js基础知识整理
一、javaScript,也称之为js,是专为网页交互设计的脚本语言。主要由以下三部分组成:
1)ECMAScript 由ECMA-262定义,提供核心语言功能。
2)DOM对象(document object model,提供访问和操作网页交互的方法和接口。
3)BOM 浏览器对象,提供和浏览器交互的方法和接口。
二、script标签
标签可添加属性:
1、src属性:在引用外部文件的时候,必需属性,<script src='jquery.min.js'></script>。
2、type属性:非必需属性,指定文件类型即:mime type,js文件类型:text/javascript,该值可以写,也可以不写。默认值:text/javascipt
3、async:表示异步执行,不影响执行其他脚本。只使用外部文件。<script async='async'></script> 改属性是可选。支持的浏览器:firefox 、chrom、Safari。异步执行脚本首选需要确认该脚本和其他脚本是否有依赖关系。
4、defer:表示整个页面解析之后,在执行js脚本,只对外部文件生效。和自执行函数是否有关系?需要注意的是:如果 一个页面有多个延迟脚本的时候,并不能指定这些延迟脚本的解析顺序。所以建议在一个页面中只有一个延迟脚本。
其中defer 和async 是控制脚本的解析方式,src都是立即执行下载脚本。
多种执行外部脚本的方法:
1)如果是async=‘async’ 脚本相对于页面其余部分异步异步执行(当页面继续进行解析时,脚本将被执行。)
2)如果不适用async 适用defer=‘defer’ 脚本讲在页面解析完进行执行。
3)如果不适用async 和defer,在浏览器解析页面之前,立即读取并执行脚本。
位置:
因为<script>标签,如果不加defer、async的时候,解析顺序是依次执行,如果在引用外部标签的时候,放在head部分的时候,如果引用的外部的js比较多的时候,不会加载页面的body,对于用户来说,会有‘一小会儿’的空白页,对于用户的体验很差。
所以建议这个标签放在body的下面。这样页面说先加载出来,让用户感觉打开网页速度很‘快’。
三、js代码规范
我们一般要求js代码不要写在页面中,优点有以下:
1、维护方便。
2、可以缓存,多个文件在使用一个文件的时候,只需要缓存一份。
四、数据类型
1)Undefined 类型:
Undefined类型只有一个值,即undefined 在我们定义变量var的时候,并未初始化变量的时候,这个变量的值就是undefined的。
1 var message; 2 alert(message == undefined); //true
2)Null类型
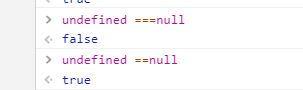
Null类型也是只有一个值,即null,从逻辑角度表示一个空对象指针,这也是正是我们使用typeOf返回object 的原因。我们在定义变量以后储存对象的我们,我们初始化对象最好赋值null而不是其他值。这样我只需要检测这个值是不是null来判断是否是一个对象引用。
我们在比较,非严格比较的时候 undefined==null是返回true。使用非严格的时候,帮助我们进行相应的数据的转换。

3)Boolean类型:
布尔类型的有2个值分别是:true 和false两个。注意这里都是首字符是小写,而不是大写区别于其他的语言。讲一个数据类型转换成布尔类型boolean() 该函数可以转换任何数据类型。
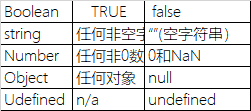
各个数据类型转换成其他的布尔的对照表:

在我们在流控制中,if语句中,有时候我们并没有转换对应判断条件的布尔值,流控制帮助我们自动进行转换。
4)Number类型:
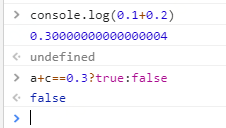
1、浮点数值:我们在进行运算判断一个浮点数值得时候,我们不建议这么做,因为每个浮点数值在内存中存储的精度不同,导致求值得 不同。比如0.1+0.2的时候却不是0.3.
请不要这么进行判断。

2、NaN:not a number 非数值。用于判断一个该返回数值的时候,返回一个NaN,避免抛出一个错误。
两个NaN 不能判断用是否相等进行判断。
内置函数:isNaN() 来判断一个数据类型是否是一个数值,该内置函数可以接受任何数据类型。可以使用该内置函数来判断一个变量是否是一个数字。如果是非数值返回的是true 反之是false。

该内置函数,当出入参数的时候,会将改参数转换成数值,如果可以转换,返回false,该数值不是不是数值,如果不可以转换,返回true,表示该变量是不是数值。
需要注意的是:如果该值是布尔值,而且是true的话,也返回false。当并不是数值。
5)String 类型:
在js中没有java中的单引号和双引号的区别(单引号表示字符,双引号表示字符串)。
字符串类型,在前端处理最多的是字符串,但是有个问题:我们在计算字符串的长度习惯用length但是这种方式,在计算汉字和字母的时候是有问题,即双字符。
其他类型转换的字符串,可以使用toString()方法,这个方法但是不能转换所有数据类型,比如说null、undefined的时候,没有这个方法,所以建议使用string()方法,可以转换所有的数据类型,包含null 转换之后'null',undefined 转换'undefined'
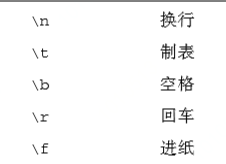
其他字符串的含义:

但是转换字符串可以使用+''这种方式。
字符串的拼接和切割:
比如'ac' 和'dd'拼接,在拼接的过程中,需要产生新的字符串,和销毁之前的字符串变量。
字符串的切割可以使用方法:substring(start,end)start起始索引 end结束索引。
五:语句
do while语句:
do
{statement}
while(expression)
该语句主要,先执行一次do部分的循环体,在进行while循环判断。一般用于需要必须执行一次。该语句叫做后测试循环。
for循环:
1、我大部分使用的是:for (var;expression;expression) {statement} 如:for(var i;i<4;i++){void 0}
那我迭代对象呢
使用上面形式:
1 a={2:3,4:11} 2 for(var i=0;i<Object.keys(a).length;i++){console.log(Object.keys(a)[i])}
需要使用方法:Object的Object.keys(对象)
2、for(var in obj){} 这种形式,比较方便。也推荐这样使用。
for( var k in a){console.log(a[k])}
但是这种方式 其中变量k 也只是键值。而且不能同时使用for(var k,v in a)方式 会报错。

六、对基本类型和引用类型的判断
对于一个后端传过来的变量,有时候需要判断他的类型,我们最多使用 typeof ,对于基本类型我们获取对应的类型,但是对于引用类型的时候,返回的object,因为所有引用类型都是object类型,这样返回对于我们来说没什么用。
1 var a="oop"; 2 console.log(typeof a); 3 var obj=new Object(); 4 console.log(typeof obj);
输出:

对于引用类型我更关系是哪个具体的类型而不是笼统的object类型
针对这个js提供一个方法:需要判断元素 instanceof 具体的类型 返回值是布尔,返回true 是具体的实例反之不是。
1 var arr=new Array(); 2 console.log(arr instanceof Array)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号