一次小异常的排查,悲剧的无以复加!!!
一直搞后端开发,今天领导要求做一个软件升级服务,因为页面主要就是自己人用,所以没麻烦前端那帮文艺青年,心想自己稍微用bootstrap搞搞也不见得难看(关键是对自己审美有一种莫名的自信),结果悲剧开始了。。。
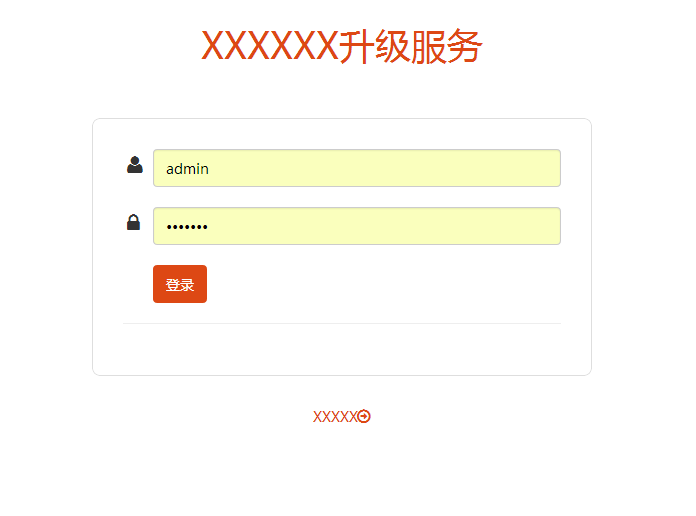
页面很简单:

就这还抄的人家一个模板,不过很不错嘛!!!
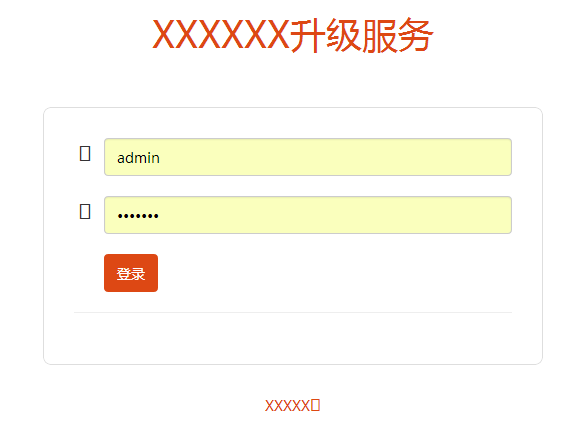
拖到vs里,加入bootstrap,版本当然最新!!!!结果页面是这样的:

图标怎么成方块了??一查官网,人家bootstrap用的是 glyphicon glyphicon-user 定义图标,我抄人家模板是 fa fa-user 定义的图标。换成原始的?No,后面那个明显清爽嘛!能少拼不少字母呢!度娘一下,哦原来这个模板用的是一个叫 font-awesome 的图标集,简单嘛!下载下来引用之!!结果:

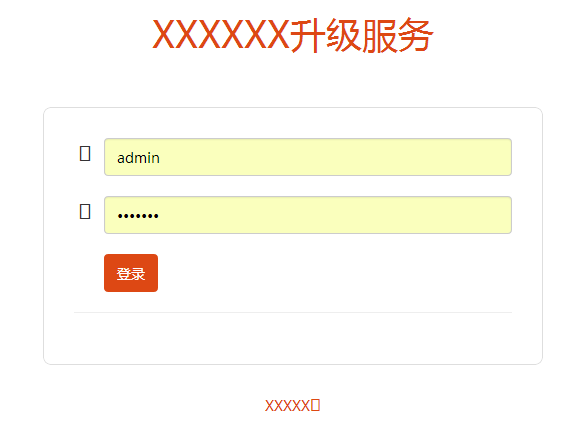
靠。。。。。再次度娘,信息太少。。。FQ谷歌之,查到有个哥们iis MIME,要加上 woff后缀的类型,经验告诉我iisexpress也应该没有,没关系,webconfig里面定义一下,结果:

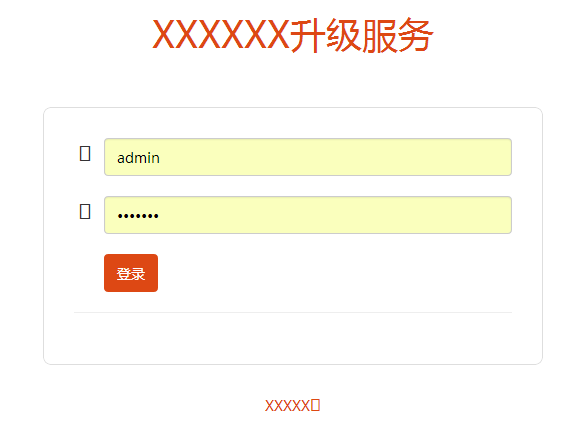
我就去了!!!!看来还应该是这个font-awesome还是有问题,一查官网,靠,一个貌似挺正规的 中文网站下的没想到是旧版本,图标是用 icon-user-md 定义的,这个时候骂娘的心都有了,不过找到问题了还是挺高兴,有一种,哥还是很猛的,是资料太乱的问题的“天真想法”。自然的 去英文官网下个原始版,这次学乖了,先看使用说明,这次确定是 fa-user了,下载换上,一试:

。。。。。。。。。。。。
ie缓存?清!!!不好使。
vs bug? 重启!!不好使!!
chrome bug? IE也不行呀!!
我彻底,茫然了!!!
别骚了,用人家bootstrap的写法吧???不行!!!!有种被QJ的感觉是怎么回事!!!哥还就任性了,经过一个小时的 google bing,发现有个人说浏览器设置强制字体后产生过这个bug,本来忽略这个问题,因为我从没设过,但是经过这一番磨难之后仔细一想,靠,我曾经因为偷人家模板的时候本嫌人家字体难看,然后改成了:
*,body { font-family: 微软雅黑,"HelveticaNeue", "Helvetica Neue", Helvetica, Arial, sans-serif !important; }
看到那个该死的*和 !important了吗??去掉其一即可!!!原因不说了,你懂的!!!终于

经过这次打击,我收获很大!!
第一、把异常情况的处理措施总结了一遍。
第二、对自己人品重新进行了一次评估。
本文来自博客园




 浙公网安备 33010602011771号
浙公网安备 33010602011771号