HTML5 基础
字体样式标签
加粗:<strong>…</strong>
斜体:<em>…</em>

换行 <br />
分割线 <hr />
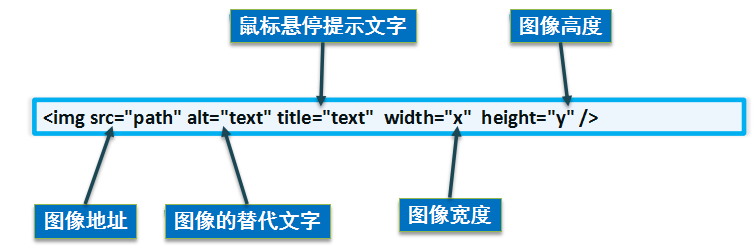
图片

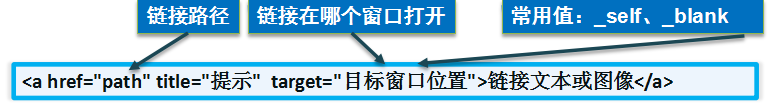
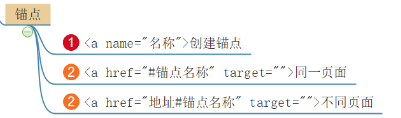
链接



块元素
无论内容多少,该元素独占一行(p、h1-h6…)
行内元素
内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)

div标签简述
现在一般网页的布局都是使用的div+css来布局.
你可以把div理解成一个容器,他的作用就是用来存放其他的东西
css是把他装饰成什么样子的,包括颜色内部样式的装修,同时还承担了左右布局这样的工作。
div是骨骼,css是把骨骼架构起来的血肉经脉。
CSS是样式表。DIV是一个标签。说通俗点,CSS可以控制DIV的外观。
如<div style="border:1px red solid">我的边框是红色</div>
<div> 是一个块级元素。独占一行。
div的一般格式如下:
<div> <div> <p></p> </div> </div>
div的嵌套使用来完成整个网页的布局,你可以将div理解成一个一个的块,然后在div块中写入P等等标签,然后再通过CSS来修饰就行了
MEAT标签【也可以参照“网站开发”标签中“头部快速模板”】
META标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等。
所以有关搜索引擎注册、搜索引擎优化排名等网络营销方法内容中,通常都要谈论META标签的作用,我们甚至可以说,META标签的内容设计对于搜索引擎营销来说是至关重要的一个因素,合理利用 Meta 标签的 Description 和Keywords 属性,加入网站的关键字或者网页的关键字,可使网站更加贴近用户体验。
META标签可分为两大部分:HTTP-EQUIV和NAME变量。
HTTP-EQUIV使用方法
1、<meta http-equiv="Content-Type" content="text/html;charset=gb_2312-80">和<meta http-equiv="Content-Language" content="zh-CN">用以说明主页制作所使用的文字以及语言;又如英文是ISO-8859-1字符集,还有BIG5、utf-8、shift-Jis、Euc、Koi8-2等字符集;
2、<meta http-equiv="Refresh" content="n;url=http://yourlink">定时让网页在指定的时间n内,跳转到你的页面;
3、<meta http-equiv="Expires" content="Mon,12 May 2001 00:20:00 GMT">可以用于设定网页的到期时间,一旦过期则必须到服务器上重新调用。需要注意的是必须使用GMT时间格式;
4、<meta http-equiv="Pragma" content="no-cache">是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出;
5、<meta http-equiv="set-cookie" content="Mon,12 May 2001 00:20:00 GMT">cookie设定,如果网页过期,存盘的cookie将被删除。需要注意的也是必须使用GMT时间格式;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号