ssm框架整合入门系列——查询-返回分页的json数据
查询-返回分页的json数据
ajax查询过程
- index.jsp页面直接发送ajax请求进行员工分页数据的查询
- 服务器将查出的数据,以json字符串的形式返回给浏览器
- 浏览器收到js字符串。可以使用js对json进行解析,使用js通过dom增删改改变页面。
- 返回json。实现客户端的无关性。
添加json支持
在pom.xml中添加:
<!-- 返回json字符串的支持 -->
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.8.8</version>
</dependency>
修改EmployeeMapper.java
主要是添加了getEmpsWithJson方法
package com.liantao.crud.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.liantao.crud.bean.Employee;
import com.liantao.crud.bean.Msg;
import com.liantao.crud.service.EmployeeService;
/**
* 处理员工的crud请求
* @author liantao.me
*
*/
@Controller
public class EmployeeController {
@Autowired
EmployeeService employeeService;
/**
* 需导入jackson包
* @param pn
* @return
*/
@RequestMapping("/emps")
@ResponseBody
public Msg getEmpsWithJson(@RequestParam(value="pn",defaultValue="1")Integer pn){
//引入PageHelper分页插件
//查询之前需要调用,,传入页码,以及每页的大小
PageHelper.startPage(pn,5);
//startPage后面紧跟的是这个查询就是一个分页查询
List<Employee> emps = employeeService.getAll();
//使用pageInfo包装查询后的结果,只需要将Pageinfo交给页面就行了
//封装了详细的分页信息,包括我们查出来的数据,传入连续显示的数据
PageInfo page = new PageInfo(emps,5);
return Msg.success().add("pageInfo",page);
}
/*
* 查询员工数据(分页查询)
* @return
*/
//@RequestMapping("/emps")
public String getEmps(@RequestParam(value="pn",defaultValue="1")Integer pn,Model model){
//引入PageHelper分页插件
//查询之前需要调用,,传入页码,以及每页的大小
PageHelper.startPage(pn,5);
//startPage后面紧跟的是这个查询就是一个分页查询
List<Employee> emps = employeeService.getAll();
//使用pageInfo包装查询后的结果,只需要将Pageinfo交给页面就行了
//封装了详细的分页信息,包括我们查出来的数据,传入连续显示的数据
PageInfo page = new PageInfo(emps,5);
model.addAttribute("pageInfo",page);
return "list";
}
}
在bean包中添加Msg.java文件
package com.liantao.crud.bean;
import java.util.HashMap;
import java.util.Map;
public class Msg {
//状态码 100=success 200=fail
private int code;
//提示信息
private String msg;
//用户要返回给浏览器的数据
private Map<String, Object> extend = new HashMap();
public static Msg success(){
Msg result = new Msg();
result.setCode(100);
result.setMsg("处理成功");
return result;
}
public static Msg fail(){
Msg result = new Msg();
result.setCode(200);
result.setMsg("处理失败");
return result;
}
public Msg add(String key,Object value){
this.getExtend().put(key, value);
return this;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Map<String, Object> getExtend() {
return extend;
}
public void setExtend(Map<String, Object> extend) {
this.extend = extend;
}
}
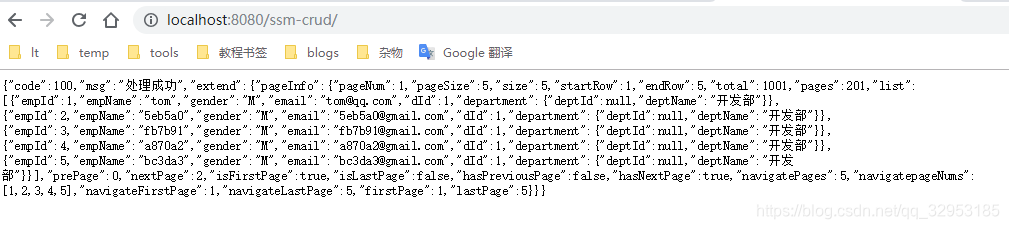
启动项目,运行结果:

另外,补充知识:
@ResponseBody注解详解:SpirngMVC @ResponseBody
编写页面
首先,原来的index.jsp重命名为index2.jsp(也就是不用了的意思),再新建一个index.jsp,并把list.jsp的内容复制进来
修改index.jsp 页面如下(主要是ajax 和 jq 的编写):
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>员工列表</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<!-- 引入jquery -->
<script type="text/javascript" src="${path}/ssm-crud/static/js/jquery-1.12.4.js"></script>
<!-- 引入css、js -->
<link href="${path}/ssm-crud/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="${path}/ssm-crud/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- 标题 -->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!-- 按钮 -->
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary">新增</button>
<button class="btn btn-danger">删除</button>
</div>
</div>
<!-- 显示表格数据 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th>#</th>
<th>empName</th>
<th>gender</th>
<th>email</th>
<th>deptName</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<!-- 显示分页信息 -->
<div class="row">
<!-- 分页文字信息 -->
<div class="col-md-6" id="page_info_area">
</div>
<!-- 分页条信息 -->
<div class="col-md-6" id="page_nav_area">
</div>
</div>
</div>
<script type="text/javascript">
//1.页面加载完成以后,直接去发送一个ajax请求,要到分页数据
$(function(){
//去首页
to_page(1);
});
function to_page(pn){
$.ajax({
url:"${path}/ssm-crud/emps",
data:"pn="+pn,
type:"GET",
success:function(result){
//console.log(result);
//1.解析并显示员工数据
build_emps_table(result);
//2.解析并显示分页信息
build_page_info(result);
//3.解析显示分页数据
build_page_nav(result);
}
});
}
function build_emps_table(result){
//清空table表格
$("#emps_table tbody").empty();
var emps = result.extend.pageInfo.list;
$.each(emps,function(index,item){
//alert(item.empName);
var emIdTd = $("<td></td>").append(item.empId);
var empNameTd = $("<td></td>").append(item.empName);
var genderTd = $("<td></td>").append(item.gender=='M'?'男':'女');
var mailTd = $("<td></td>").append(item.email);
var deptNameTd = $("<td></td>").append(item.department.deptName);
/**
<button class="btn btn-primary btn-sm">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
**/
var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm")
.append($("<span></span>").addClass("glyphicon glyphicon-pencil")).append("编辑");
var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm")
.append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("删除");
var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn);
//append方法执行完成以后还是返回原来的元素
$("<tr></tr>").append(emIdTd)
.append(empNameTd)
.append(genderTd)
.append(mailTd)
.append(deptNameTd)
.append(btnTd)
.appendTo("#emps_table tbody");
});
}
//解析显示分页信息
function build_page_info(result){
//清空table表格
$("#page_info_area").empty();
$("#page_info_area").append("当前"+result.extend.pageInfo.pageNum+"页,总"+
result.extend.pageInfo.pages+"页,总"+
result.extend.pageInfo.total+"条记录");
}
//解析显示分页条,点击分页要能去下一页
function build_page_nav(result){
//清空#page_nav_area
$("#page_nav_area").empty();
var ul = $("<ul></ul>").addClass("pagination");
//构建元素
var firstPageLi = $("<li></li>").append($("<a></a>").append("首页").attr("href","#"));
var prePageLi = $("<li></li>").append($("<a></a>").append("«"));
if(result.extend.pageInfo.hasPreviousPage == false){
firstPageLi.addClass("disabled");
prePageLi.addClass("disabled");
}else{
//为元素添加点击翻页
firstPageLi.click(function(){
to_page(1);
})
prePageLi.click(function(){
to_page(result.extend.pageInfo.pageNum-1);
})
}
var nextPageLi = $("<li></li>").append($("<a></a>").append("»"));
var laststPageLi = $("<li></li>").append($("<a></a>").append("末页").attr("href","#"));
if(result.extend.pageInfo.hasNextPage == false){
nextPageLi.addClass("disabled");
laststPageLi.addClass("disabled");
}else{
//为元素添加点击翻页
nextPageLi.click(function(){
to_page(result.extend.pageInfo.pageNum+1);
})
laststPageLi.click(function(){
to_page(result.extend.pageInfo.pages);
})
}
//添加首页和前一页的显示
ul.append(firstPageLi).append(prePageLi);
//1,2,..5遍历给ul中添加页码提示
$.each(result.extend.pageInfo.navigatepageNums,function(index,item){
var numLi = $("<li></li>").append($("<a></a>").append(item));
if(result.extend.pageInfo.pageNum == item){
numLi.addClass("active");
}
numLi.click(function(){
to_page(item);
})
ul.append(numLi);
})
//添加下一页和末页的提示
ul.append(nextPageLi).append(laststPageLi);
//把ul加入到nav
var navEle = $("<nav></nav>").append(ul);
navEle.appendTo("#page_nav_area");
}
</script>
</body>
</html>
最后一个,在MyBatis-config.xml中添加pageHelper插件的一个默认参数:
pageHelper文档地址:pageHelper
reasonable:分页合理化参数,默认值为false。当该参数设置为 true 时,pageNum<=0 时会查询第一页,
pageNum>pages(超过总数时),会查询最后一页。默认false 时,直接根据参数进行查询。
MyBatis-config.xml :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!-- 驼峰命名规则 -->
<setting name="mapUnderscoreToCamelCase" value="true"></setting>
</settings>
<typeAliases>
<package name="com.liantao.crud.bean"></package>
</typeAliases>
<plugins>
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!-- 分页参数合理化 -->
<property name="reasonable" value="true"/>
</plugin>
</plugins>
</configuration>
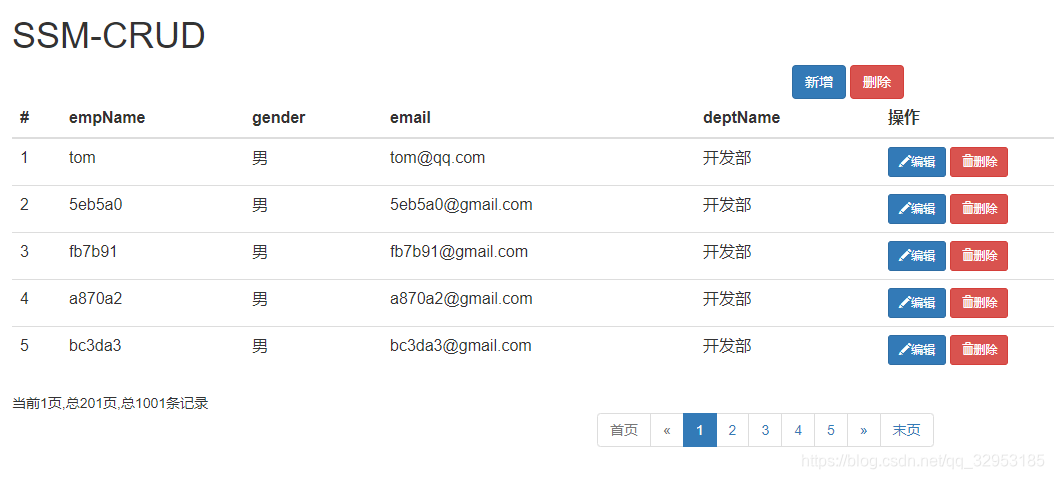
通过ajax查询数据分页展示部分完成~
效果:

END


 浙公网安备 33010602011771号
浙公网安备 33010602011771号