CSS案例:文本行的斑马条纹
在文本行中实现斑马条纹效果的隔行变色,从代码实现角度来说,通过对每行文字包裹在<div>元素中通过选择器nth-child(even)可以实现隔行变色。但是这种方式非常笨重,当段落文字发生变动或者长度发生改变时,就需要重新添加包裹元素。这里推荐通过CSS线性渐变以及背景定位相关知识可以更加灵活实现文本行的斑马条纹效果。
实现案例:

HTML结构
<div class='paragraph'>
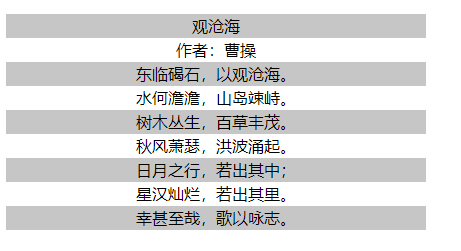
观沧海<br />
作者:曹操<br />
东临碣石,以观沧海。<br />
水何澹澹,山岛竦峙。<br />
树木丛生,百草丰茂。<br />
秋风萧瑟,洪波涌起。<br />
日月之行,若出其中;<br />
星汉灿烂,若出其里。<br />
幸甚至哉,歌以咏志。<br />
</div>
补充CSS代码:
* {
border-width: 0;
}
div{
padding:10px;
}
.paragraph{
width:400px;
font-size:16px;
text-align:center;
line-height:1.5;
/* 添加代码 */
}
要求不添加额外的HTML元素,仅仅基于CSS代码实现上图所示的斑马条纹效果,条纹颜色值#ccc。
参考代码:
* {
border-width: 0;
}
div{
padding:10px;
}
.paragraph{
width:400px;
font-size:16px;
text-align:center;
line-height:1.5;
/* 添加代码 */
background:linear-gradient(#ccc 50%,transparent 0px);
background-size:auto 3em;
background-origin:content-box;
}
CSS的线性渐变可以实现斑马条纹效果,对于包裹元素( .paragraph)来说,线性渐变可以摆脱添加繁琐的额外HTML元素,但是需要确保线性渐变的颜色与文字对齐。默认的线性渐变背景是以内间距盒左上角为起始点绘制,会造成破版,因background-origin:content-box;此设置。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号