vue使用git提交代码预检测
全局安装eslint、依赖
npm i -g eslint
npm i -g eslint-plugin-vue eslint-config-standard eslint-plugin-import eslint-plugin-node eslint-plugin-promise eslint-plugin-standard babel-eslint
检测是否还缺依赖
eslint ./src/*
如果显示 eslint 不是内部或外部命令,也不是可运行的程序或批处理文件
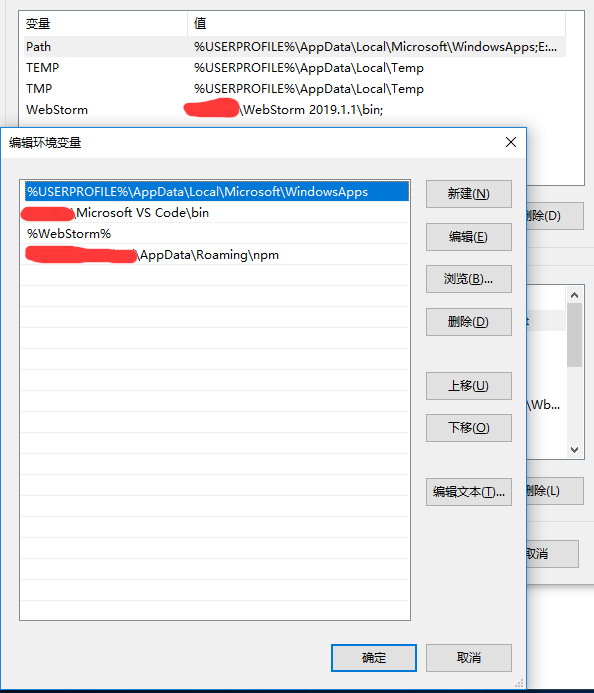
window - 设置 坏境变量
右键我的电脑
高级系统设置
高级 - 坏境变量 - path 将 示例路径: \AppData\Roaming\npm 加入到path下

mac
# 第一步:在你的用户文件下新建一个文件夹,这个.npm-global 名字可以用你自己喜欢的名字替换,推荐直接使用这个名字。
mkdir ~/.npm-global
#第二步:更改node的安装连接
npm config set prefix '~/.npm-global'
#第三步:在用户的profile下增加path,为的是系统能够找到可执行文件的目录
export PATH=~/.npm-global/bin:$PATH
#第四步:update profile。使其生效
source ~/.profile
#第五步: sudo npm i -g eslint
修改git钩子函数(也可以直接修改.git/hooks/pre-commit文件)
1、在项目根目录下新建.hooks目录
2、在目录里新建pre-commit
3、复制下面的shell代码
#!/bin/sh STAGED_FILES=$(git diff --cached --name-only --diff-filter=ACM | grep ".jsx\{0,1\}$") if [[ "$STAGED_FILES" = "" ]]; then exit 0 fi PASS=true echo "\nValidating Javascript:\n" # Check for eslint which eslint &> /dev/null if [[ "$?" == 1 ]]; then echo "\t\033[41mPlease install ESlint\033[0m" exit 1 fi for FILE in $STAGED_FILES do eslint "$FILE" if [[ "$?" == 0 ]]; then echo "\t\033[32mESLint Passed: $FILE\033[0m" else echo "\t\033[41mESLint Failed: $FILE\033[0m" PASS=false fi done echo "\nJavascript validation completed!\n" if ! $PASS; then echo "\033[41mCOMMIT FAILED:\033[0m Your commit contains files that should pass ESLint but do not. Please fix the ESLint errors and try again.\n" exit 1 else echo "\033[42mCOMMIT SUCCEEDED\033[0m\n" fi exit $?
在 package.json 中添加命令
"postinstall": "cp .hooks/* .git/hooks/"



 浙公网安备 33010602011771号
浙公网安备 33010602011771号