原型设计
一,原型设计工具的各自的适用领域及优缺点
1,墨刀
适用领域:
主要包括产品经理、交互设计师、用户体验师、创业团队、在校学生、初学产品设计的在职人员。
优点:
1.操作效率高,易于上手。
2.动效丰富。
3.分享二维码到微信等十分方便。
4.可自动生成页面流程图。
5.专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
缺点:
1.必须在线操作(离线无法保存)。
2.免费版对于项目数量、页面数量有限制。
3.页面流程图不能自由操作。
2,Axure
适用领域:
主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师,架构师、程序员。
优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
缺点:
1.正版的Axure售价高,学生等群体可能负担不起。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
3.Axure只支持在本地设计。
3,Mockpuls
适用领域:
适合软件团队、个人在软件开发的设计阶段使用。
优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
2.表格功能还需要完善。
二,原型设计中的高保真与低保真
1,高保真原型:
高保真原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
高保真原型的基本特征包括:
(1),视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
(2),内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
(3),交互性:原型在交互层面非常逼真。
优点:
(1),可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
(2),对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
(3),轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
缺点:
(1),成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
2,低保真原型:
低保真原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
(1),视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
(2),内容:仅包含内容的关键元素。
(3),交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
优点:
(1),便宜。 低保真原型制作的明显优势在于其极低的成本。
(2),快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
(3),协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
(4),清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
缺点:
(1),测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。,
(2),有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
三,原型设计实践
主题:相册管理
界面:
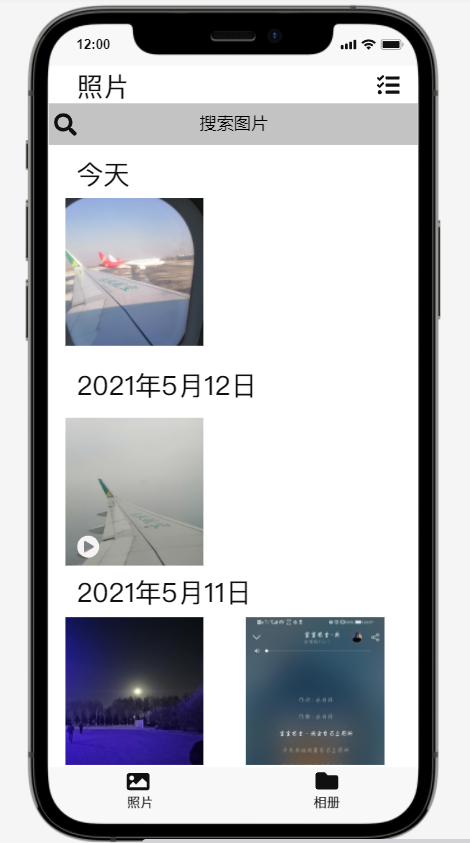
1,照片浏览界面

界面功能:可以实现搜索、简洁预览全局的功能
界面组成:大体采取白色为主要色调,由图片、按钮、底部导航栏等元件组成
前置条件:点击底部导航栏中的照片
后置条件:点击导航栏跳转相册界面或点击图片查看图片
操作步骤:点击导航栏中的照片
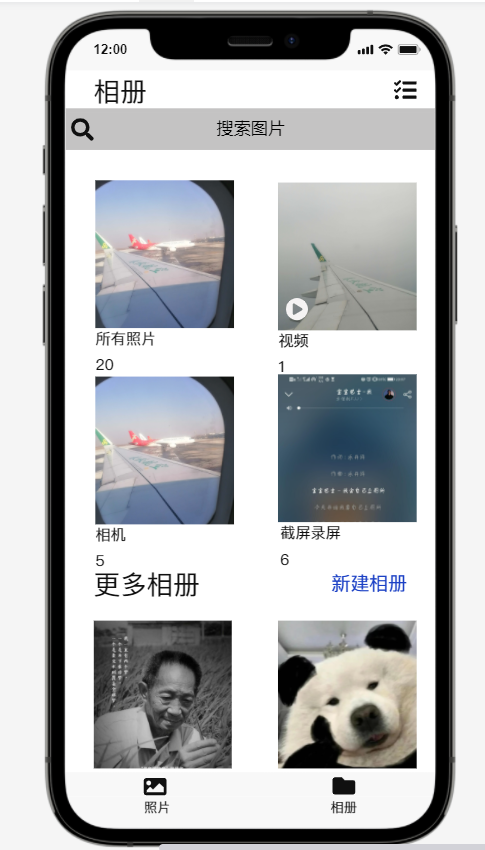
2,相册界面

界面功能:可以实现搜索、简洁预览全局的功能
界面组成:大体采取白色为主要色调,由图片、按钮、底部导航栏等元件组成
前置条件:点击底部导航栏中的相册
后置条件:点击导航栏跳转照片界面或点击相册查看相册内容
操作步骤:点击导航栏中的相册
3,相册内容界面

界面功能:可以实现简洁预览全局的功能
界面组成:大体采取白色为主要色调,由图片、按钮元件组成
前置条件:点击底部相册中的相机相册
后置条件:点击左上角返回键
操作步骤:点击底部相册中的相机相册
4,照片界面

界面功能:可以实现简洁预览照片的功能
界面组成:大体采取白色为主要色调,由图片、按钮、底部导航栏等元件组成
前置条件:点击相机相册中的第一张图片或点击照片浏览界面的第一张照片
后置条件:点击左上角返回键或底部导航栏进入分享界面,收藏界面,编辑界面等界面
操作步骤:点击相机相册中的第一张图片或点击照片浏览界面的第一张照片


 浙公网安备 33010602011771号
浙公网安备 33010602011771号