竖版文字排列实现《金刚般若波罗蜜心经》
在网上找到一篇竖版金刚般若波罗蜜经,尝试通过CSS实现接近书籍图片原文的排版效果。
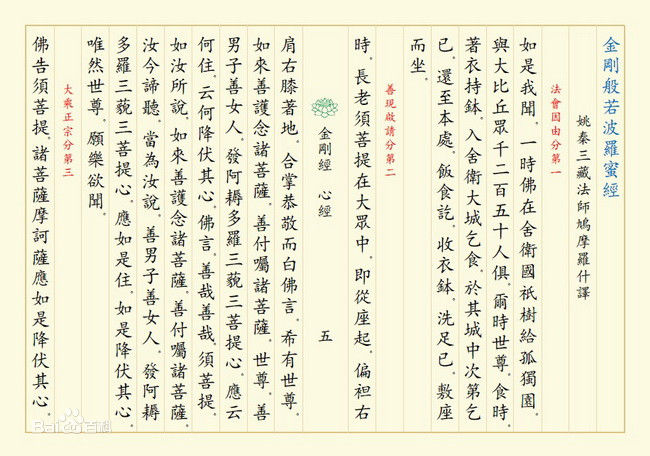
网络中找到的截图:

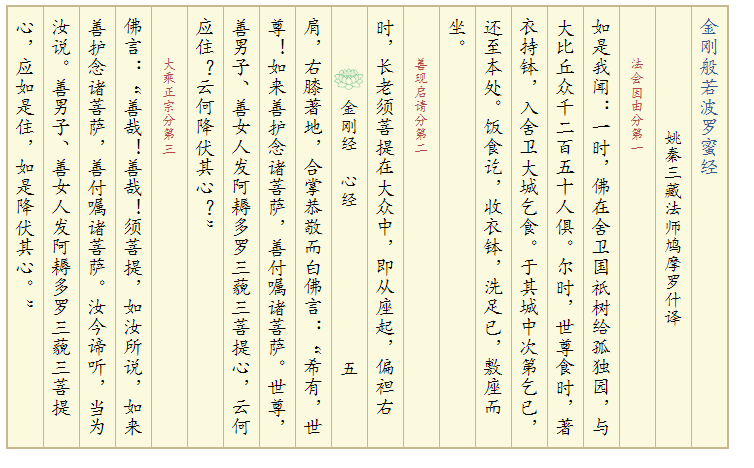
采用CSS模拟实现的效果截图:

实现难点:
1.竖版文字的排列;
2.等距离竖格线的实现:竖格线要在容器中上下满屏分布,恰好满足与文字的距离。
莲花图片在百度图片中找到近似图片。

<div class='content'>
<div>金刚般若波罗蜜经</div>
<div>姚秦三藏法师鸠摩罗什译</div>
<div class='small'>法会因由分第一</div>
<div class='paragraph'> 如是我闻:一时,佛在舍卫国祇树给孤独园,与大比丘众千二百五十人俱。尔时,世尊食时,著衣持钵,入舍卫大城乞食。于其城中次第乞已,还至本处。饭食讫,收衣钵,洗足已,敷座而坐。
</div>
<div class='small'>善现启请分第二</div>
<div class='paragraph'>
时,长老须菩提在大众中,即从座起,偏袒右
<span>
<span class='picture'><img src='./莲花.png' /></span>
金刚经<span>心经</span><span>五</span>
</span>
肩,右膝著地,合掌恭敬而白佛言:“希有,世尊!如来善护念诸菩萨,善付嘱诸菩萨。世尊,善男子、善女人发阿耨多罗三藐三菩提心,云何应住?云何降伏其心?”</div>
<div class='small'>大乘正宗分第三</div>
<div class='paragraph'>佛言:“善哉!善哉!须菩提,如汝所说,如来善护念诸菩萨,善付嘱诸菩萨。汝今谛听,当为汝说。善男子、善女人发阿耨多罗三藐三菩提心,应如是住,如是降伏其心。”</div>
</div>
* {
border-width: 0;
}
.content {
margin: 0 auto;
font-size: 20px;
/* width: auto; */
height: 440px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: row-reverse;
border: 2px solid #cebf96;
border-left-width: 1px;
background: #fcfae1;
font-family: '楷体';
line-height: 1.8em;
float: left;
}
.content>div {
writing-mode: vertical-rl;
height: 100%;
background-image: linear-gradient(90deg, #cebf96 1px, transparent 0);
background-size: 36px 100%;
/* 宽度等于字体行高 */
vertical-align: center;
padding: 10px 0;
box-sizing: border-box;
}
/* 竖线分格线采用线性渐变实现试试 */
/* 想要分割线间隔相等,且不切割文字,需要子元素每个宽度相等 */
.content>div:nth-child(1) {
color: #2e609f;
font-size: 20px;
align-self: flex-start;
}
.content>div:nth-child(2) {
font-size: 18px;
display: flex;
justify-content: center;
}
.paragraph>span {
display: inline-block;
height:100%;
height: calc(100% - 50px);
padding-top: 50px;
font-size: 18px;
}
.paragraph>span :nth-child(2) {
padding-top: 20px;
}
.paragraph>span :nth-child(3) {
padding-top: 150px;
}
.picture img {
width: 36px;
}
.content div.small {
color: #bc4f54;
padding-top: 50px;
font-size: 14px;
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号