javascript 内置对象 第17节
<html>
<head>
<title>内置对象</title>
</head>
<body>
<div>内置对象</div>
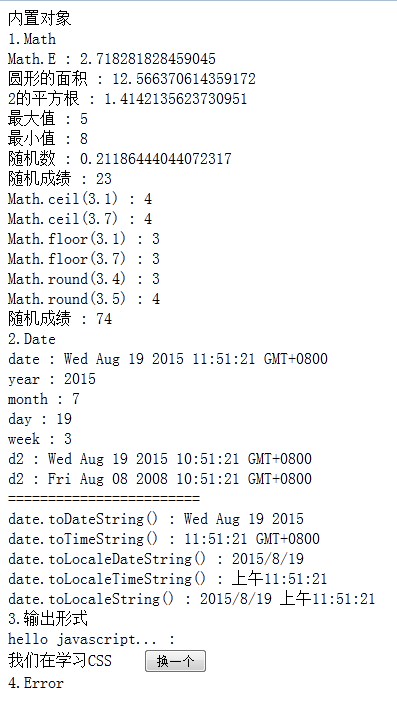
1.Math <br/>
<script type="text/javascript">
document.write("Math.E : ", Math.E,"<br/>");
document.write("圆形的面积 : ", Math.PI * 2 * 2,"<br/>");
document.write("2的平方根 : ", Math.SQRT2,"<br/>");
document.write("最大值 : ", Math.max(3,5),"<br/>");
document.write("最小值 : ", Math.min(8,12),"<br/>");
document.write("随机数 : ", Math.random(),"<br/>");
document.write("随机成绩 : ", Math.round(Math.random() * 100),"<br/>");
document.write("Math.ceil(3.1) : ", Math.ceil(3.1),"<br/>");
document.write("Math.ceil(3.7) : ", Math.ceil(3.7),"<br/>");
document.write("Math.floor(3.1) : ", Math.floor(3.1),"<br/>");
document.write("Math.floor(3.7) : ", Math.floor(3.7),"<br/>");
document.write("Math.round(3.4) : ", Math.round(3.4),"<br/>");
document.write("Math.round(3.5) : ", Math.round(3.5),"<br/>");
document.write("随机成绩 : ", Math.round(Math.random() * 40) + 60,"<br/>");
</script>
2.Date <br/>
<script type="text/javascript">
var date = new Date();
//var year = date.getYear();
var year = date.getFullYear();
var month = date.getMonth();
var day = date.getDate();
var week = date.getDay();
document.write("date : ", date,"<br/>");
document.write("year : ", year,"<br/>");
document.write("month : ", month,"<br/>");
document.write("day : ", day,"<br/>");
document.write("week : ", week,"<br/>");
var d2 = new Date( date.getTime() - 1000 * 60*60);
document.write("d2 : ", d2,"<br/>");
d2.setFullYear(2008);
d2.setMonth(7);
d2.setDate(8);
document.write("d2 : ", d2,"<br/>");
document.write("========================<br/>");
document.write("date.toDateString() : ", date.toDateString(),"<br/>");
document.write("date.toTimeString() : ", date.toTimeString(),"<br/>");
document.write("date.toLocaleDateString() : ", date.toLocaleDateString(),"<br/>");
document.write("date.toLocaleTimeString() : ", date.toLocaleTimeString(),"<br/>");
document.write("date.toLocaleString() : ", date.toLocaleString(),"<br/>");
</script>
3.输出形式<br/>
<script type="text/javascript">
//输出页面
document.write("hello javascript... : <br/>");
//在指定位置输出文本
function change() {
//通过id找到span标记
var oSpan = document.getElementById("showData");
// alert(oSpan.innerHTML);//获取标记中的文本 innerHTML 属性
//oSpan.innerHTML = "<h3>javascript</h3>";//span内写入文本
oSpan.innerHTML = "<img src='2.gif'/>";
}
</script>
我们在学习<span id="showData">CSS</span>
<input type="button" value="换一个" onclick="change()"/><br/>
4.Error<br/>
<script type="text/javascript">
//错误对象
/*
try
{
if( 1 == 1) {
throw new Error("这是故意抛出异常");
}
}
catch ( e )
{
alert(e.name + ": " + e.message);//异常处理完成
}
*/
</script>
</body>
</html>
rs:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号