el-popover中使用el-input时,el-input的autofocus失效

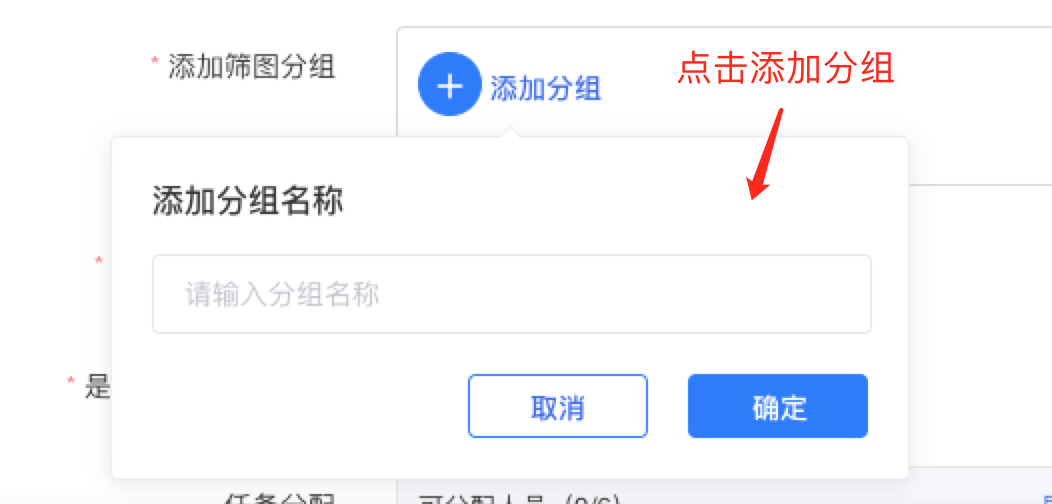
如图所示:
点击添加分组,出现输入分组名称的popover
需要该popover出现的同时,里面的el-input获取焦点
尝试一:给el-input添加autofocus属性
chrome浏览器console面板如下反应:
Autofocus processing was blocked because a document already has a focused element.
尝试二:在popover的show event中手动给el-input获取焦点:
模板中:
@show="showPopover"
methods中:
showPopover() {
this.$nextTick(() => {
this.$refs.input.focus()
})
}
亲测可行~





 浙公网安备 33010602011771号
浙公网安备 33010602011771号