'webpack' 不是内部或外部命令解决办法以及npm配置
昨天在笔记本上安装webpack,按照教程下来,使用webpack命令行,报错:'webpack' 不是内部或外部命令,也不是可运行的程序 或批处理文件。网上有大量的配置方法与解决办法,找了好久才成功解决。
重新梳理一下,写一个详细教程尽量帮助大家成功安装webpack。
一、下载安装node.js(npm)
官网有最新版的nodejs,但是最新版可能有各种情况出现,网上的教程针对旧版的教程,这里使用一个廖雪峰老师给出的nodejs链接--》node.js国内镜像
按照步骤直接点击下一步完成安装,nodejs默认集成了npm,无需再次安装。
二 、配置环境
win+R输入cmd打开命令行 输入 node -v 回车查看nodejs是否成功安装:

输入npm -v 也可以查看npm是否成功安装,安装成功后出现版本号说明nodejs.npm安装成功。
1.配置文件夹
我的nodejs是默认安装路径C:\Program Files\nodejs,最开始是安装在其他盘的,但是配置的时候各种问题,后重装改为默认路径
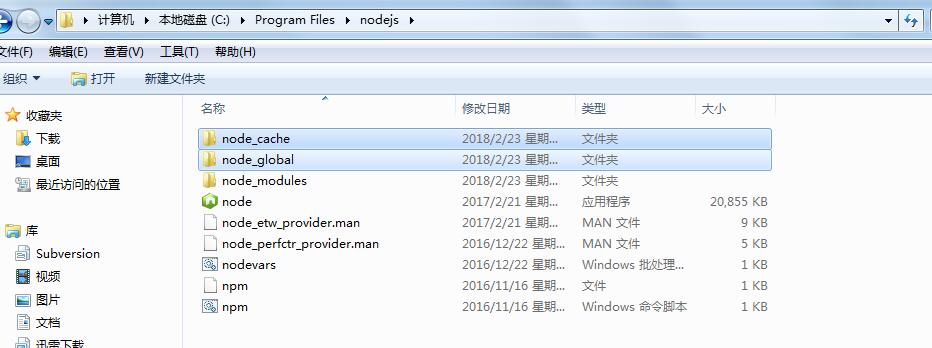
在C:\Program Files\nodejs文件夹内新建两个文件夹用于全局存放依赖包路径,和缓存路径
缓存C:\Program Files\nodejs\node_cache
存放C:\Program Files\nodejs\node_global

文件夹创建完成后打开命令行输入如下命令 配置路径:
npm config set cache "C:\Program Files\nodejs\node_cache"
回车
输入:
npm config set prefix "C:\Program Files\nodejs\node_global" 回车
(输入指令后,命令行闪一下,不会有任何提示)
2.安装webpack
webpack分为全局安装,与项目安装(安装在你指定的文件夹内),我这里使用的是全局安装
启动cmd,键入如下的命令:
npm install webpack -g
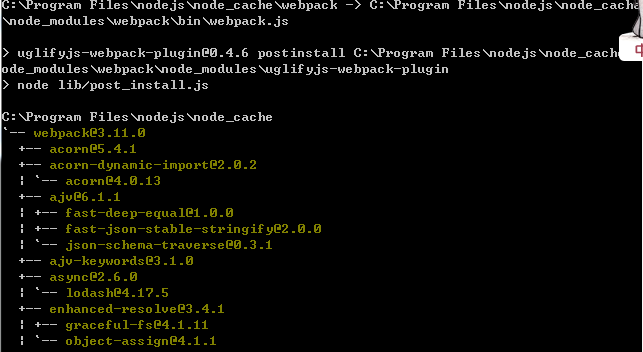
点击回车,会有一个进度条,等待进度条完成后,出现如下信息(具体信息可能有差别,但是只要不出现error说明安装成功):

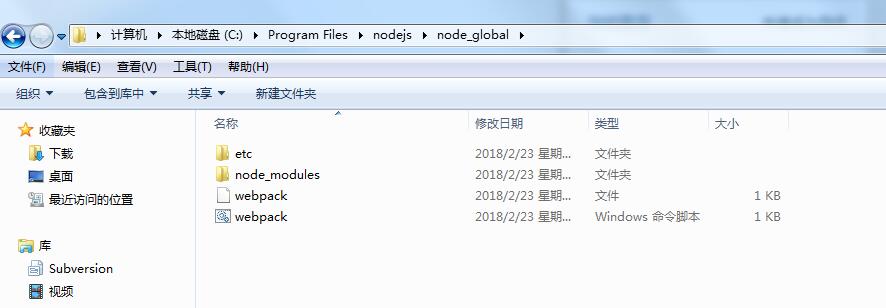
此时,打开nodejs的路径C:\Program Files\nodejs\node_global文件夹,发现多了一些东西:

此时全局webpack已经成功安装。
环境变量配置
我的电脑——右键属性——高级系统设置——高级———环境变量
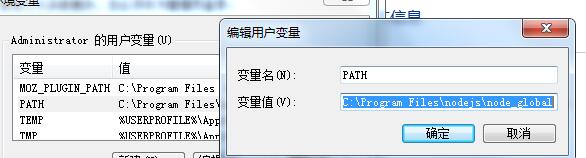
分别新建用户变量PATH和系统变量NODE_PATH
用户变量: 
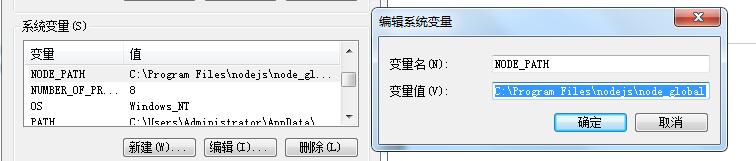
系统变量: 
这是最重要的一点;在安装webpack后出现'webpack' 不是内部或外部命令的问题 就是此处设置不对
PATH和NODE_PATH全部设置为:C:\Program Files\nodejs\node_global。
看到网上的设置方法为 :NODE_PATH属性指向C:\Program Files\nodejs\node_global\node_modules,这样设置并不对,就会导致报不是内部命令
按照以上步骤nodejs npm webpack算是真正安装配置完,然后就可以直接使用了,推荐一篇博客适合新手入门



 浙公网安备 33010602011771号
浙公网安备 33010602011771号