使用Vue框架修改表单数据回显失败的一种情况
今天在完成项目的某个模块的修改业务时,数据没有回显在表单里
js文件
const defaultForm = {
processNo: '',
name: '',
reasons: '',
overtimeStart: '',
overtimeEnd: '',
projectHours: '',
projectNo: ''
}
export default {
data() {
return {
list: [], //加班信息列表
page: 1,
limit: 30,
total: 0, //总记录数
searchObj: {}, //封装对象
otOvertime: {},
dialogVisible: false,
otOvertime: defaultForm,
saveBtnDisabled: false
};
},删除 otOvertime: defaultForm,
.vue
methods: {
edit(id) {
this.dialogVisible = true;
otl.getOvertimeInfo(id).then((response) => {
this.otOvertime = response.data.otOvertime;
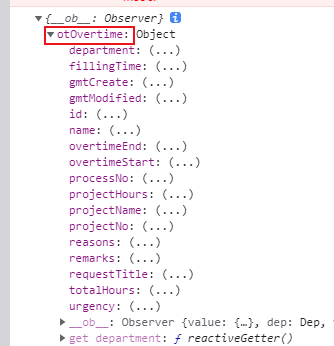
console.log(this.otOvertime)
});
},可以在控制台查看参数名

response.data添加.otOvertime
成功回显





 浙公网安备 33010602011771号
浙公网安备 33010602011771号