本博客主要是说一下,,如何将html代码部署到阿里云服务器,并进行域名解析,以及在部署过程中遇到的问题和解决方法。
1.先在阿里云上购买一台阿里云服务器(ECS云服务器);
2.远程连接上该服务器,在服务器上安装必要的库;
3.在服务器上安装nginx:
先使用whereis nginx命令查看是否已经安装了nginx,如果没有安装,则输入如下命令进行安装,如果已经安装,则跳过下一步:
使用sudo apt-get install nginx命令安装nginx;
在安装nginx的过程中如果出现错误,安装不成功,参考https://www.cnblogs.com/feigen/p/11428197.html进行解决。
nginx安装成功之后,可以再次输入whereis nginx命令进行查看。
Ubuntu安装之后的文件结构大致为:
所有的配置文件都在/etc/nginx下,并且每个虚拟主机已经安排在了/etc/nginx/sites-available下
程序文件在/usr/sbin/nginx
日志放在了/var/log/nginx中
并已经在/etc/init.d/下创建了启动脚本nginx
默认的虚拟主机的目录设置在了/var/www/nginx-default (有的版本 默认的虚拟主机的目录设置在了/var/www, 请参考/etc/nginx/sites-available里的配置)
启动nginx服务器:
输入sudo /etc/init.d/nginx start命令气筒nginx
4. 在浏览器中访问:
然后就可以访问了,http://localhost/ , 一切正常!如果不能访问,先不要继续,看看是什么原因,解决之后再继续。 启动时候若显示端口80被占用: Starting nginx: [emerg]: bind() to 0.0.0.0:80 failed (98: Address already in use) 修改文件:/etc/nginx/sites-available/default,去掉 listen 前面的 # 号 , # 号在该文件里是注释的意思 , 并且把 listen 后面的 80 端口号改为自己的端口,访问是需要添加端口号。
(安装完后如出现403错误,那可能是nginx配置文件里的网站路径不正确)
在此,如果得不到以上的结果,是因为阿里云服务器没有设置安全组规则,需要设置安全规则才能访问得到,设置安全规则请参考:https://blog.csdn.net/sinat_25957705/article/details/80641077
具体操作如下:
安全组设置如下:
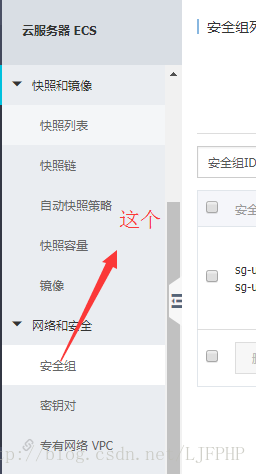
1、进入云服务控制台
2、找到安全组,点击进入
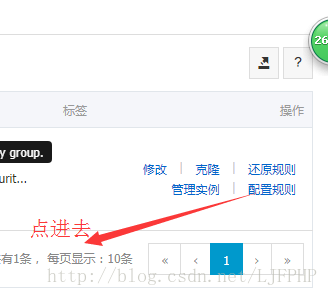
3、在默认的一个安全组上,有一个配置规则按钮。点击配置规则
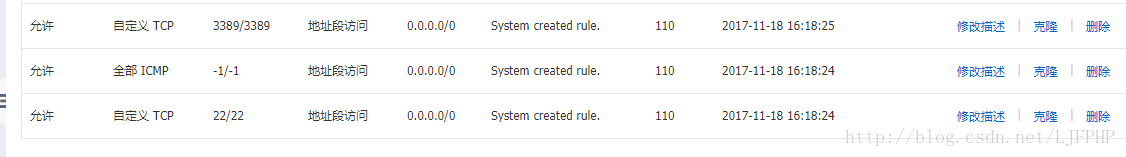
4、这是我原来的安全组规则,没有http的
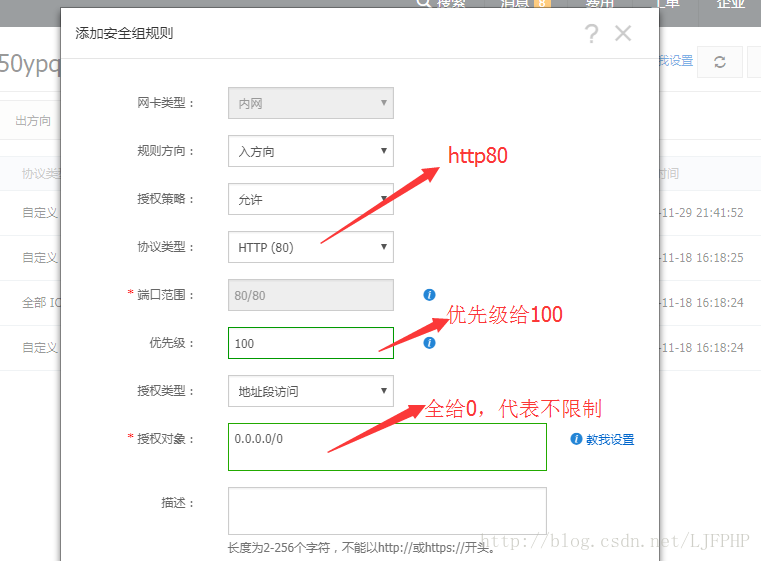
5、按照如图所示添加
6、浏览器访问ip成功
配置好安全规则之后,我们就能在浏览器通过ip访问了
5. 将自己的.html文件配置到ngnix:
vim /etc/nginx/sites-available/default 修改文件内容如下图所示:

修改之后点击:wq保存退出,如果改文件保存提示是只读文件,请先修改改文件的权限然后进行修改。
配置完成之后,在浏览器中输入192.168.0.123即可访问该网页了。到此nginx的简单配置算完成。
6.下面介绍nginx配置完成之后,怎么将IP解析到自己的域名。
首先,先在对应的途径GoDaddy,腾讯,阿里,百度等购买自己的域名。
购买完成之后,管理自己的域名名。
GoDaddy域名解析参考网址:https://www.jb51.net/yunying/43535.html
具体解析步骤参考https://www.cnblogs.com/feigen/p/11511189.html中的一、Godaddy域名解析设置。
希望本博客对看到的小伙伴有所帮助。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号