SharePoint 2013中的视频体验增强(3)——动物园中鼻子第二长的动物
在前两篇文章(《SharePoint 2013中的视频体验增强(1)——把大象装进冰箱》、《SharePoint 2013中的视频体验增强(2)——给大象来个冰箱贴》)中,我们看到了SharePoint 2013中关于视频的上传、缩略图生成、视频属性的增强,本篇文章将要介绍的是以前的SharePoint从来没有过的一个视频新特性——视频呈现形式(Rendition)。
4、视频呈现形式
如果之前有关注过我的博客的话,你应该还记得SharePoint 2013增加了一个图像呈现形式的功能(《SharePoint 2013新特性:图像呈现形式(Image Rendition)》),SharePoint可以根据我们的需要,自动对一张图片进行缩放、剪裁,来适应特定的使用场景。而这种呈现形式的概念,针对视频也同样有效。
当然,对于视频文件而言,SharePoint目前还没有能力自动进行大小的缩放甚至剪裁视频文件,但是SharePoint 2013允许我们上传同一个文件的不同分辨率、比特率版本。需要说明的是,和自动生成缩略图一样,该功能仅针对那些SharePoint里面的大象(存储在SharePoint中的视频文件)有效,对于外来动物园中的大象无能为力(不过好在有些外来动物园——比如优酷——本身也提供了类似功能)。
在视频页面的Ribbon中,可以看到一个“管理”标签页,其中有一个叫“管理视频呈现形式”的按钮:
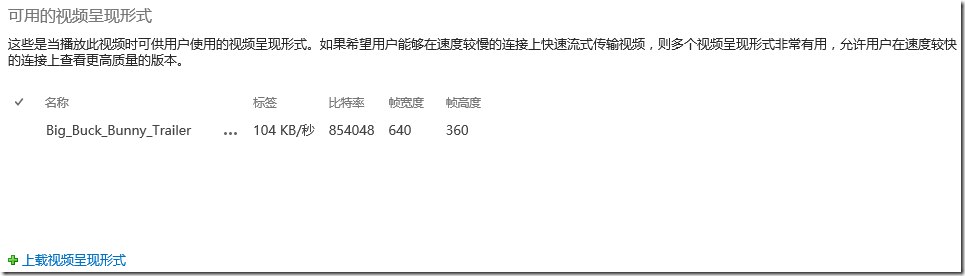
进入之后,可以看到当前的视频所拥有的呈现形式(默认当然只有一种),并列出对应的标签、比特率和分辨率:
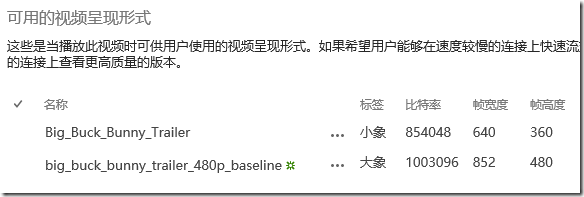
我们可以在此上传新的视频呈现形式,使用不同分辨率、比特率的视频以适应不同网络速度,同时可以编辑相应的标签(比如我们把高分辨率、高比特率的版本叫大象,低分辨率、低比特率的版本叫小象):
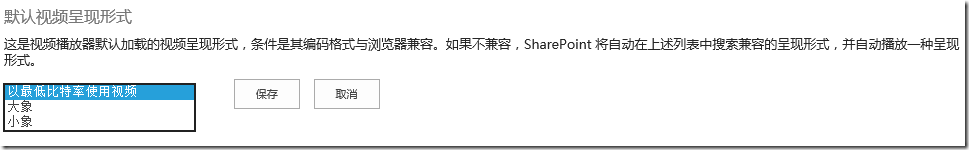
同时,在这个页面的下方我们可以看到默认使用哪一个呈现形式:
默认设置是选择比特率最低的那个视频,我们也可以指定选择默认特定的视频。
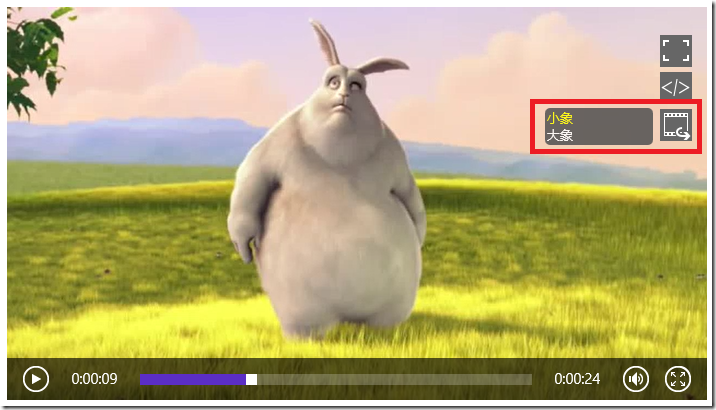
都设置好了之后,在播放的时候,就会有一个选项供我们选择:
视频呈现形式对应的那个文件也是会存放在视频自身的那个文件夹中(可以参考上一篇文章),本质上,每一个视频呈现形式都是一个名为“视频呈现”的特殊内容类型。
当然,视频呈现形式的作用不仅仅是用于选择不同的分辨率、比特率,一个更重要的功能,就是选择不同的视频格式。我们知道对于html5的video标签而言,不同浏览器所支持的格式是不同的(在这里可以看到支持情况:HTML5 Video)。SharePoint可以根据当前用户所使用的浏览器,从视频呈现形式列表中,自动选择一种能够被支持的文件进行播放,而对于最终用户而言,在冰箱里看到的永远都是一只大象,并不知道这只大象可能会存在不同的格式。
那么SharePoint 2013所支持的视频格式到底有哪些呢?有两大类:html5所有支持的视频格式、Silverlight所有支持的视频格式。
当我们需要在页面上播放视频的时候,SharePoint会优先选择使用html5的video标签进行视频的渲染(当然需要你的浏览器能够支持相应的视频格式),如果当前浏览器不支持html5、或者不支持相应的视频格式,那么就会使用Silverlight播放器进行播放(主要多了wmv格式的支持),这两种播放器从功能上而言几乎是完全一样的。Silverlight所支持的视频格式列表可以参考:Supported Media Formats, Protocols, and Log Fields。
此外,html5的video标签本身是支持外挂vtt格式的字幕的,在SPC 2012的某节Session上有过Demo,所以SharePoint 2013那个视频播放页面通过一些改造(增加一些字段、加几行html和js代码),同样可以支持外挂字幕。不过一来使用场景不是太多,二来目前支持html5外挂视频字幕的浏览器貌似只有ie(没想到吧),所以在这里就不再详细说明了。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号