html个人浮水入门day05
1.盒子模型
盒子模型又称“框”模型,( box model)
页面上所有元素可看作盒子模型
边框,外边距,内边距,尺寸
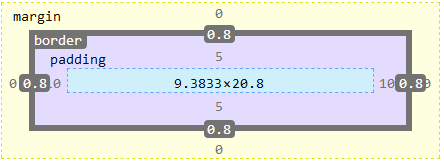
盒子模型:(这是截图,忽略图中数据)

margin:外边距
margin-top:上部外边距
margin-bottom:底部外边距
margin-left:左外边距
matgin-right:右外边距
取值:
px、%(比较少用)、负值、auto
margin:取值;(同时作用于上下左右)
margin:1px 1px;(第一个值作用于上下,第二个值作用于左右)
margin:1px 1px 1px;(上,左右,下)
margin:1px 1px 1px 1px ;(上右下左,顺时针)
margin-top:1px;
margin-bottom:1px;
margin-left:1px;
matgin-right:1px;
*当左右边距命名为auto时,标签居中
*垂直外边距合并:
两个垂直外边距相遇时,会合并成一个垂直外边距,值取两个中较大的一个
*<hn></hn>、<p></p>、<body></body>系统默认存在外边框,可以去掉
padding:内边距,内容与边框的间距
padding-top:上部内边距
padding-bottom:下部内边距
padding-left:左内边距
padding-right:右内边距
取值:取值方式和margin相似,但是没有auto和负数
*元素内边距增加时元素所在框的占地也增大
例:<div class="d1">
<div calss="d2"></div>
</div>
css:.d1{
width:100px;
height:100px;
border:1px solid red;
}
若添加padding-left:20px;则父级div的宽度时120px;
2.背景
(1)背景色
background-color:背景颜色
取值:合法颜色值
(2)背景图片
background-image:背景图片
取值:url(图像路径)
background-image:url("图像路径");
(3)背景重复
背景会在水平和垂直方向铺满整个框
属性:background-repeat
取值:
repeat:默认值,水平垂直平铺
repeat-x:水平平铺
repeat-y:垂直方向平铺
no-repeat:取消平铺
(4)背景图片固定
background-attachment:scroll;(默认值)
fixed:背景图片相对于所在视窗固定在页面中,所在视窗怎么滚动背景都不会动
scroll:在所在框内固定,框内元素动图片不会动,但当所在框移动时,背景图片也会动
(5)背景定位
改变背景图片在框中的位置
background-position
取值:
x 水平方向移动 y 垂直方向移动 x% y%;
0% 0%:显示在元素的左上方
100% 100%:显示在元素的右下方
50% 50%:显示在元素的居中位置
left :靠左
right:靠右
center :将元素显示在水平或垂直方向的中间
top:靠上
bottom:靠下
背景图片属性常用取值方式:
background:url() repeat position;
3 、文本格式化
(1)指定字体
font-family:value1,value2.........;
font-family:"宋体","楷体";
(2)设置字号
font-size:1px;
(3) 设置字体宽度
font-weight:1px;
(4) 字体样式
font-style:normal/italic(斜体);
(5)字体以小号的大写字母显示
font-variant:normal/small-caps;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号