vue - vue使用less
安装
命令:
npm i less less-loader -S
配置
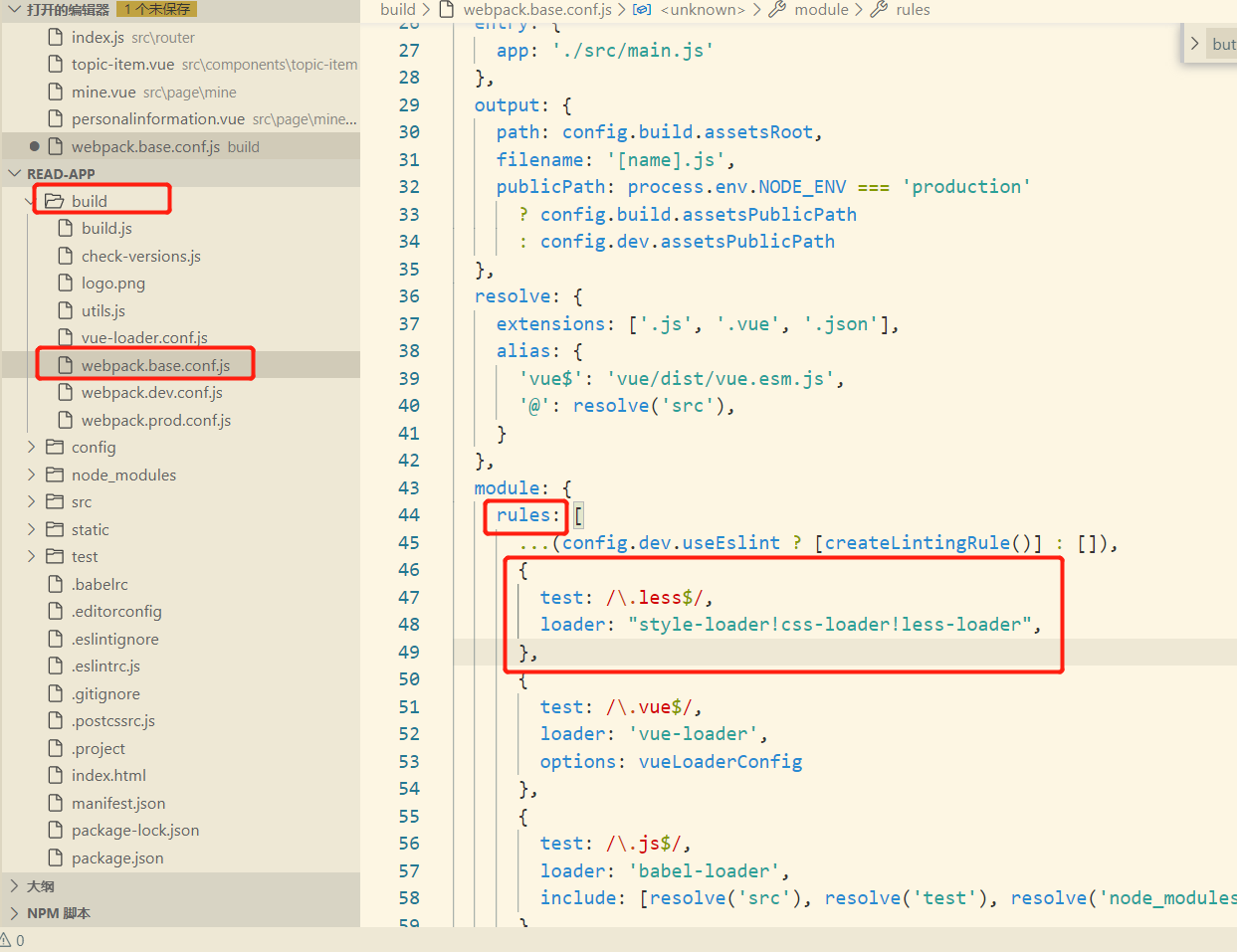
更改配置文件build/webpack.base.conf.js
在module.export暴露的对象中,为module的rules添加如下配置:
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
}

使用
在style标签上添加lang属性,指定使用的样式语法;
1.内部使用
<style scoped lang="less">
</style>
注释:scoped为只在当前组件中有效2.外部引用
<style scoped lang="less">
@import './index.less'
</style>
注意:配置文件修改之后必须重启,否则会报错




 浙公网安备 33010602011771号
浙公网安备 33010602011771号