jmeter查看结果树_各种方式
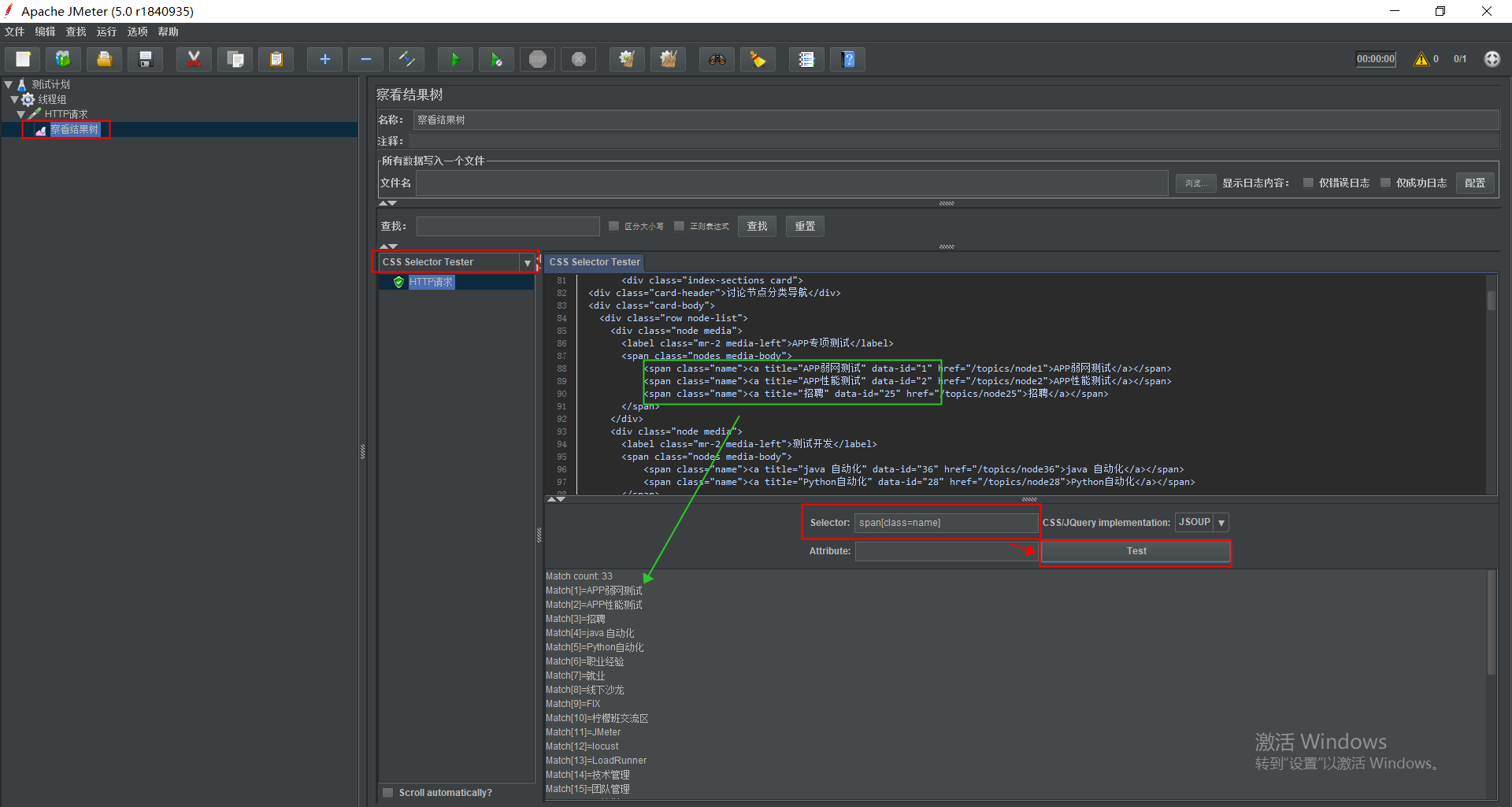
1、察看结果树之CSS_Selector tester
1-将查看方式修改为css selector tester
2-在selector中输入对应的查找元素
3-点击test获取查看结果

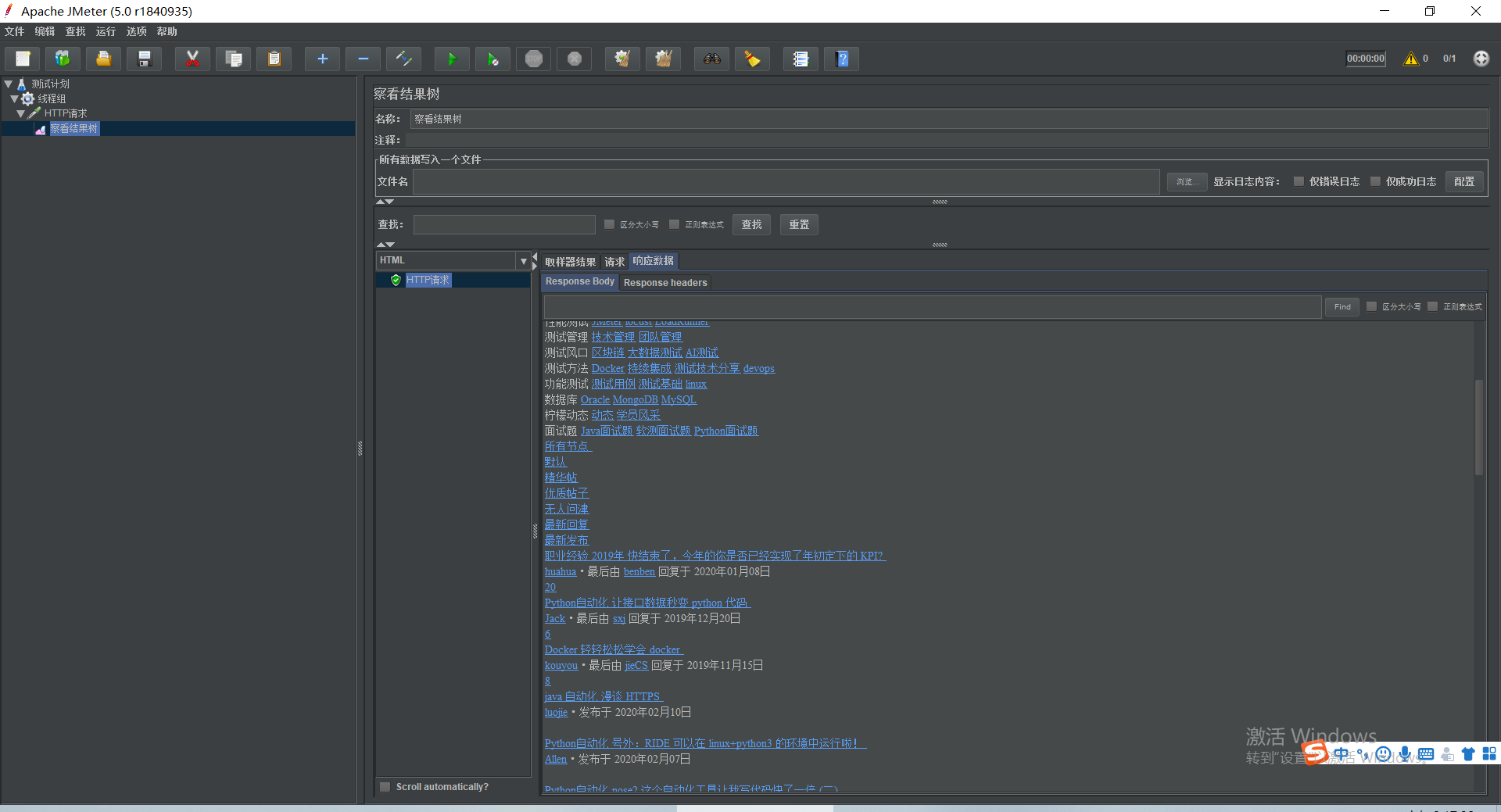
2、察看结果树之html:一共有三种选项
1-html视图将响应以html方式呈现,渲染的html可能无法与浏览器显示的页面相比较,但是可以提供一个基本的页面判断,帮助我们确定是否请求页面成功,但是图像、样式表等不会下载,所以看起来页面会比较乱

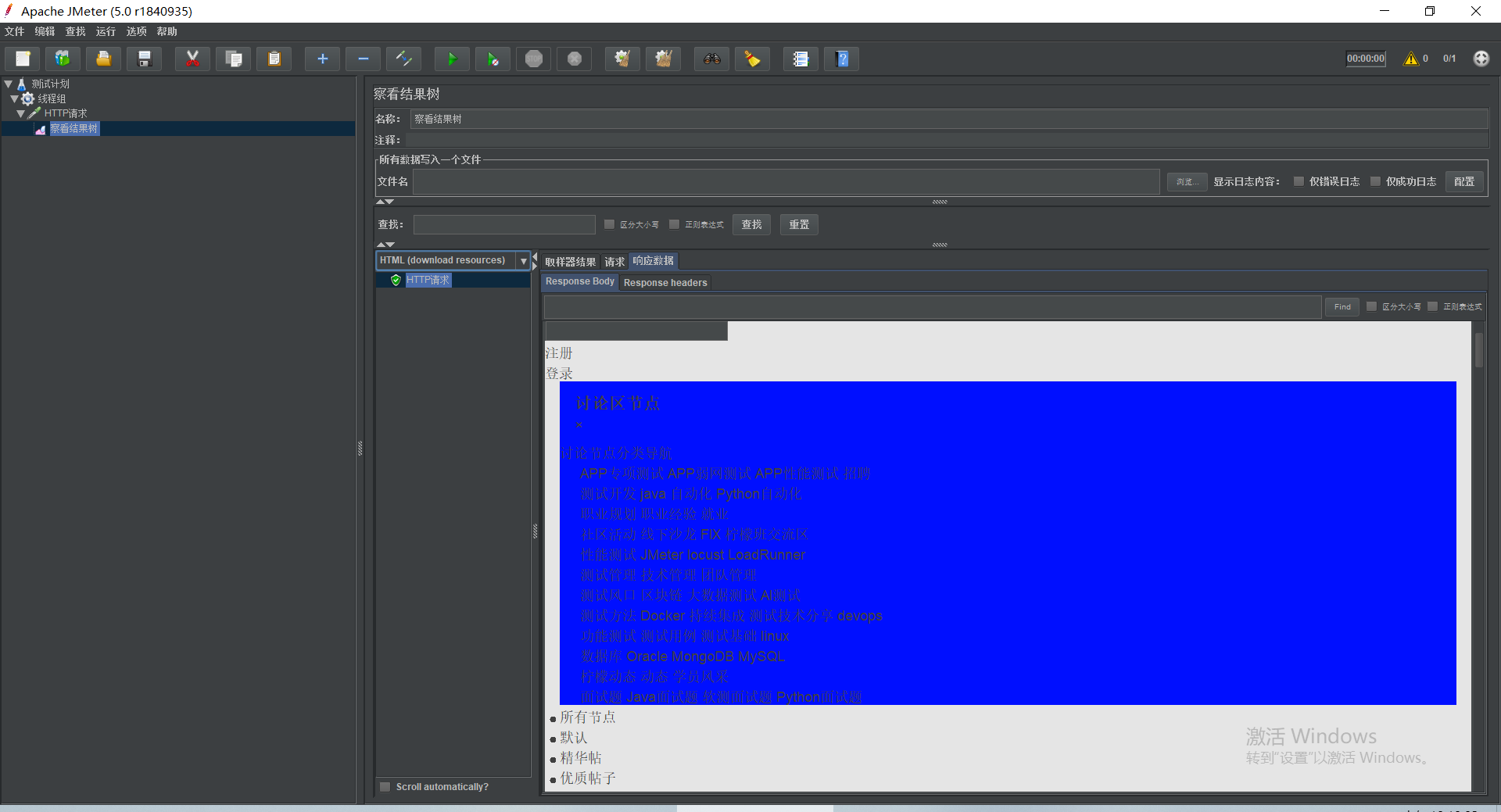
2-html(download resource):如果选择了html(download resource)选项,则会下载html代码引用的图像,样式表等,呈现出更加具体的html样式。

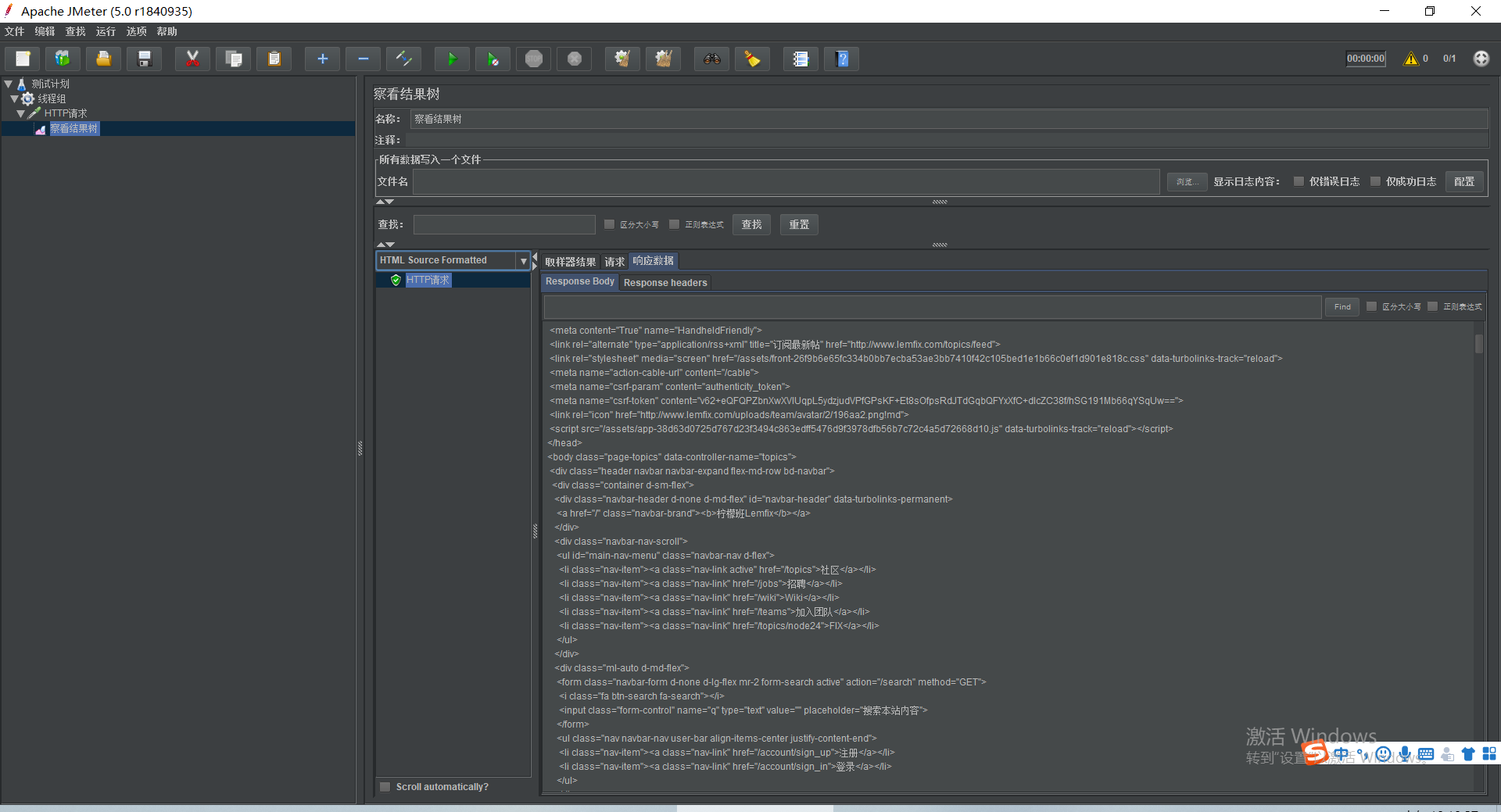
3-html source formatted : 如果选择了html source格式化视图选项,则呈现由jsoup格式化和清理的html源代码,相对于第一种来说,更加简单,跟text模式并没有区别

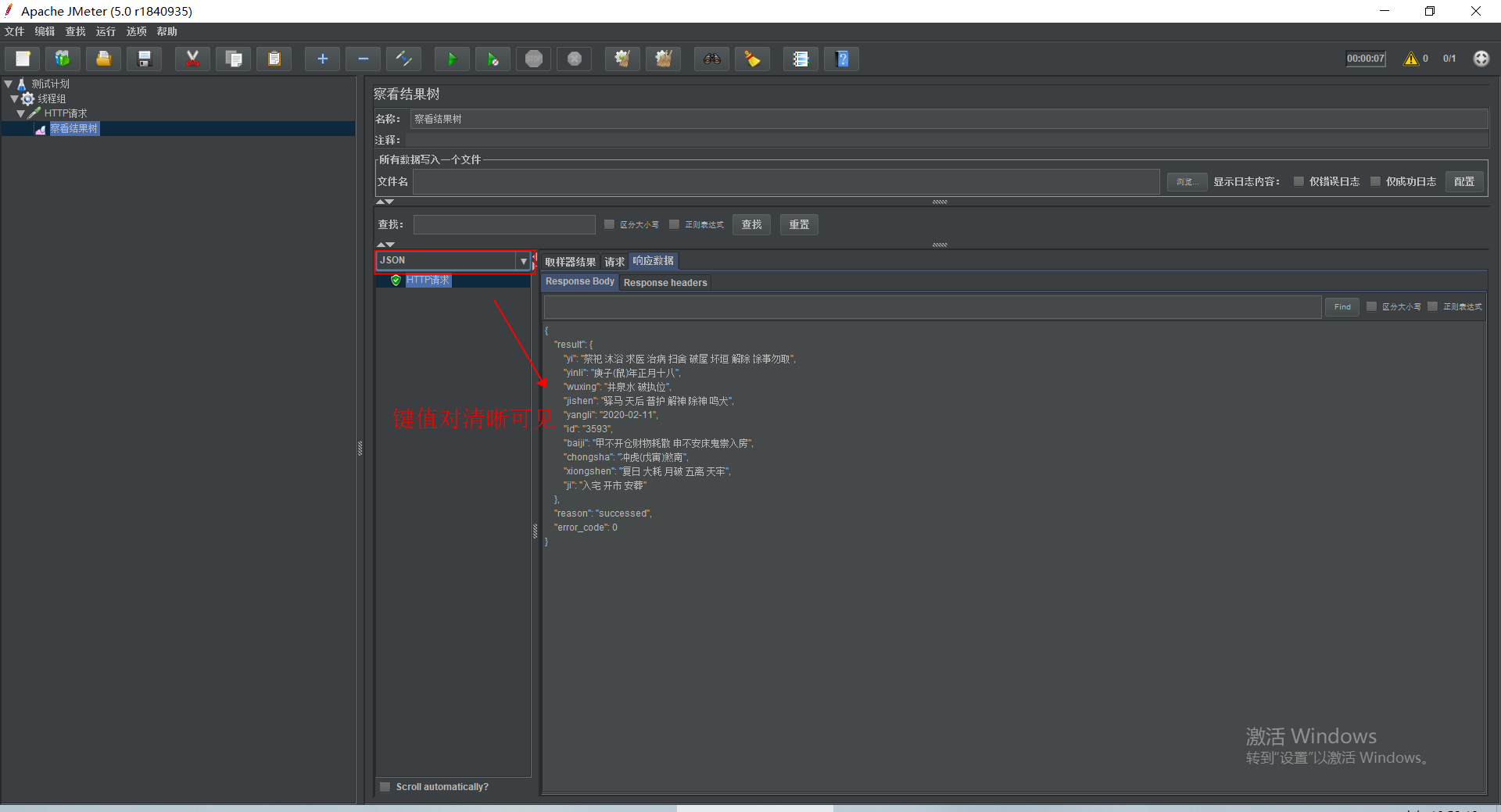
3、察看结果树之json:一共有2种选项
1-json:json视图将显示树形风格的响应(也处理JavaScript中嵌入的json)。跟text格式是有明显的区别的。

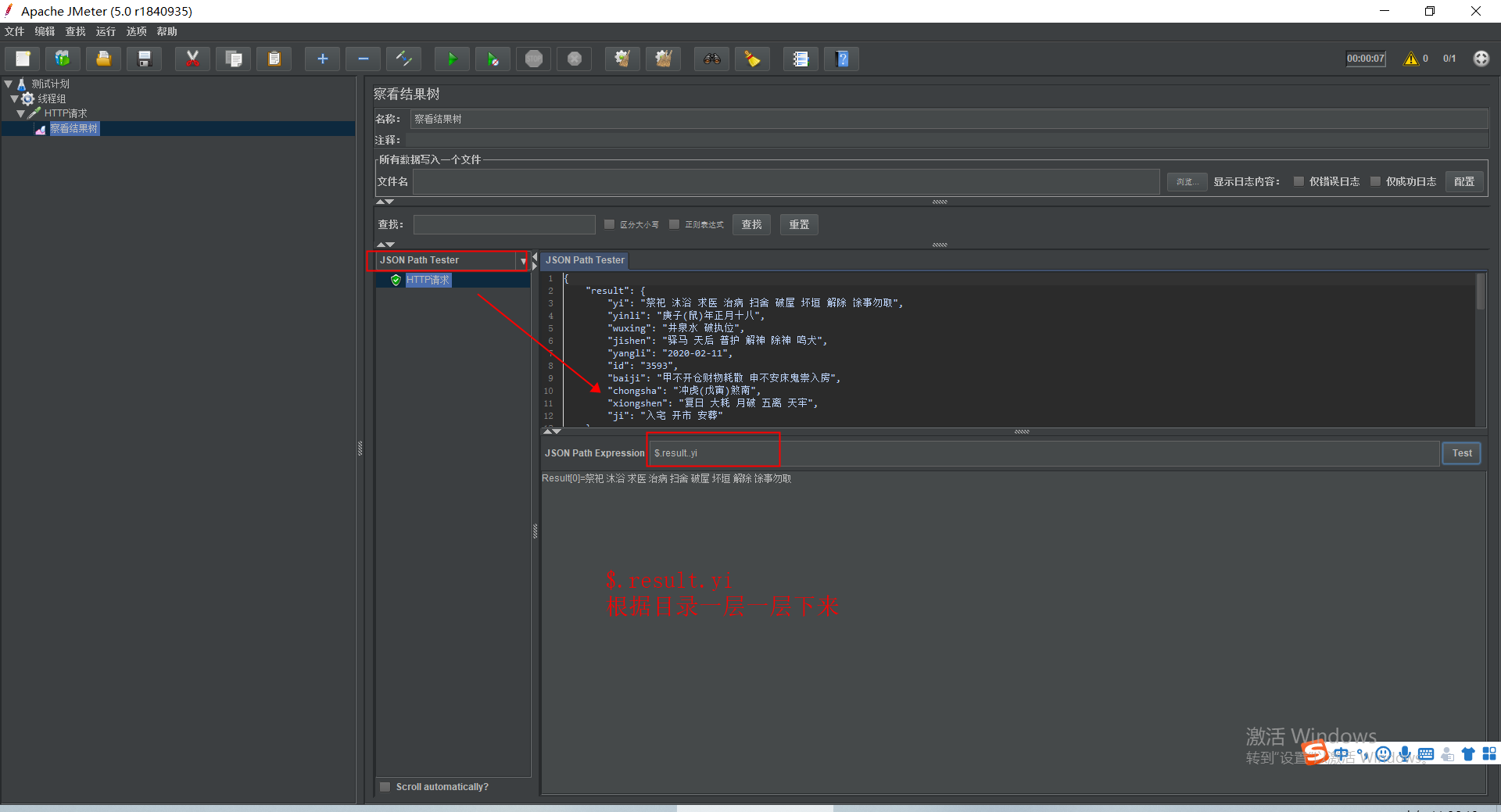
2-json path tester:json路径测试视图将允许您测试json-path表达式,并从特定响应中查看所提取的数据

拓展:如果我们要用json path tester 来进行数据的匹配,那么久需要学习下json path 的相关知识,;类似Xpath的操作
json path方式(上面例子为例):1、$.result.yi
2、$.result["yi"]
都可以匹配到对应的数据
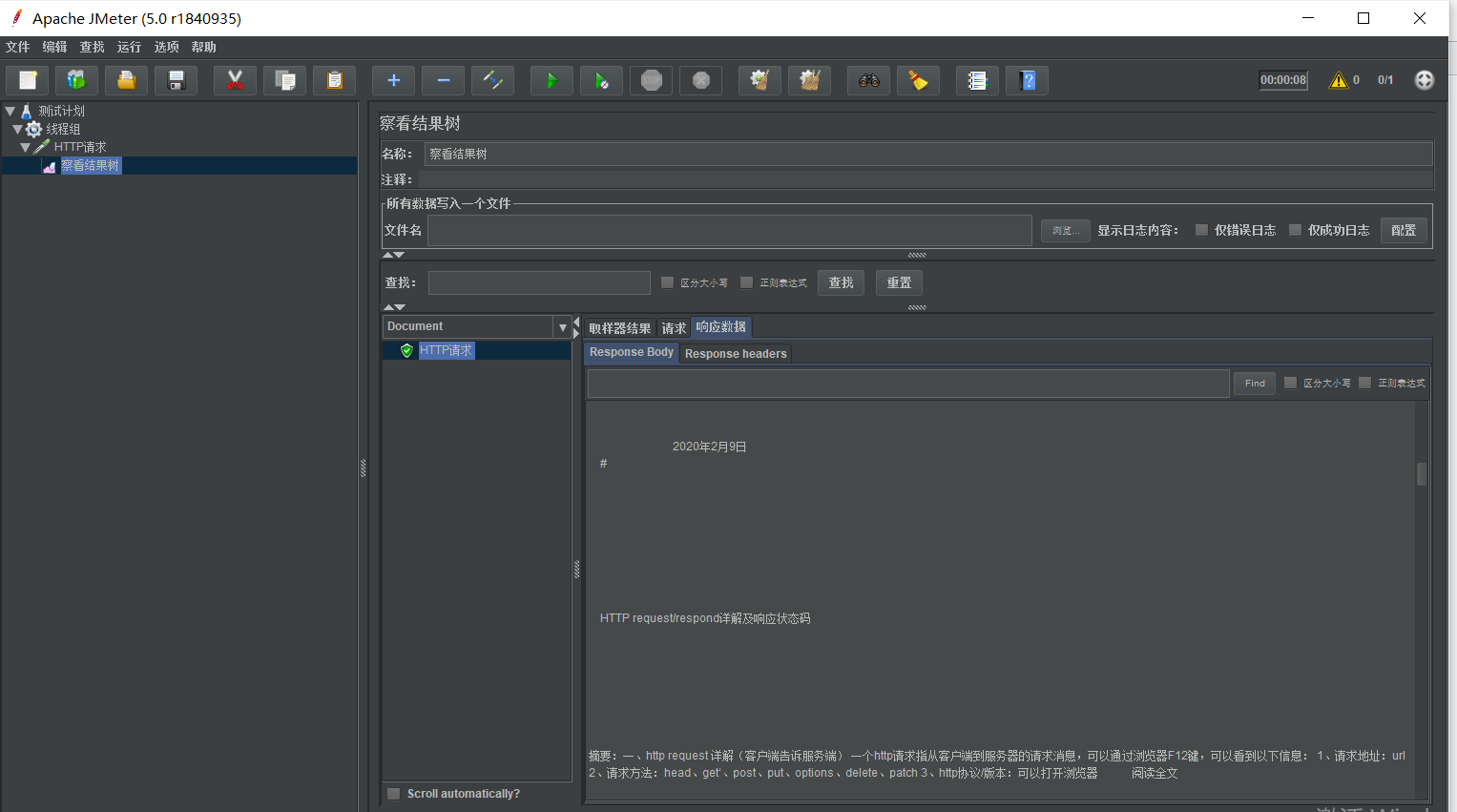
4、察看结果树之document:
document:视图将显示从各种类型的文档中提取文本,例如,Microsoft office(Word、Excel、PowerPoint‘97-2003、2007-2010(openxml))、Apache openoffice(writer、calc、impress)、HTML、gzip、jar/zip(文件一组内容)。
注意:
1、使用document方式需要下载 Apache tika binary package(tika-app-x.x.jar),并将它防放到jmeter_home/lib 目录,如果文档大于10MB,则不会显示。
下载链接:https://pan.baidu.com/s/1LF6gQThnfahJkeiO8dpjcA
提取码:7p28
2、若要更改此限制,请将jmeter属性文件,设置document.max_size足够大,或设置为0以移除限制。
3、安装完了,记得要重启jmeter,否则插件不生效

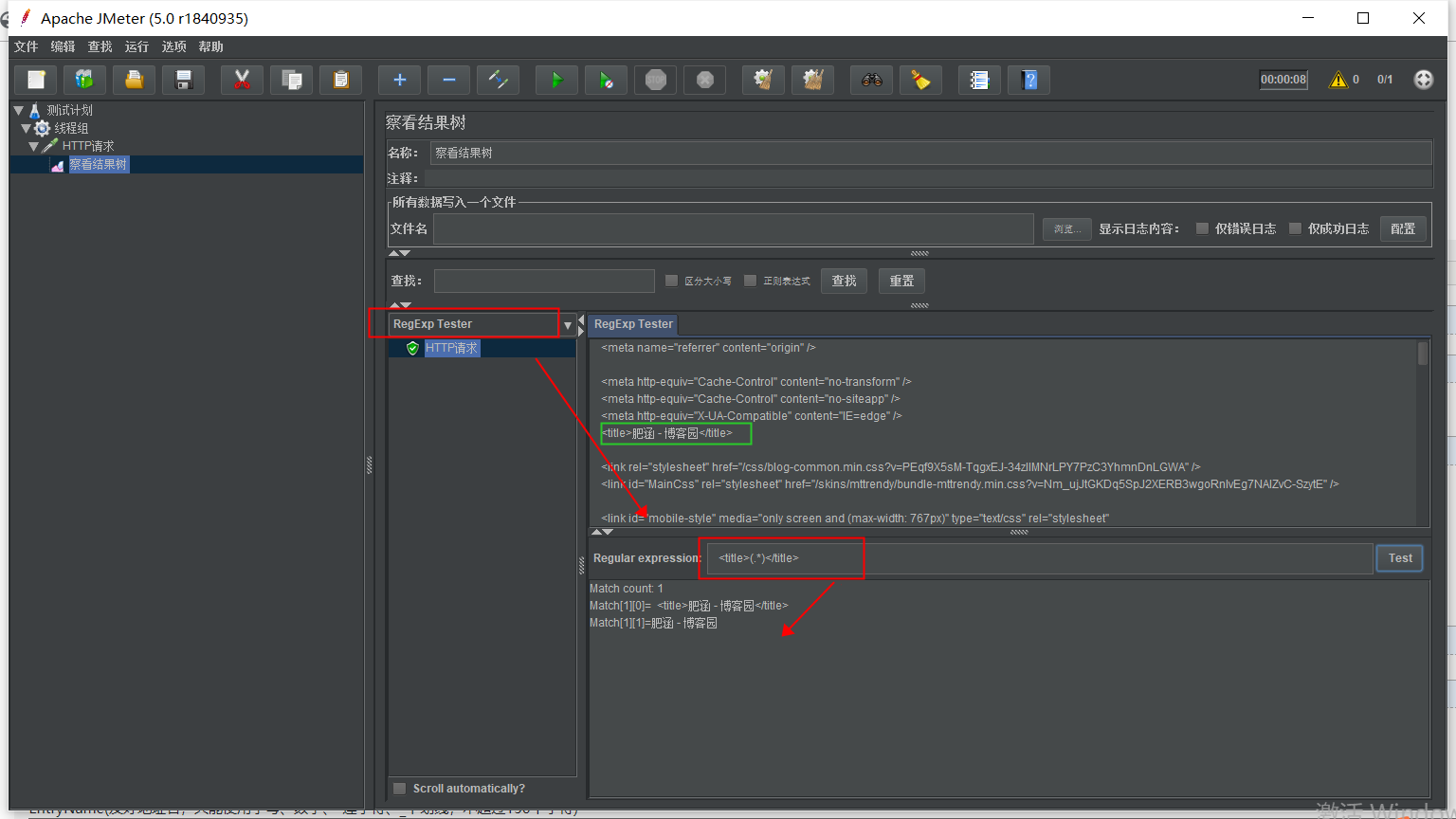
5、察看结果树之regexp_tester
RegexpTester:regerxp仅适用于文本响应,点击“test”按钮,系统将应用regexp对上面板中的文本进行查询,结果将显示在面板中
正则表达式引擎与正则表达式提取器中使用的正则表达式引擎相同
所以我们需要掌握正则表达式的语法,可参考链接:https://www.cnblogs.com/feihan/p/12240387.html

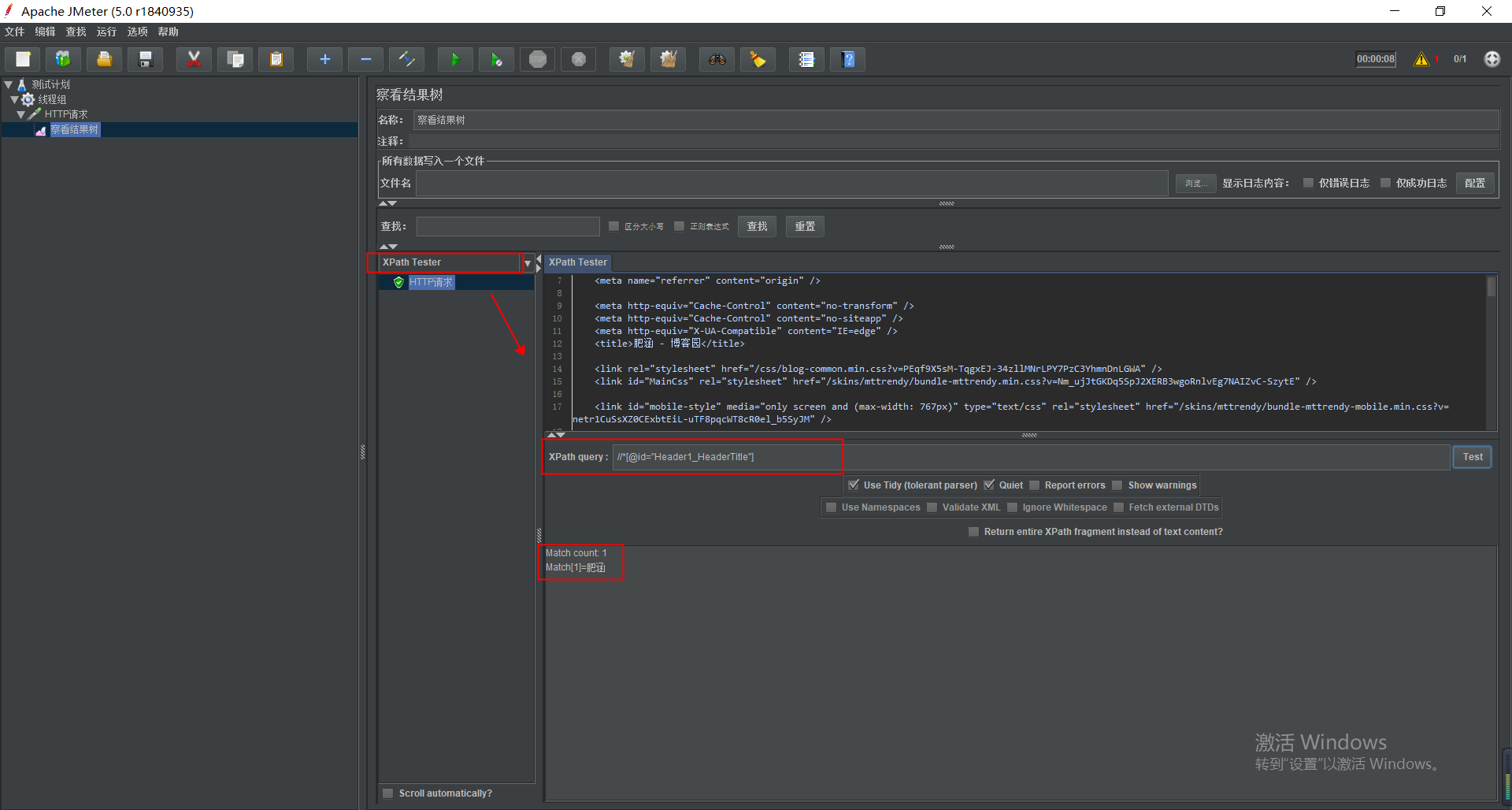
6、察看结果树之xpath_tester
xpath tester:xpath仅适用于文本响应,上面板显示了纯文本,点击“test“按钮,系统将应用xpath对上面板中的文本进行查询,结果将显示在下面板中。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号