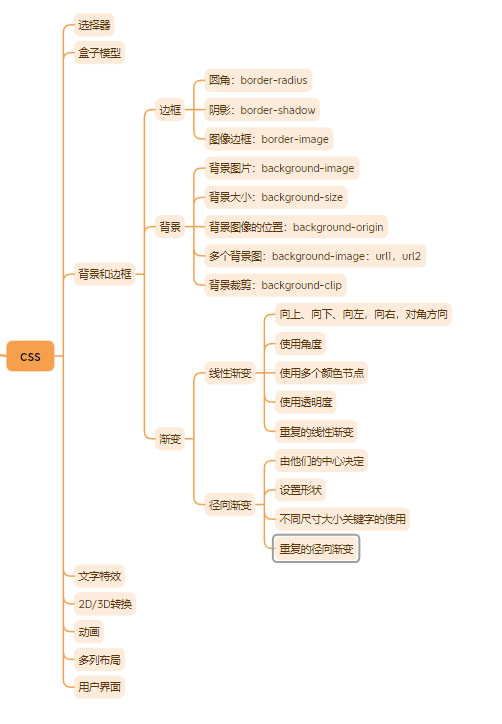
1,知识体系

2,案例整理
(1)案例一:
1)需求:
登录框:登录框使用圆角,右方下方添加阴影。
2)代码:
<html> <head> <title>2121</title> <style> #div1{ background:black; color:white; height:15%; width:100%; font-size:60; display: flex; align-items: center; justify-content: center; } #div2{ background:#f3f1f1; height:85%; width:100%; font-size:26; display: flex; align-items: center; justify-content: center; } #login{ display: flex; align-items: center; justify-content: center; } .form_line{ line-height:50px; } .span{ width:100px; display:inline-block } .form_line input{ line-height:30px } #login{ margin-top:10px } #login button{ line-height:30px; width:275px } </style> </head> <body> <div id=div1>登录</div> <div id=div2> <div id=div3> <div class="form_line"> <span class="span">用户名</span> <input type="text" name="username" placeholder="请输入用户名"/> </div> <div class="form_line"> <span class="span">密码</span> <input type="password" name="password" placeholder="请输入密码"/> </div> <div id="login" class="form_line" > <button onClick="login22()">登录</button> </div> </div> </div> </body> <script> function login22(){ // 获取用户名和密码的输入值 var username = document.getElementsByName('username')[0].value; var password = document.getElementsByName('password')[0].value; // 简单的登录校验 if (username === 'songhaoran' && password === '123456') { window.open("table2.html"); } else { alert('用户名或密码错误'); } } </script> </html>
3)效果图

(1)案例二:
1)需求:
2)代码:
3)效果图
。。。
3,难点整理
把实现过程中比较难的部分单独整理下来



 浙公网安备 33010602011771号
浙公网安备 33010602011771号