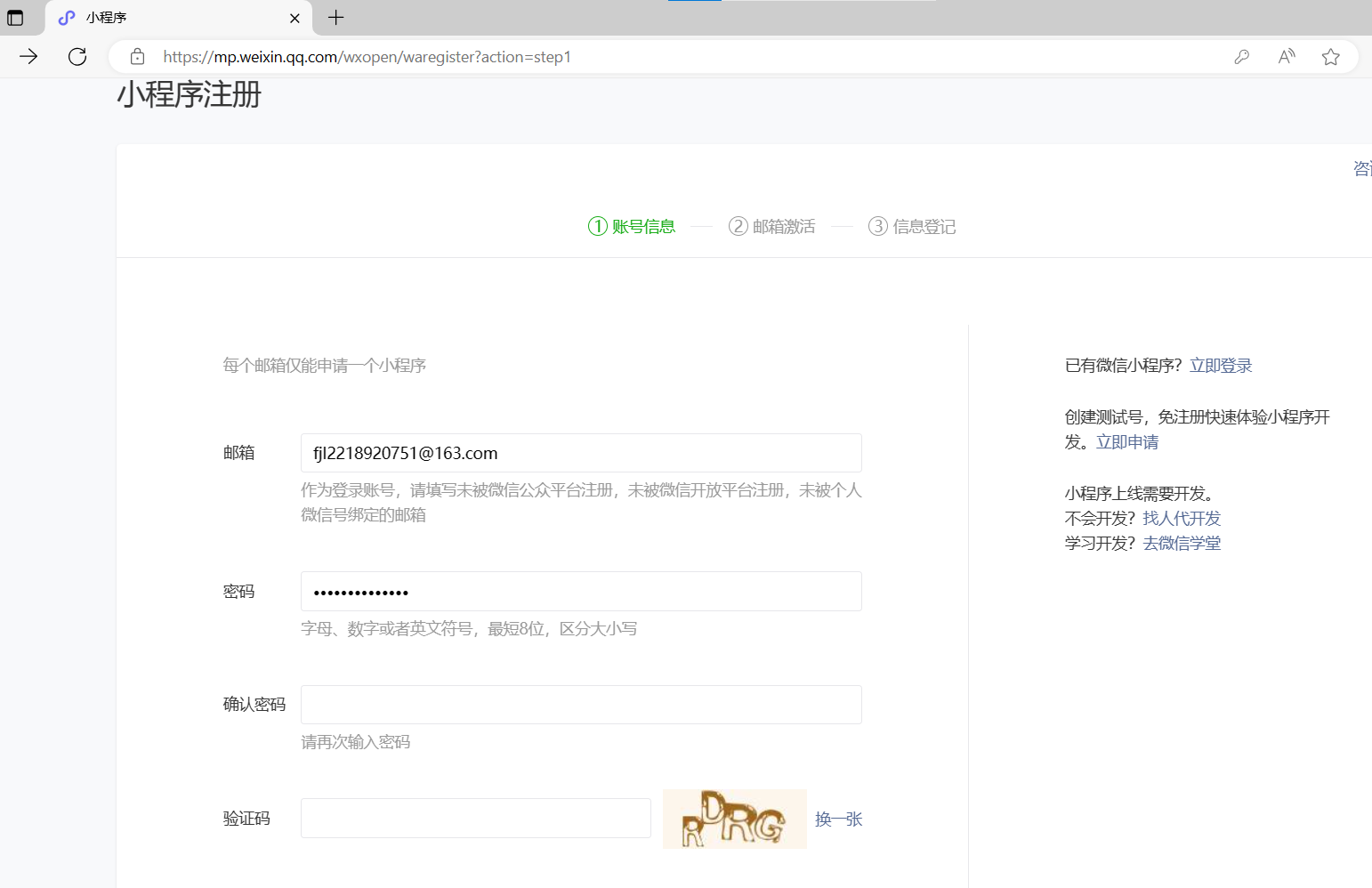
小程序注册页面:

点击右边那个立即登录即可成功登录

然后在这个页面设置小程序信息和小程序类目
然后当前注册的小程序的app的id,这个很重要,因为后面java开发会使用到这个东西appid
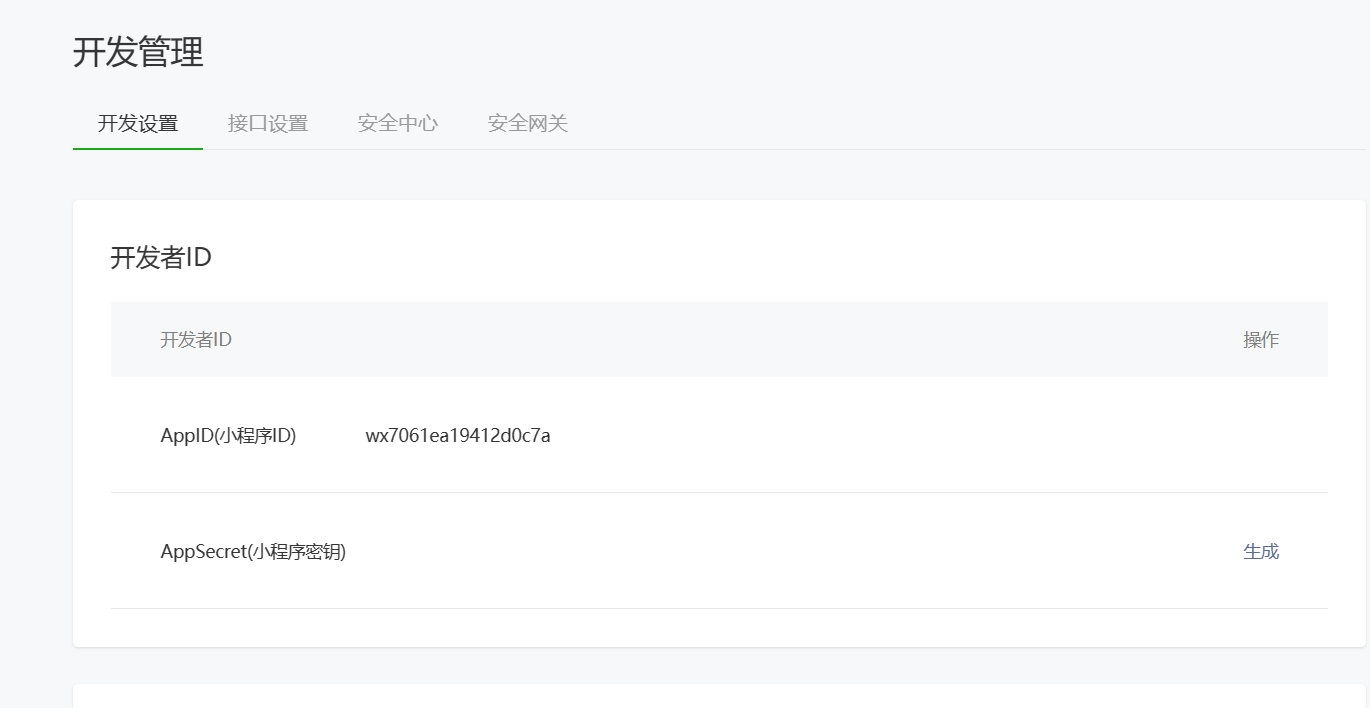
找到这个开发


然后点击这个生成,密钥就会显示,这个AppID和AppSecret后续开发要使用的,自己保存起来。这些工作做好之后,就要下载微信小程序开发专门使用的开发工具(有微信官方给我们提供的):下面这个链接就是,同时资料中提供了安装包
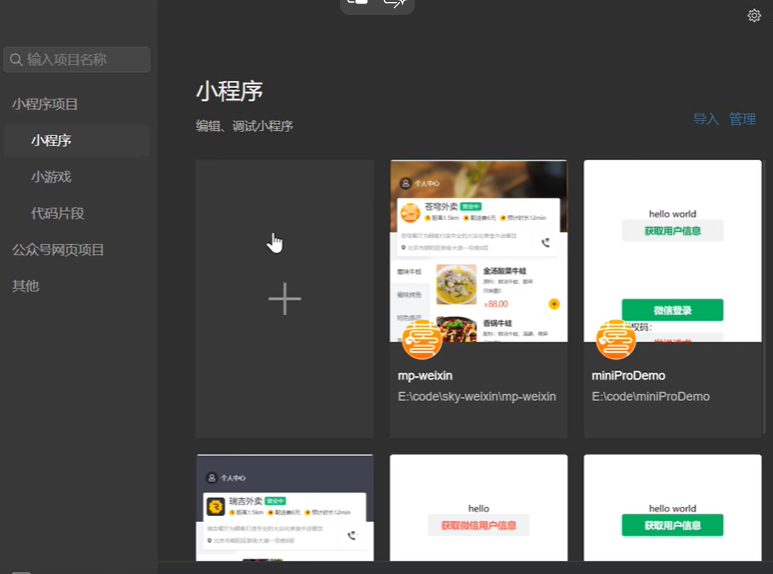
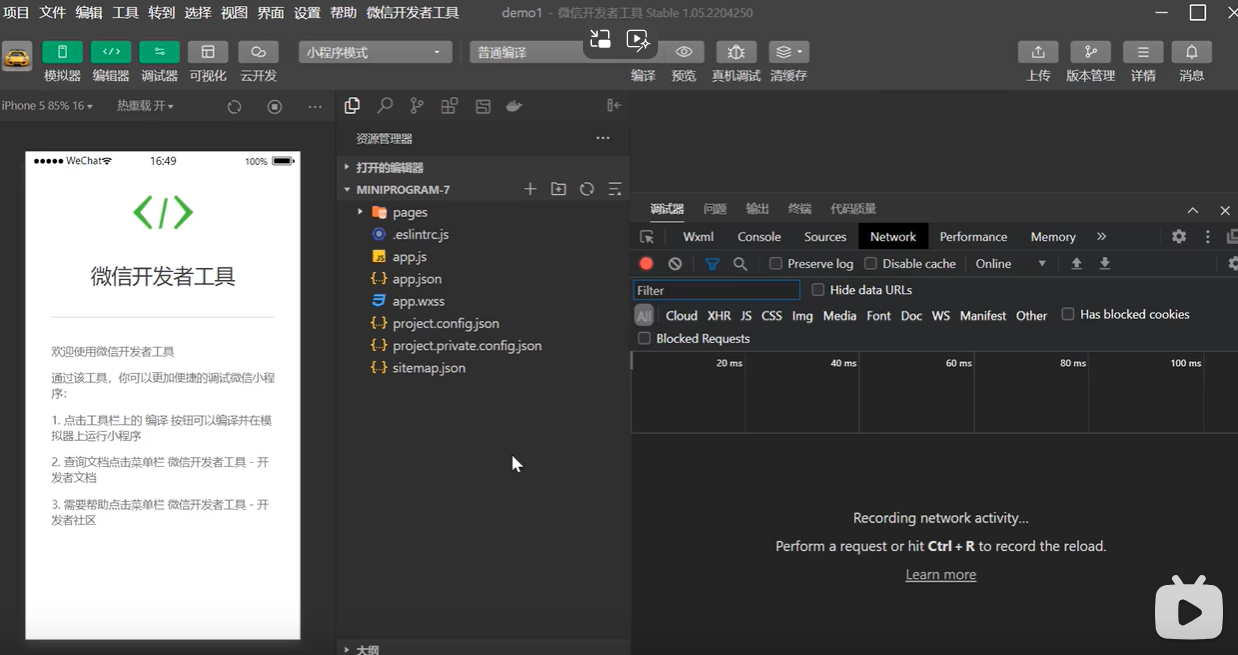
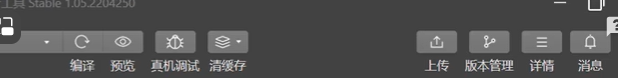
打开微信开发者工具,点击

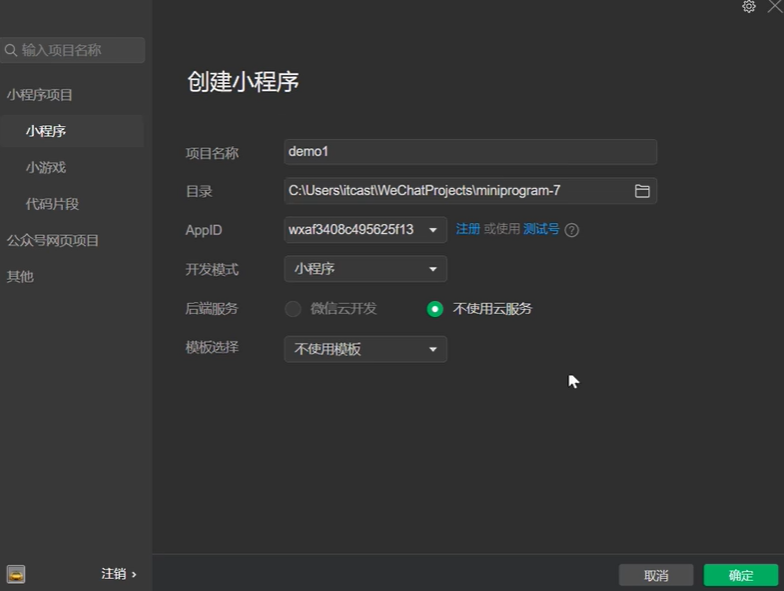
创建项目

这就是最简单的一个设置

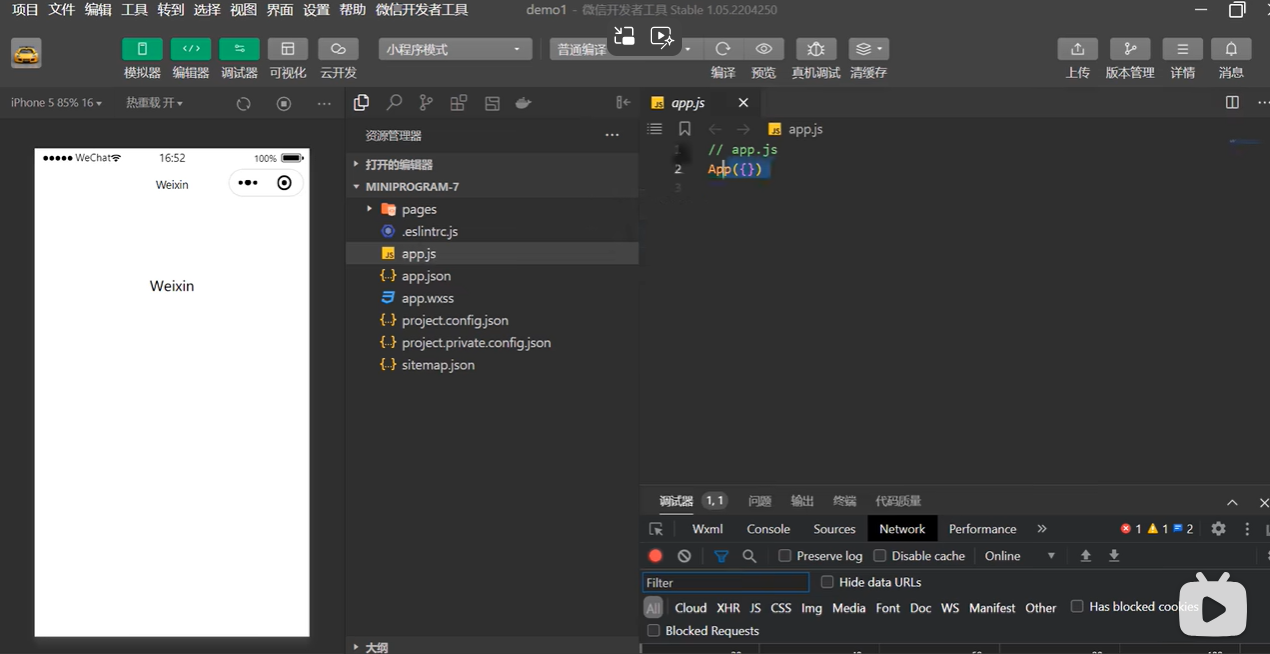
这样就进入了开发模式,这个手机是模拟器,右边这个是调试器,跟浏览器用的调试工具相同,用的同一个内核,中间这个是编辑器,用来查看代码,在开发阶段,有可能需要发送请求,请求后端的tomcat服务器,如果不勾选,这个请求发不出去

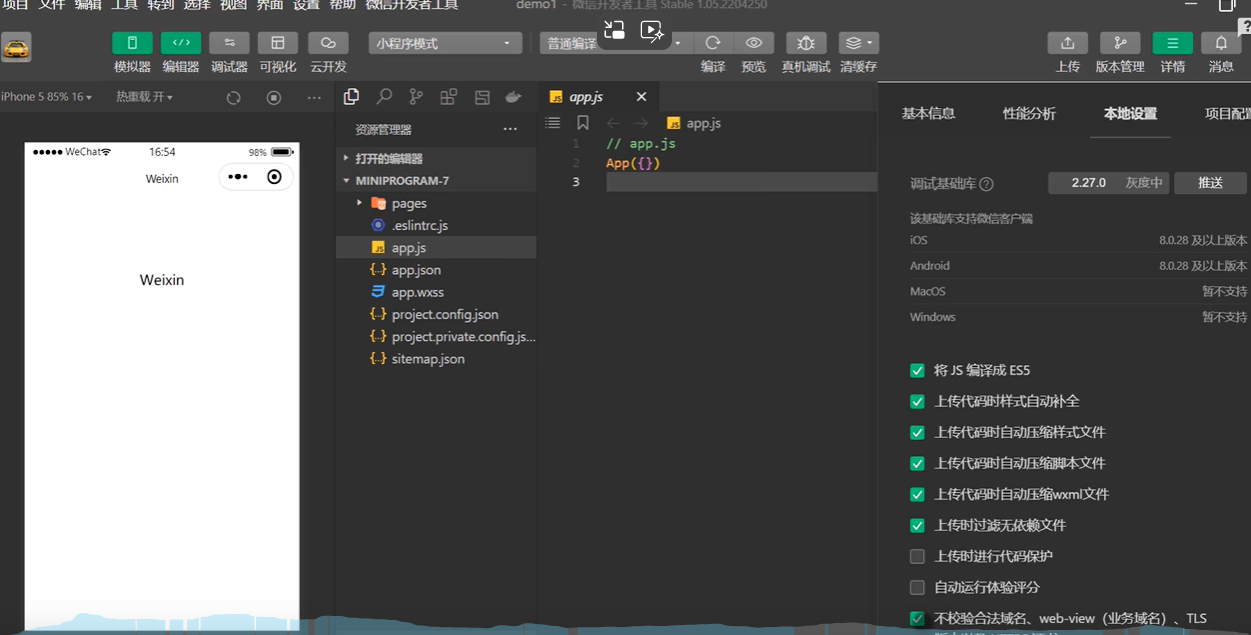
在开发之前,还需要做一个工作
点开右边那个详情,选择本地设置,把不检验合法域名那个选项勾上,在开发阶段,

微信小程序开发入门案例:

小程序开发主要还是用的JavaScript,所以说这个课主要就是让你了解


微信小程序开发案例:这里我直接倍速通过了。
补充:在微信小程序开发中可以获取微信用户的授权码,那么在Java开发中就可以调用微信的某个接口,就可以拿到当前用户端唯一标识,也就是那个openId.这个授权码不是固定的,是变化的。并且只能被使用一次。
当你使用这个授权码在后端调用微信接口获取用户唯一标识后,这个授权码就会失效。
发布小程序流程:


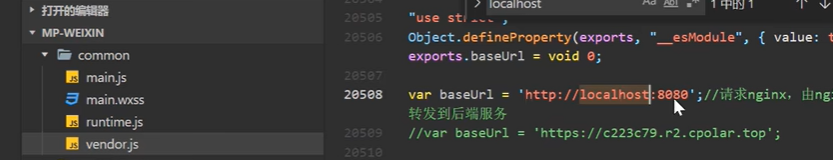
导入微信小程序代码后,需要修改这个

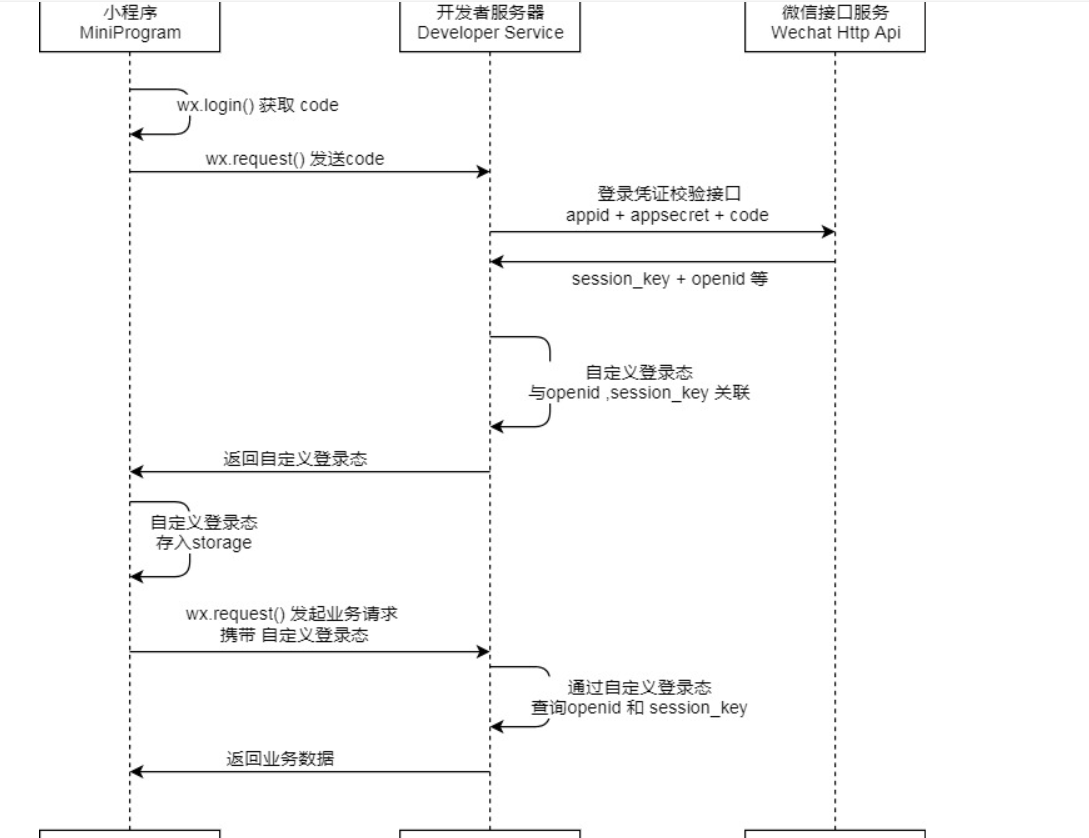
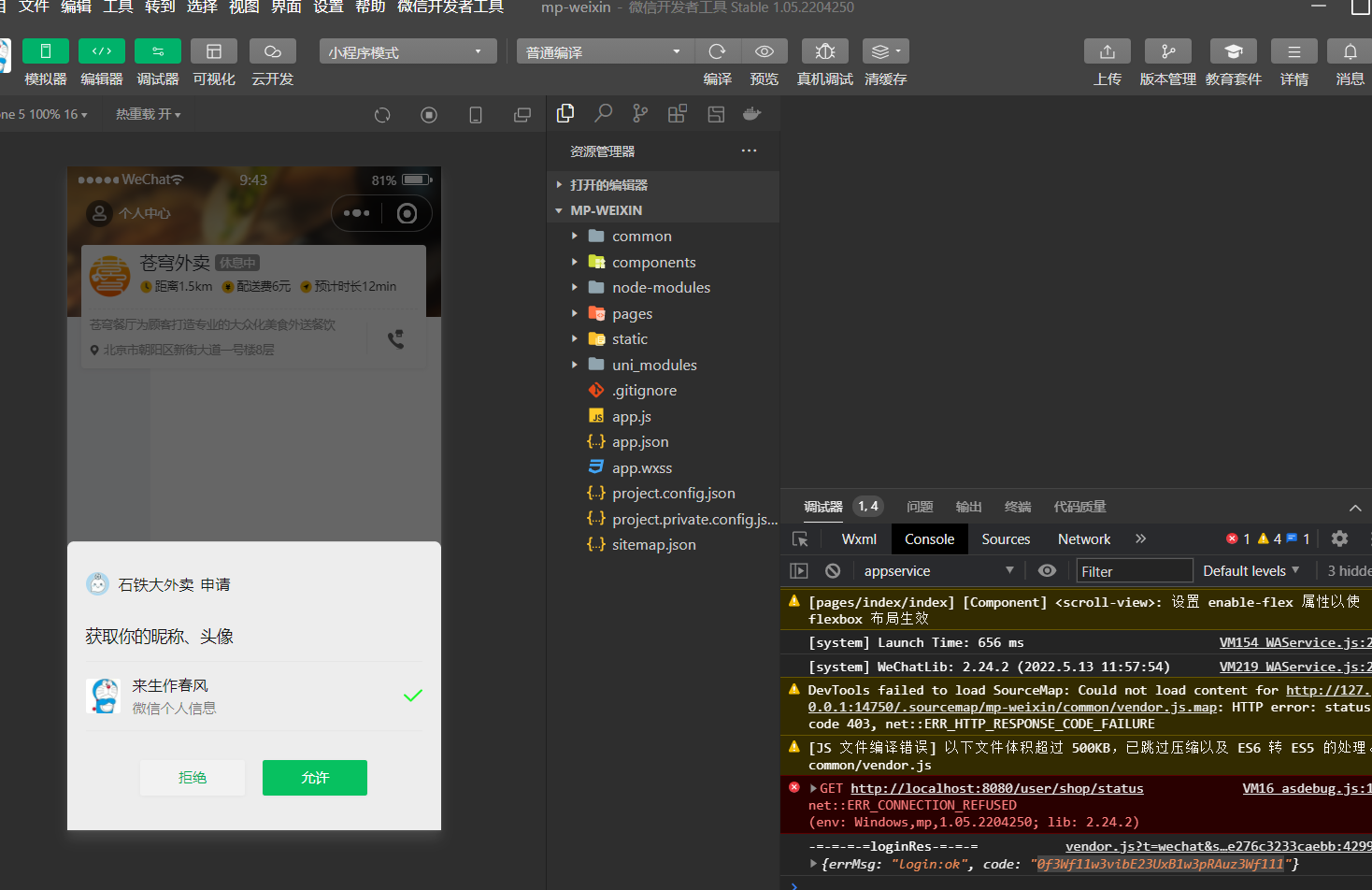
微信登录流程:

具体操作如下:
打开小程序,编译,在控制台获取授权码code

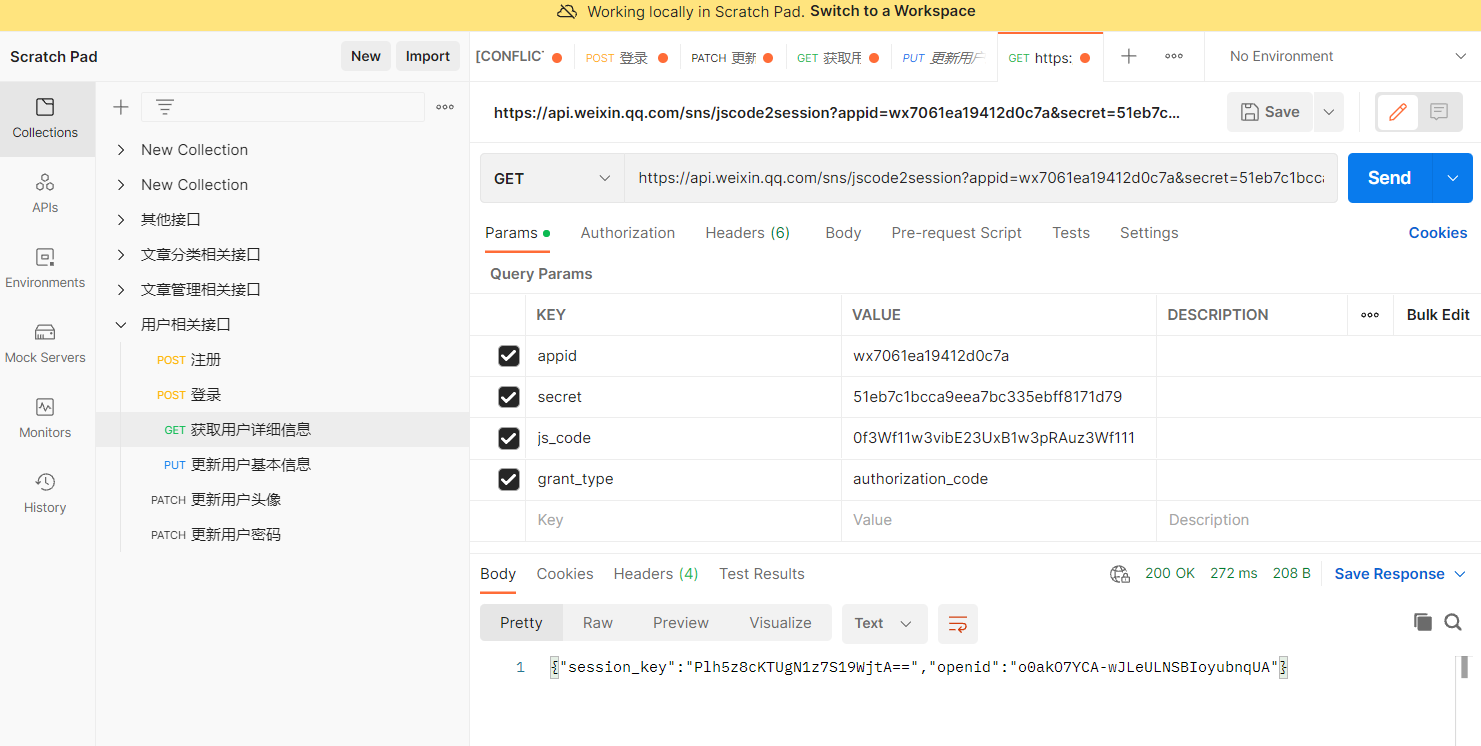
使用postman模仿后端调用微信接口服务

从而获取当前用户唯一标识openid。


然后在拦截器中添加拦截器。拦截除了登录和获取当前店铺状态的请求



 浙公网安备 33010602011771号
浙公网安备 33010602011771号