很多时候我们需要在网页中显示数据统计报表,从而能很直观地了解数据的走向,更好地帮助决策分析。今天就给大家分享几个个人觉得好用的jQuery图表插件,这几个图表插件使用起来非常方便,而且挺灵活的,相信大家会喜欢。
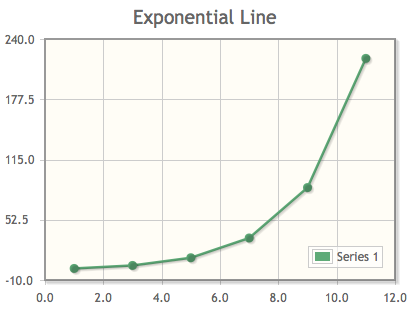
1、jqPlot(中文API说明及示例和源码)推荐
jqPlot是一款基于jquery类库的图标绘制插件。通过jqPlot可以在网页中绘制线状、柱状、饼状等多种样式图表

2、Google Chart(中文API详解)
利用Google Chart API可以动态地生成图表图形,例如在地址栏中输入
http://chart.apis.google.com/chart?cht=p3&chd=t:60,40&chs=250x100&chl=Hello|World
即可看到生成的报表图片。google好多api都关闭了,chart服务应该目前不会关。

3、Flot(中文文档)推荐
flot 是一个基于jquery的开源javascript库,是一个纯粹的 jQuery JavaScript 绘图库,可以在客户端即时生成图形,使用非常简单,支持放大缩小以及鼠标追踪等交互功能。

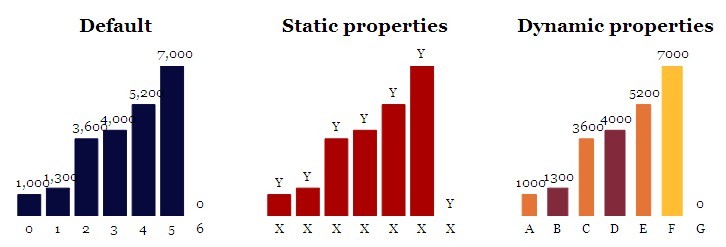
主要是画柱状图,也是基于jquery的

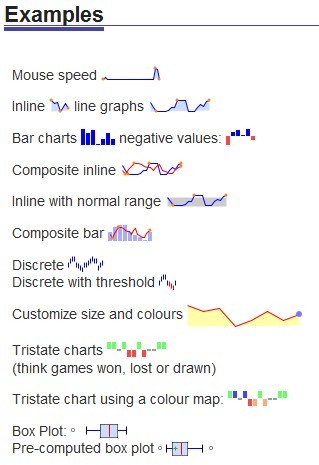
5、Sparkline(中文说明)
jQuery Sparklines可以用来生成静态或动态波谱图表效果,其特点是:凸现数据显示,设计简单,能提供文字大小图片。

6、FushionChart
功能比较强大,可以生成的图标较多
http://www.fusioncharts.com/products/suite/?role=Developer&gclid=COHR4NHzubECFTF34goduy4AMA
http://docs.fusioncharts.com/charts/contents/FirstChart/UsingJQuery.html
7、Others



 浙公网安备 33010602011771号
浙公网安备 33010602011771号