jenkins邮件报警机制配置
1、下载email插件
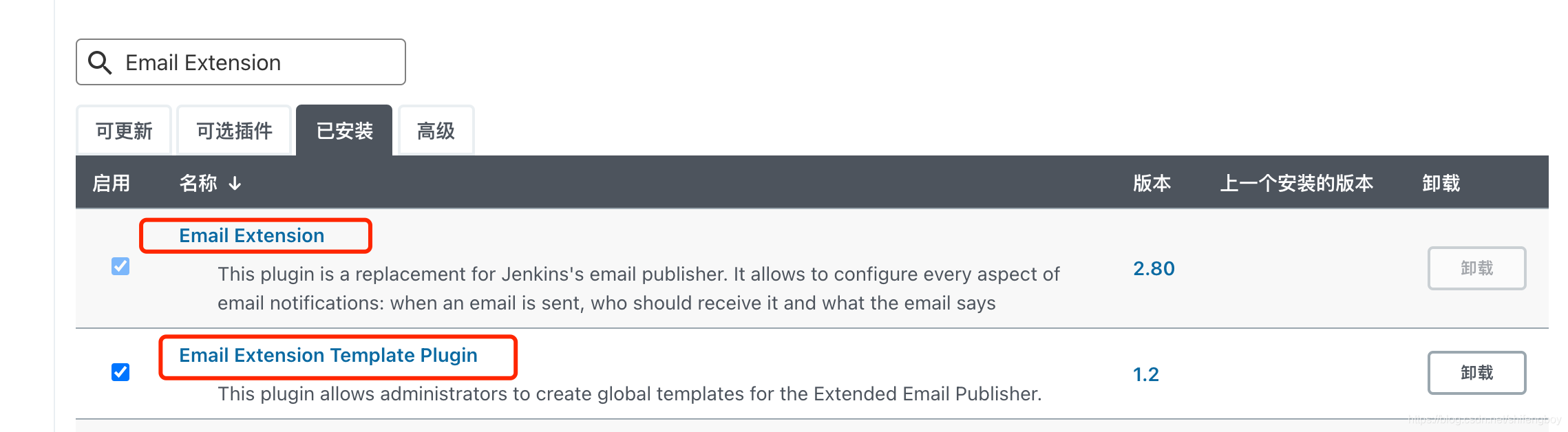
Jenkins配置email前需要先安装email插件:Email Extension、Email Extension Template Plugin

2、系统配置
在Jenkins系统管理-系统配置中进行如下设置
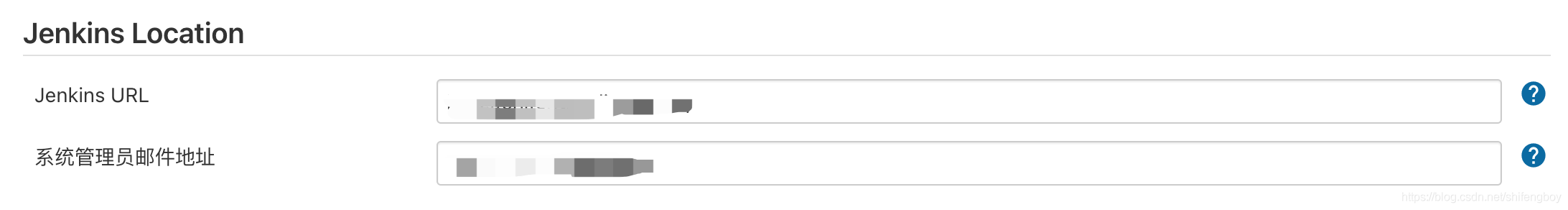
2.1、Jenkins Location
配置Jenkins URL与 系统管理员邮件地址

这里的管理员邮件地址需要与后续邮件通知配置的地址一致
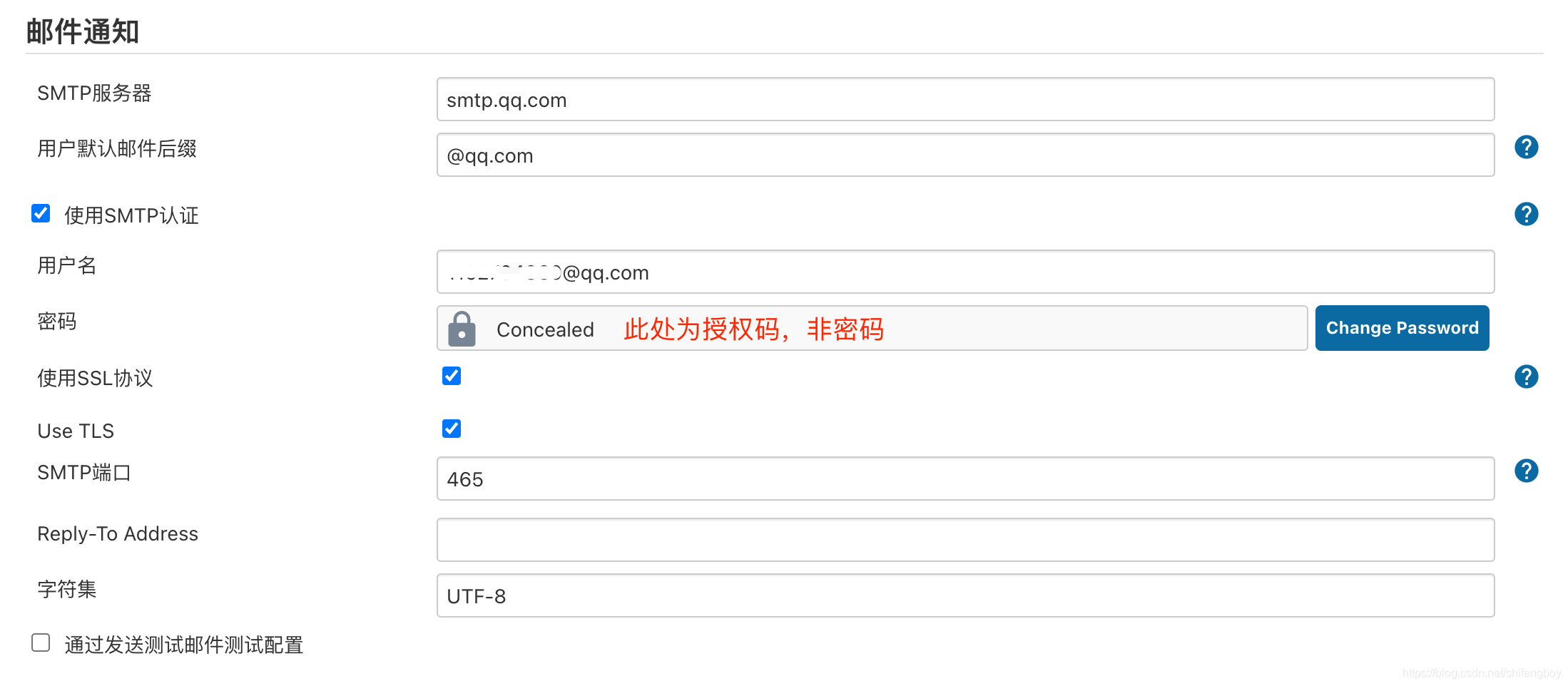
2.2、邮件通知
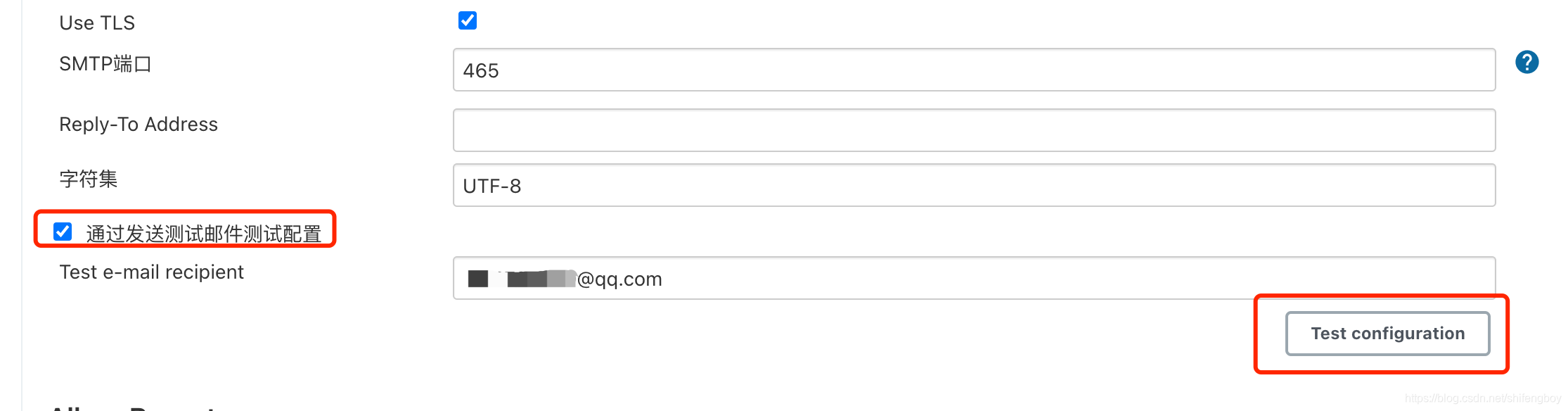
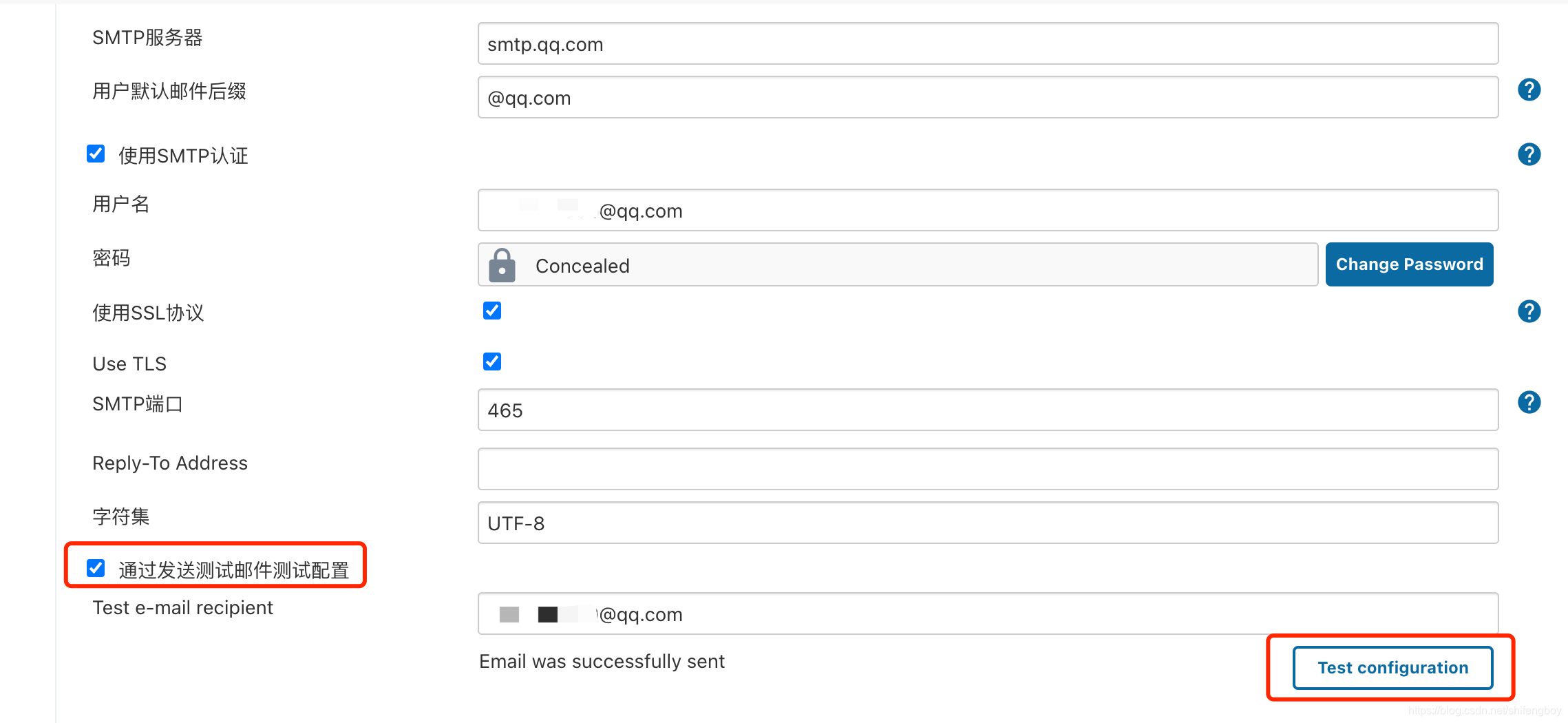
在邮件通知中点击高级选项,配置邮件信息。

具体的配置信息可参考不同邮箱的使用说明,下面以QQ邮箱为例
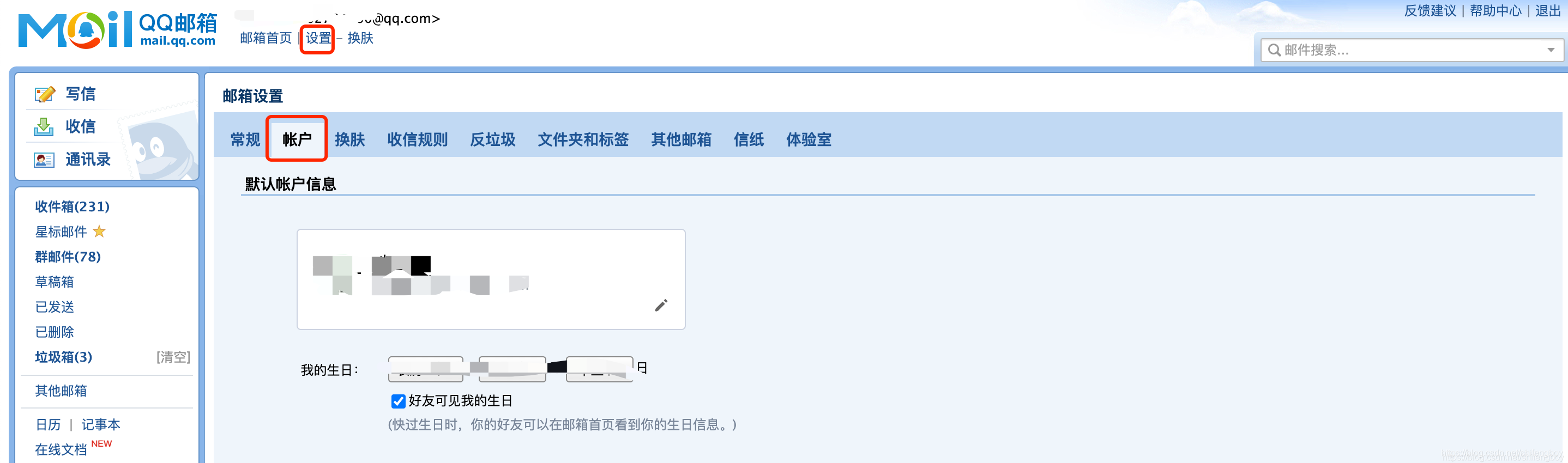
在首页-设置-账户页面下拉


此处配置的邮箱需与Jenkins Location中的管理员邮箱相同,否则邮件发送不成功,配置完成后可通过发送测试邮件测试配置来测试是否配置成功
2.3、Jenkins邮件模板配置
Jenkins可以根据你配置的邮件模板格式发送结果邮件
邮件模板设置路径:
系统管理——系统配置——Extended E-mail Notification

通过Jenkins的参数定制自己的Email模板,常用参数如下:
- $BUILD_STATUS #构建结果
- $PROJECT_NAME #项目名称
- $BUILD_NUMBER #构建编号
- $JOB_DESCRIPTION #构建项目描述
- $CAUSE #脚本启动原因
- $BUILD_URL #脚本构建详情URL地址
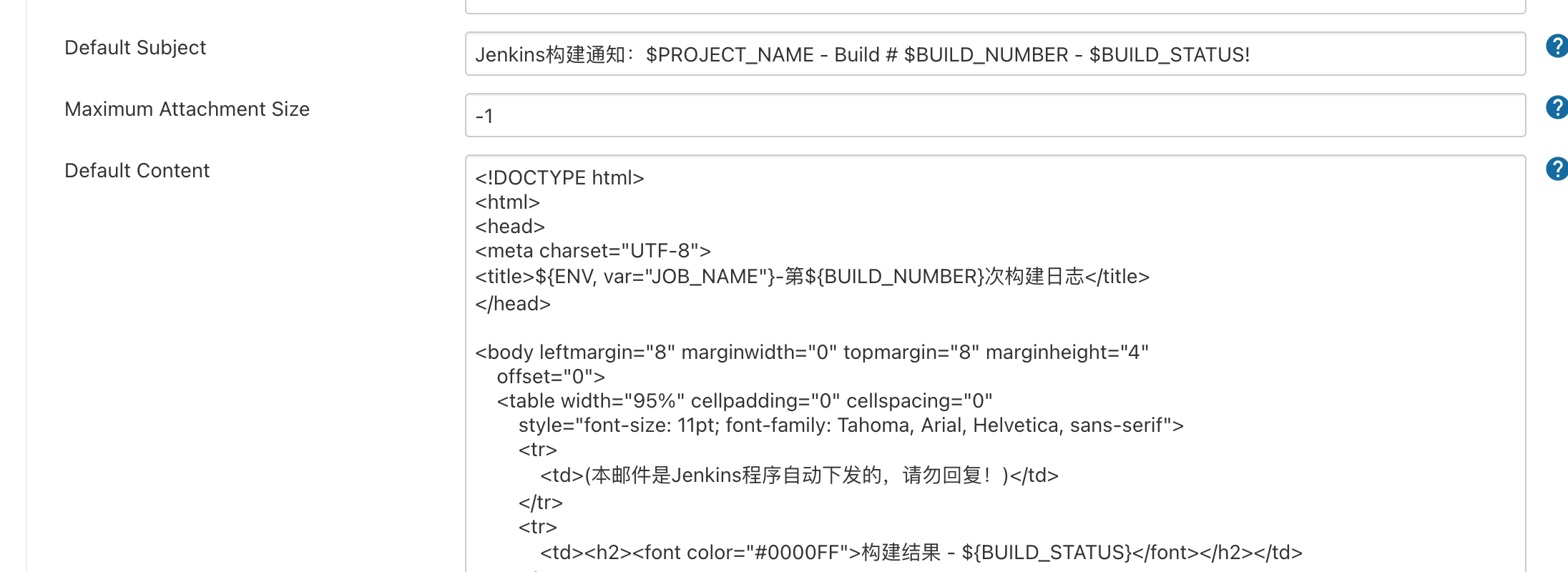
模板一:
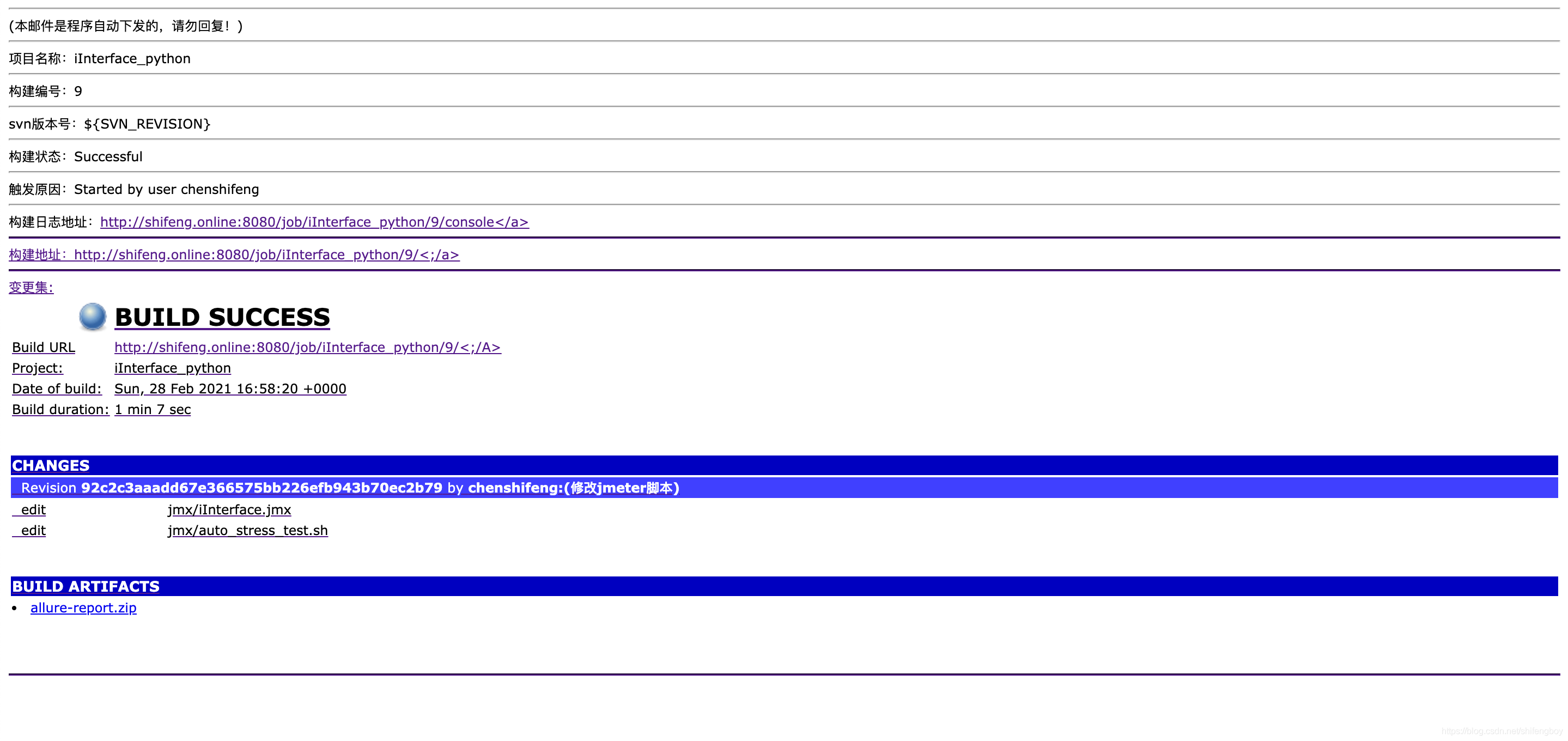
效果图:

<hr/>
(本邮件是程序自动下发的,请勿回复!)<br/><hr/>
项目名称:$PROJECT_NAME<br/><hr/>
构建编号:$BUILD_NUMBER<br/><hr/>
svn版本号:${SVN_REVISION}<br/><hr/>
构建状态:$BUILD_STATUS<br/><hr/>
触发原因:${CAUSE}<br/><hr/>
构建日志地址:<a href="${BUILD_URL}console">${BUILD_URL}console</a><br/><hr/>
构建地址:<a href="$BUILD_URL">$BUILD_URL</a><br/><hr/>
变更集:${JELLY_SCRIPT,template="html"}<br/><hr/>
模板二:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>(本邮件是Jenkins程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td><h2><font color="#0000FF">构建结果 - ${BUILD_STATUS}</font></h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息:</font></b><hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称:${PROJECT_NAME}</li>
<li>构建编号:第${BUILD_NUMBER}次构建</li>
<!--
<li>SVN 版本: ${SVN_REVISION}</li>
-->
<li>触发原因:${CAUSE}</li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建地址:<a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录:<a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目地址:<a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
<li>变更集:${JELLY_SCRIPT,template="html"}</li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last Successful Build:</font></b><hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat="%p"}
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Failed Test Results:</font></b><hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">${FAILED_TESTS}</pre>
<br /></td>
</tr>
<!--
<tr>
<td><b><font color="#0B610B">构建日志 (最后 100行):</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>Test Logs (if test has ran): <a
href="${PROJECT_URL}ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip">${PROJECT_URL}/ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip</a>
<br />
<br />
</td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea>
</td>
</tr>
-->
</table>
</body>
</html>
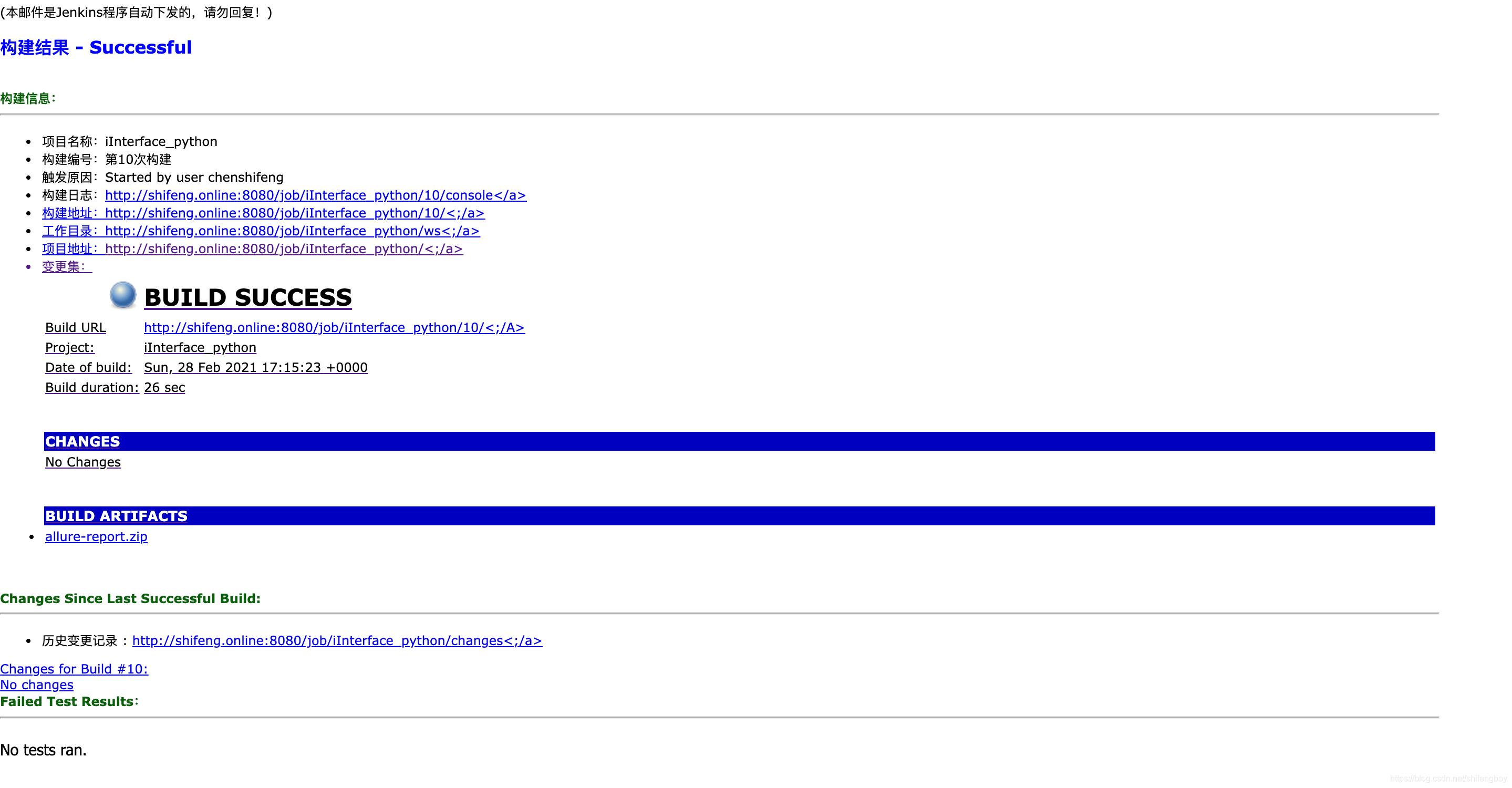
效果图:

如果您觉得本篇文章还不错,欢迎点赞,转发分享(转发请注明出处),感谢~~





 浙公网安备 33010602011771号
浙公网安备 33010602011771号