今天在做公司的一个项目,一个广告类型分别用数字1和2表示
1、首先定义枚举类,封装取值方法
public enum SysHomeTypeEnum {
SYS_HOME_TYPE_CATEGORY(1, "首页分类"),
SYS_HOME_TYPE_ADVERTISING(2, "首页广告");
private Integer code;
private String name;
SysHomeTypeEnum(Integer code, String name) {
this.code = code;
this.name = name;
}
public Integer getCode() {
return code;
}
public String getName() {
return name;
}
// public static String getTypeName(Integer code){
// for(SysHomeTypeEnum typeEnum:SysHomeTypeEnum.values()){
// if(code.equals(typeEnum.name())){
// return typeEnum.getName();
// }
// }
// return "";
// }
public static SysHomeTypeEnum getEnumByKey(Integer code) {
if (null == code) {
return null;
}
for (SysHomeTypeEnum temp : SysHomeTypeEnum.values()) {
if (temp.getCode() == code) {
return temp;
}
}
return null;
}
public static final Map<Integer, String> map = new HashMap();
static {
for (SysHomeTypeEnum tEnum : SysHomeTypeEnum.values()) {
map.put(tEnum.getCode(), tEnum.getName());
}
}
}
2、直接将枚举转为map就可以传给前端了,首先打出来测试下看能不能取到
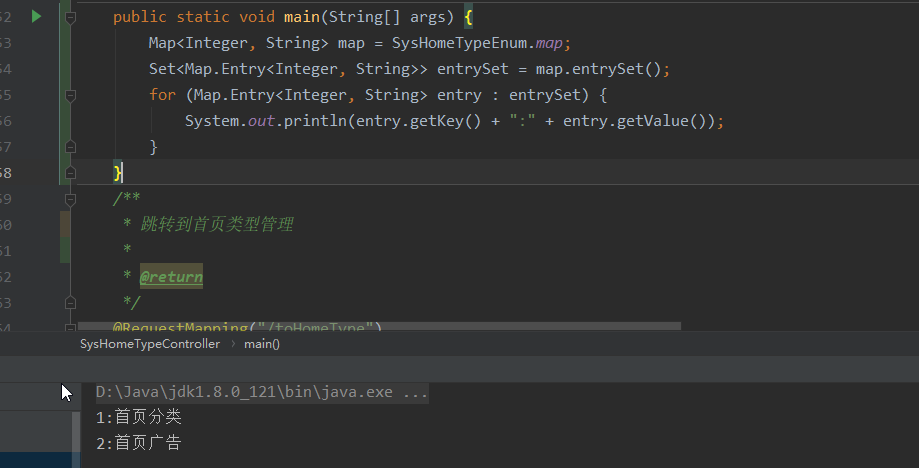
public static void main(String[] args) {
Map<Integer, String> map = SysHomeTypeEnum.map;
Set<Map.Entry<Integer, String>> entrySet = map.entrySet();
for (Map.Entry<Integer, String> entry : entrySet) {
System.out.println(entry.getKey() + ":" + entry.getValue());
}
}
3、结果是可以取到的

4、到controller直接传给前端
Map<Integer, String> map = SysHomeTypeEnum.map;
model.addAttribute("enumType", map);
5、前端遍历出来就可以了
<div class="layui-form-item">
<label class="layui-form-label">类型</label>
<div class="layui-input-block">
<select name="homeType" lay-verify="homeType" lay-filter="homeType">
<option value="">请选择</option>
<option th:each="s:${enumType}" th:value="${s.key}" th:text="${s.value}"></option>
</select>
</div>
</div>
本人写博文完全是为了自己去巩固一些知识点,做笔记,但同时也希望可以帮助到大家,如果有什么不好的地方,也希望大家见谅!希望大家一起进步!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号