2D转换




/* x y 轴 */
/* transform: translate(100px, 100px); */
/* transform: translate(100px, 0); */
/* transform: translateX(100px); */
/* transform: translateY(200px); */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
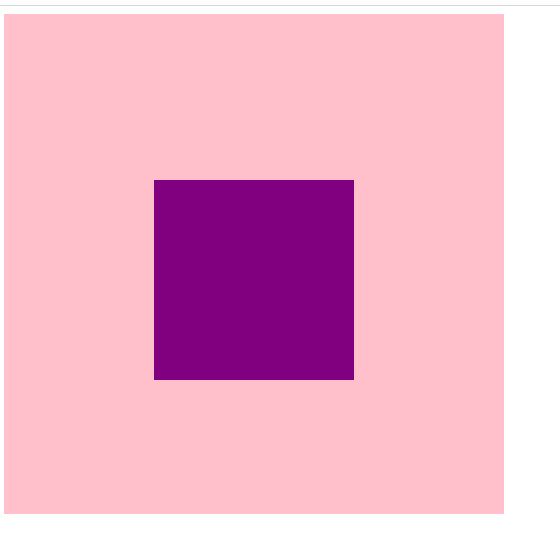
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
/* 可以使用 %, 50% 是自身一半 */
/* transform: translateX(50%); */
}
/* 定位水平垂直居中 */
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/* margin-top: -100px;
margin-right: -100px; */
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号