Jquery EasyUI Combotree只能选择叶子节点且叶子节点有多选框
Jquery EasyUI Combotree只能选择叶子节点且叶子节点有多选框
Jquery EasyUI Combotree单选框,Jquery EasyUI Combotree只能选择叶子节点
EasyUI Combotree叶子节点增加单选框
================================
©Copyright 蕃薯耀 2018年4月28日
http://www.cnblogs.com/fanshuyao/
建议使用方式三(完美版)
一、方式一,最简单(只能单选叶子节点,叶子节点前面无多选框)
- $("xxxId").combotree({
- data : [{……},{……},{……}],//数据省略
- required: false,
- onBeforeSelect : function(node){
- if(!$(this).tree("isLeaf", node.target)){//如果不是叶子节点,不让选择
- return false;
- }
- }
- });
二、方式二:控制只能选一项,选中某一项后后面不能再勾选(体验比较生硬)
- $("xxxId").combotree({
- multiple : true,//设置可以多选,显示多选框,不设置不会出现多选框
- data : [{……},{……},{……}],//数据省略
- required: false,
- checkbox : true,//显示多选框
- onlyLeafCheck : true,//只在叶子节点显示多选框
- onBeforeSelect : function(node){
- if(!$(this).tree("isLeaf", node.target)){//如果不是叶子节点,不让选择
- return false;
- }
- },
- onBeforeCheck : function(node, checked){//控制只能选一项
- if(checked){//当前为选中操作
- var nodes = $(this).tree("getChecked");
- //控制只能选一项,选中某一项后后面不能再勾选
- if(nodes.length == 0){
- return true;
- }else{
- return false;
- }
- }else{//当前为取消选中操作
- return true;
- }
- }
- });
三、方式三:随意选择任意一项,但只能选一项(完美版)
- $("xxxId").combotree({
- multiple : true,//设置可以多选,显示多选框,不设置不会出现多选框
- data : [{……},{……},{……}],//数据省略
- required: false,
- checkbox : true,//显示多选框
- onlyLeafCheck : true,//只在叶子节点显示多选框
- onBeforeSelect : function(node){
- $(this).tree("check", node.target);//控制点击文字时也能勾选
- return false;//避免不是选择勾选框而是点击文字出现黄色的选中条纹
- },
- onBeforeCheck : function(node, checked){//控制只能选一项
- if(checked){//当前为选中操作
- var nodes = $(this).tree("getChecked");
- //控制只能选一项,选中某一项后后面不能再勾选
- if(nodes.length > 0){
- for(var i=0; i<nodes.length; i++){
- $(this).tree("uncheck", nodes[i].target);//清除之前选中的项
- }
- }
- }
- }
- });
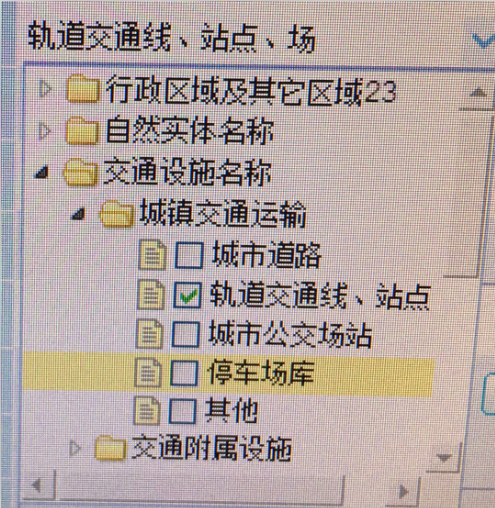
方法三中:onBeforeSelect方法返回false,避免第一次点击文字选中后,再重新打开选择,不点击文字,直接勾选多选框,第一次点击的文字有黄色背景的情况,如下:

================================
©Copyright 蕃薯耀 2018年4月28日
http://www.cnblogs.com/fanshuyao/
今天越懒,明天要做的事越多。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号