开源项目 PM 浅谈如何设计官网
有用户反馈进入官网首页光秃秃的一片,大家忙着做产品,忽略了官网的建设,惭愧惭愧。
确实,极简风格和极其简单还是有很大区别的。

旧的 Web 端
除了极其简单之外,它还有一个小问题,首页没有适配移动端。

旧的移动端
接下来我会从下面这三点分享如何设计我们的新官网:
- 展示内容
- 页面布局
- 适配移动端-响应式布局
展示内容
我设计时会从两个角度考虑:
- 网友希望在官网看到什么?
- 我们希望网友看完会做什么?
对于大家来说,官网的意义当然是快速了解产品做什么,解决什么问题,使用你产品能得到什么。
Eoapi 的用户是个人开发者/研发团队,个人开发者最关注易用性,而团队除了易用性外,还关注产品是否稳定、投入成本和预估收益。
我希望网友们:
- 看完官网就能下载应用(超理想)
- 可以通过 Live Demo 快速体验产品特性(稍微靠谱)
- 即使不是我们的目标用户,也可以记住我们产品的特性,后续有需求的时候就能想起来。(卑微)
需求分析完毕,剩下的就是内容准备和排版设计了~
页面布局
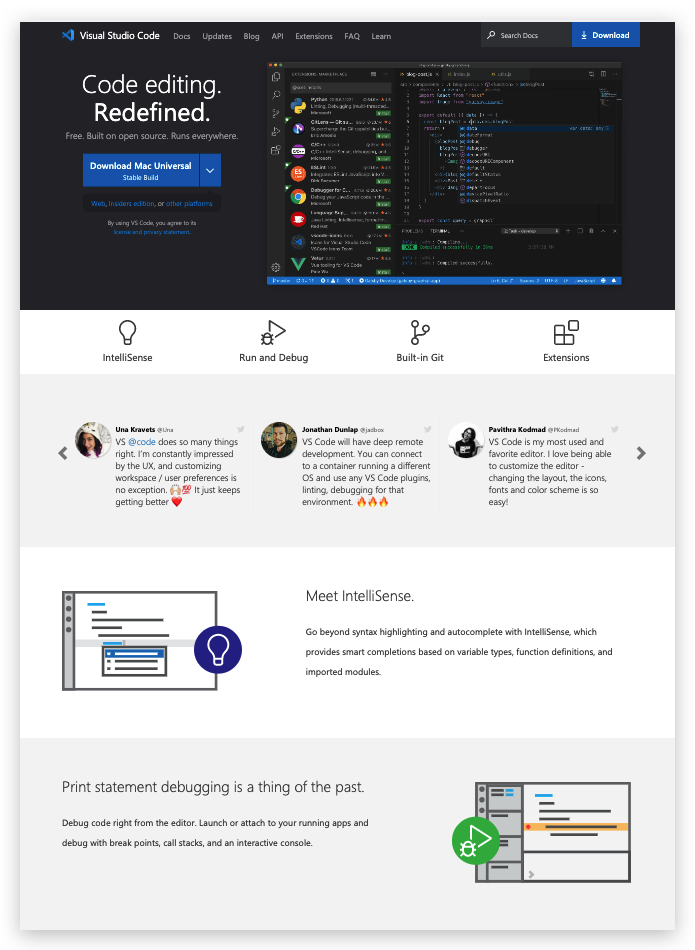
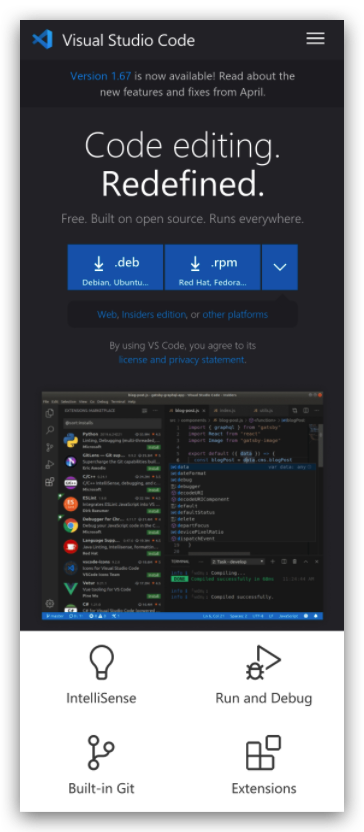
VSCode
首先用关键词展示产品功能特性:智能、运行和调试、内置 Git、插件支持。
然后通过用户的真实描述拉近与电脑屏幕前你们的关系,就像商品的用户好评,有时候购物可能连商品介绍都没有看,我就会直接拖到评论区看评论,因为用户描述更真实、更可信。

Web 端

移动端
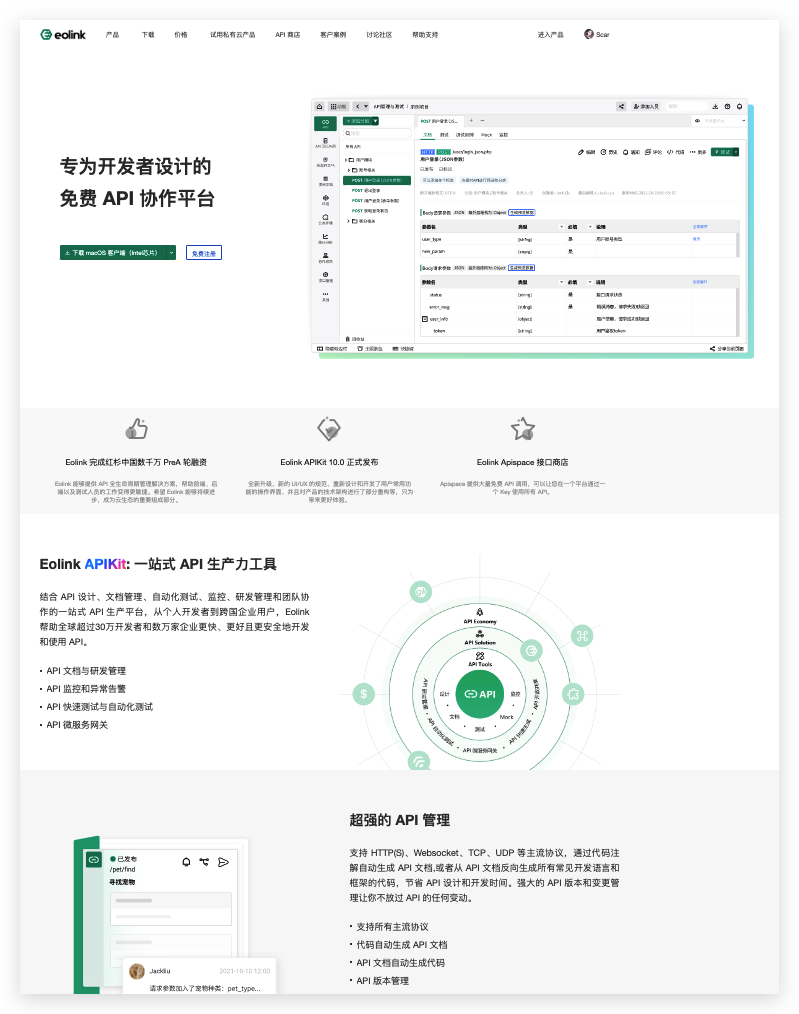
Eolink
Eolink 是我们的 SaaS 产品,目标用户是研发团队,看重稳定、全面的功能、协作效率提升。
所以首页展示了:
- 我们拿到了融资(产品价值被认可)
- 版本更新(持续更新)
- 相关产品推荐
- 功能介绍
- 企业用户背书

Web 端

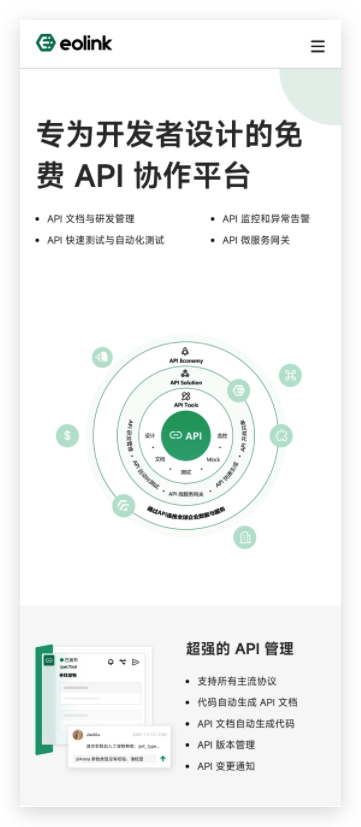
移动端
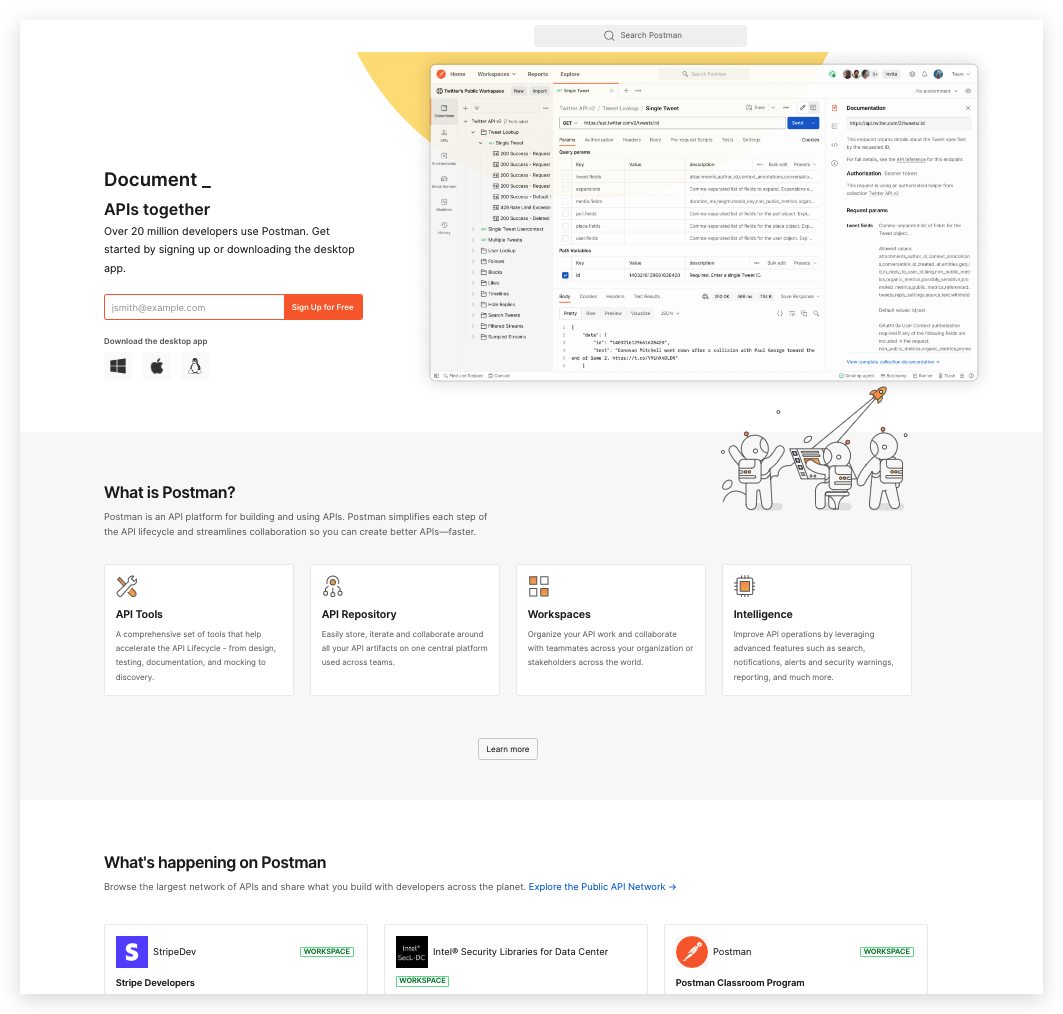
Postman
页面很清爽,第一眼我以为是个输入框,仔细看竟然是注册框,斗胆猜测因为“祖师爷”之前的用户大多是个人开发者(主要使用 API 调试功能),从官网可见他要强烈推荐用户注册不要白嫖。

Web 端
布局
预告:本周有一个大迭代——远程数据源即将上线,我们开源团队没经费请 UI 设计师,所以排版借(套)鉴(用)了我们 SaaS 产品官网。

适配移动端
这个在设计上就需要考虑好,我们官网使用的是 vite 框架,除了自写的组件外,其他,
源码在此:https://github.com/eolinker/eoapi-remote-server
如果对官网框架选型感兴趣,请留言和我们交流~后续也会出相应的文章分享选型经验。
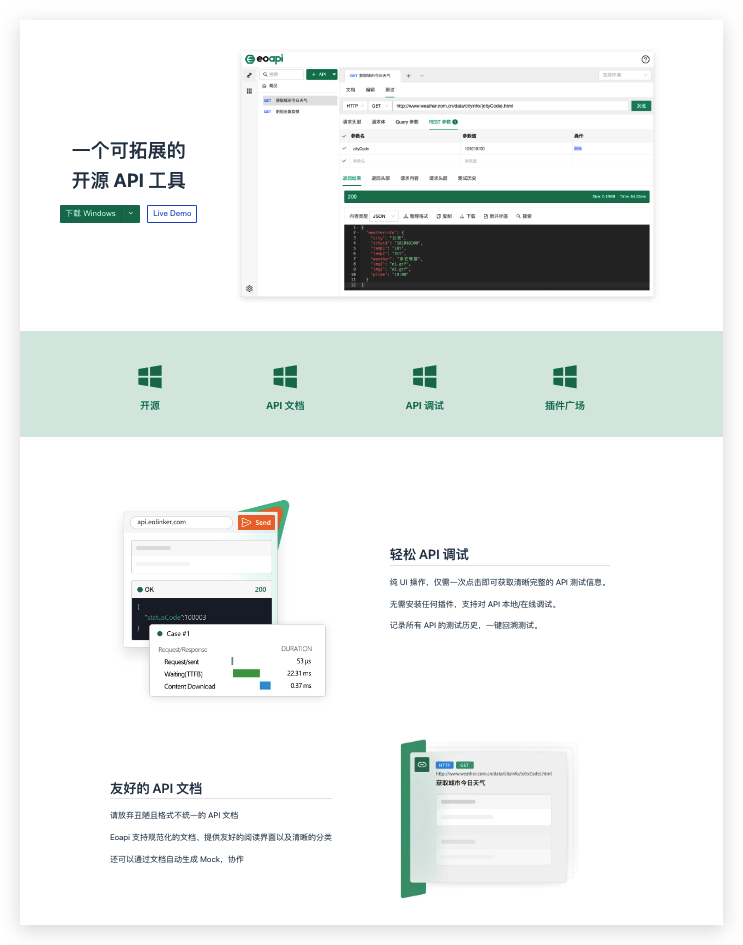
最终成果

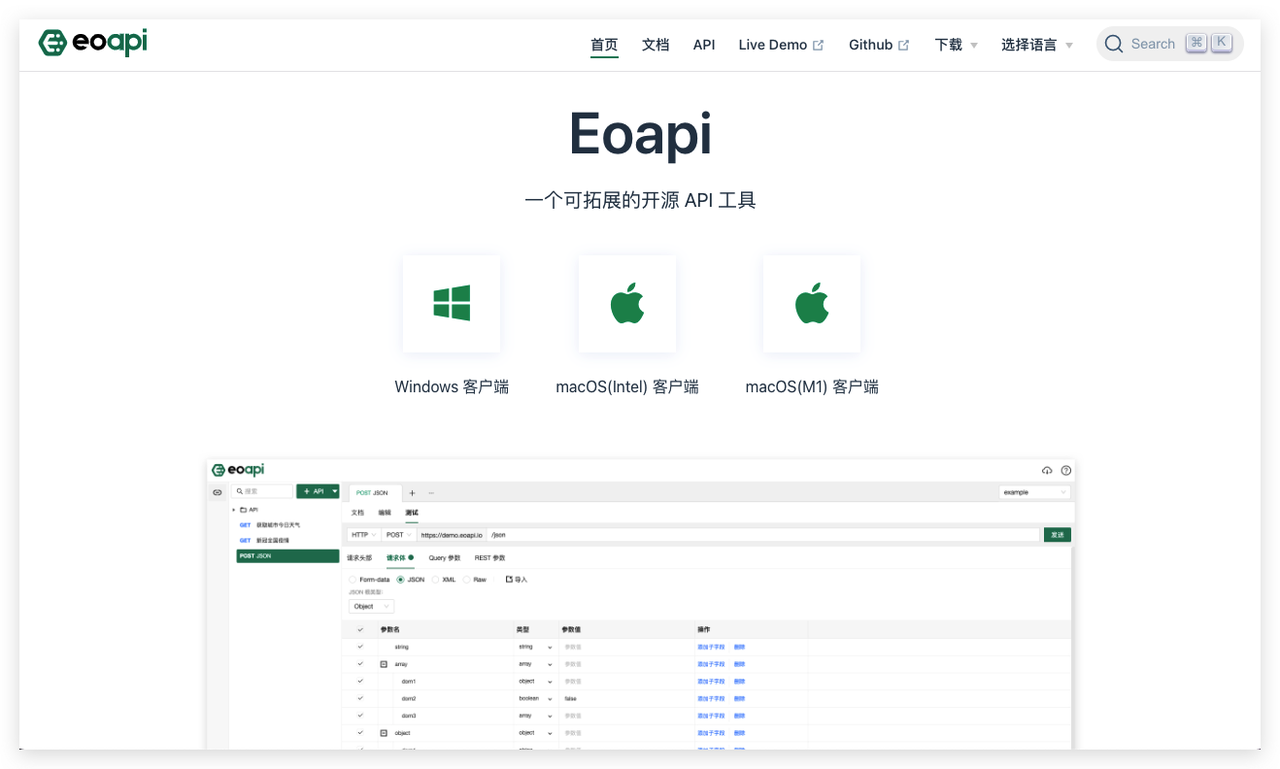
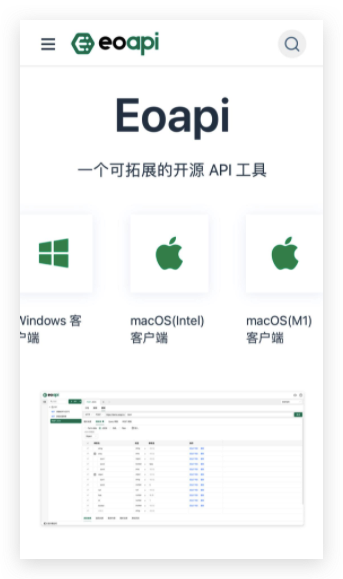
新的 Web 端
资料
关于我们
Eoapi 是一款类 Postman 的开源 API 工具,它更轻量,同时可拓展。
如果你对我们的开源项目有任何的意见或者反馈,请私信给我,我会认真听的~
Github: https://github.com/eolinker/eoapi
官网:https://www.eoapi.io/?utm_source=BK-0602

 浙公网安备 33010602011771号
浙公网安备 33010602011771号