uni-popup 遮不住头部标题的解决办法
要做一个小程序,会有弹窗,但是uni-app的API组件uni.showModal不足以满足我的需求,于是我用HBuilderX引入了uni-popup。
代码是这样的
<button @click="open">打开弹窗</button>
<uni-popup ref="popup" type="dialog"> <uni-popup-dialog mode="base" title="提示" @close="close" @confirm="confirm" :before-close="true"> <view>我是大魔王,你会苗喵叫</view> </uni-popup-dialog> </uni-popup>
在methods里面
open () { this.$refs.popup.open() }, close () { this.$refs.popup.close() }, confirm () { this.$refs.popup.close() },
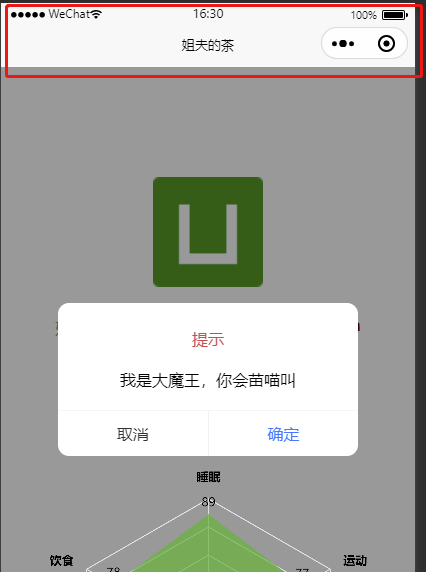
弹框写好了,效果是这样的

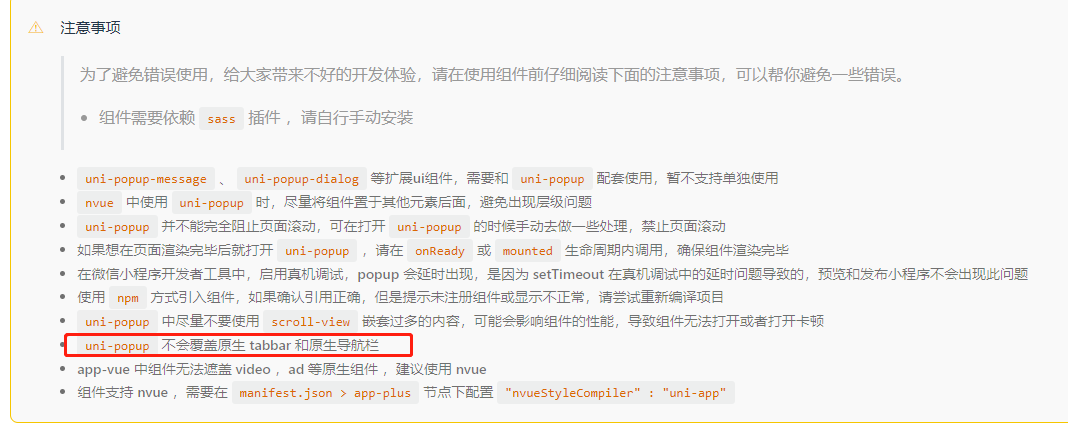
头部标题和底部导航栏都没有遮住,因为uni-popup就是这样的

于是,我开始各种百度,各种尝试,最终,找到了一个不算办法的办法,但是,效果很完美
那就是修改头部标题和底部导航栏的背景颜色,选一个最接近遮罩层的颜色
open () { this.$refs.popup.open() // 修改头部标题背景颜色 uni.setNavigationBarColor({ //这里的颜色设置值能是十六进制这种 #999996,不支持其它类型 frontColor:"#000000",//字体颜色只能是黑或者白,#000000或者#FFFFFF, backgroundColor:'##999996',//只改变这个背景颜色,不改变‘frontColor’字体颜色,背景色不会生效 }) }, close () { this.$refs.popup.close() // 关闭弹框时再设置回原来的颜色 uni.setNavigationBarColor({ frontColor:"#000000", backgroundColor:'#f8f8f8', }) }, confirm () { this.$refs.popup.close() uni.setNavigationBarColor({ frontColor:"#000000", backgroundColor:'#f8f8f8', }) },
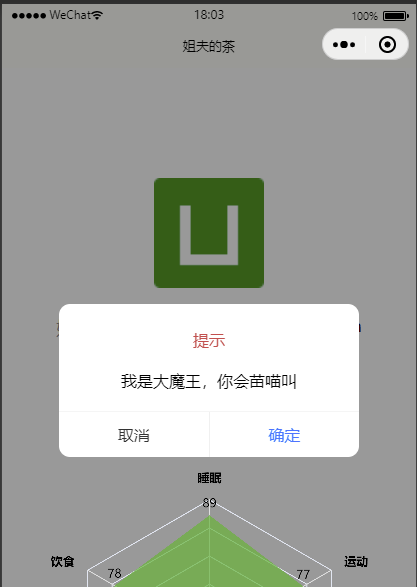
再看下效果

头部的标题看起来就像被遮住一样了。反正不是啥正规路子,不过我不强求,能实现效果就行。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号