Thymeleaf学习记录(1)--启动模板及建立Demo
Thymeleaf是什么?
Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎。相比于JSP,Thymeleaf更简洁,渲染性能更好,维护性更好,它可以XML/XHTML/HTML5, JavaScript, CSS ,甚至文本文件,避免了JSP页面代码与Java代码混合的情况,更有利于前后端分离,使用Thymeleaf可以实现spring-boot的诸多特性。
Demo建立:
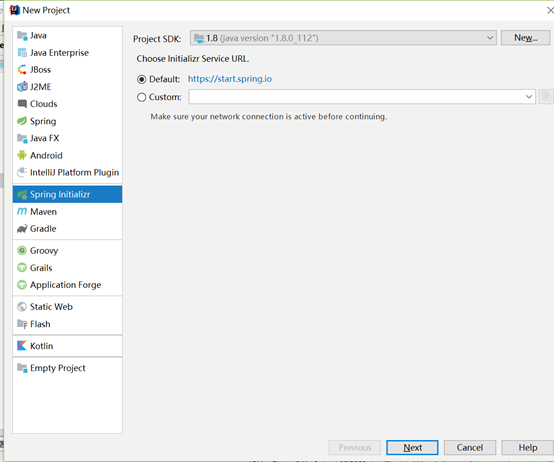
打开IDEA,File->New Project,选择Spring Initializr

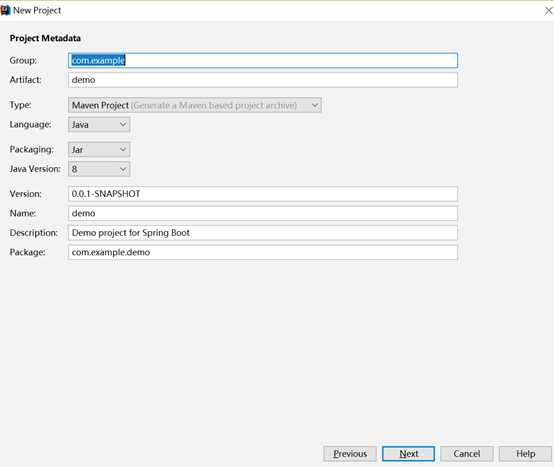
下一步

下一步
选中Web

然后点击完成,文件结构如下:

添加Controller,再com.example.demo下右键,添加class

HelloController内容如下:

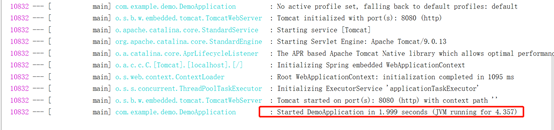
测试Demo,点击DemoAppcation->右键,run DemoAppcation 启动项目,输出如下启动成功:

打开浏览器:输入localhost:8080/Hello/Say显示如下成功。

接下里配置和Thymeleaf页面:
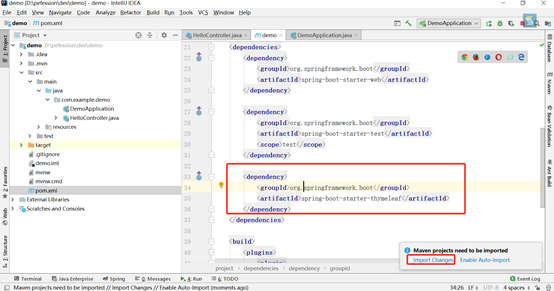
再pom.xml文件添加如下内容
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然后导入包,如下所示:

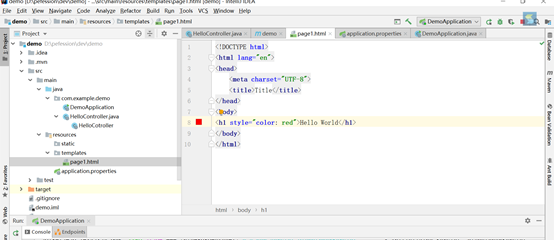
在templates中新建HTML File

输入HTML内容:

添加Controller映射:

启动项目,访问http://localhost:8080/Hello/GetPage,出现如下页面,成功!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号