[WPF][Rubyer] 写一个自己的 UI 库
前言
经过好几个月,断断续续把基本控件的开发完了,已上传到 gitee 和 nuget;
欢迎使用体验,互相交流。
gitee 链接: https://gitee.com/wuyanxin1028/rubyer-wpf
介绍
一款自用的 WPF 主题和控件包,免费开源,欢迎下载点 ⭐,基本重写了系统默认控件; 基本重写了 WPF 默认控件的样式,增加常用控件,考虑包大小,只做 bug 修复,不增加新控件了,更多自定义控件考虑拓展包形式
软件架构
基于 .Net Framework 4.6 和 .Net Core 3.1 的 WPF
安装教程
Install-Package Rubyer 添加引用, 或者 Nuget 搜索 Rubyer 安装。
使用说明
在 WPF 项目的 App.Xaml 中引用:
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/Rubyer;component/Themes/Generic.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
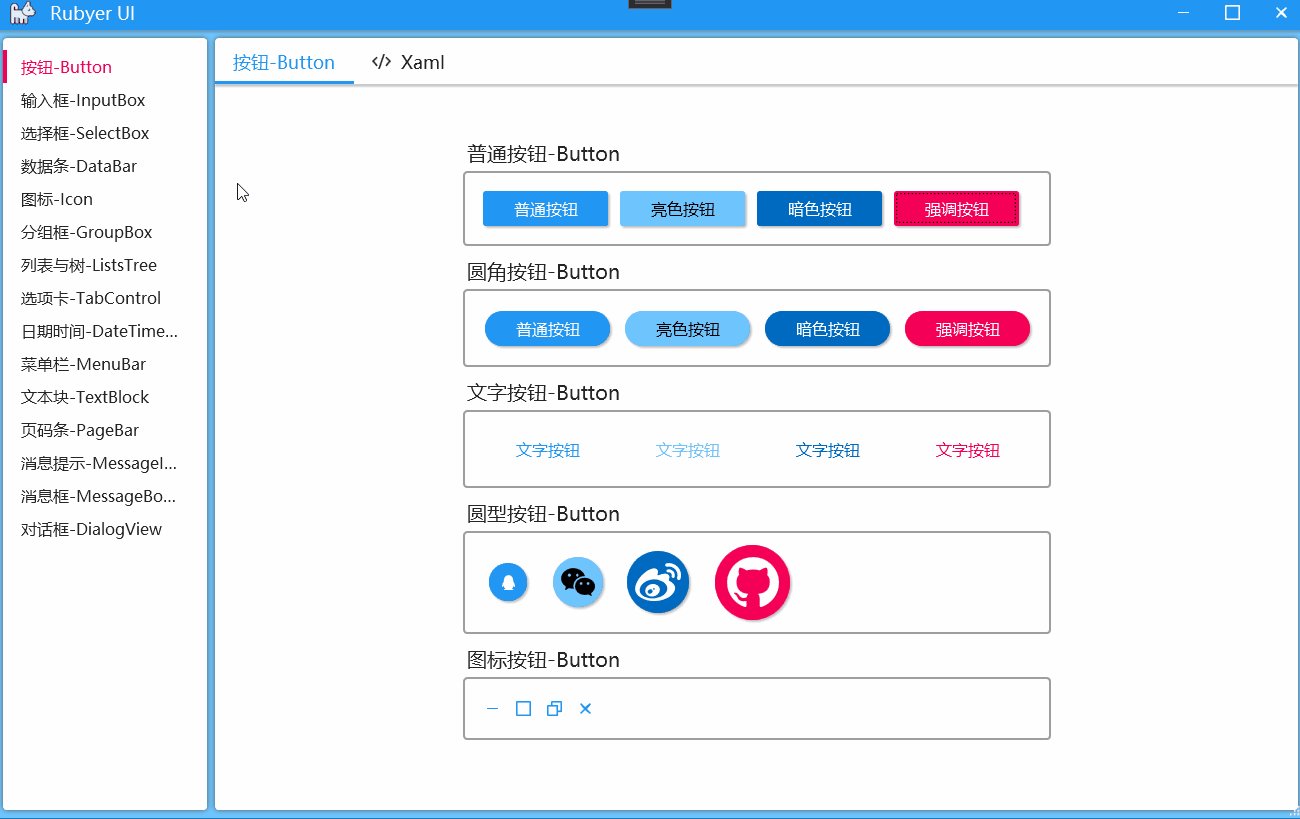
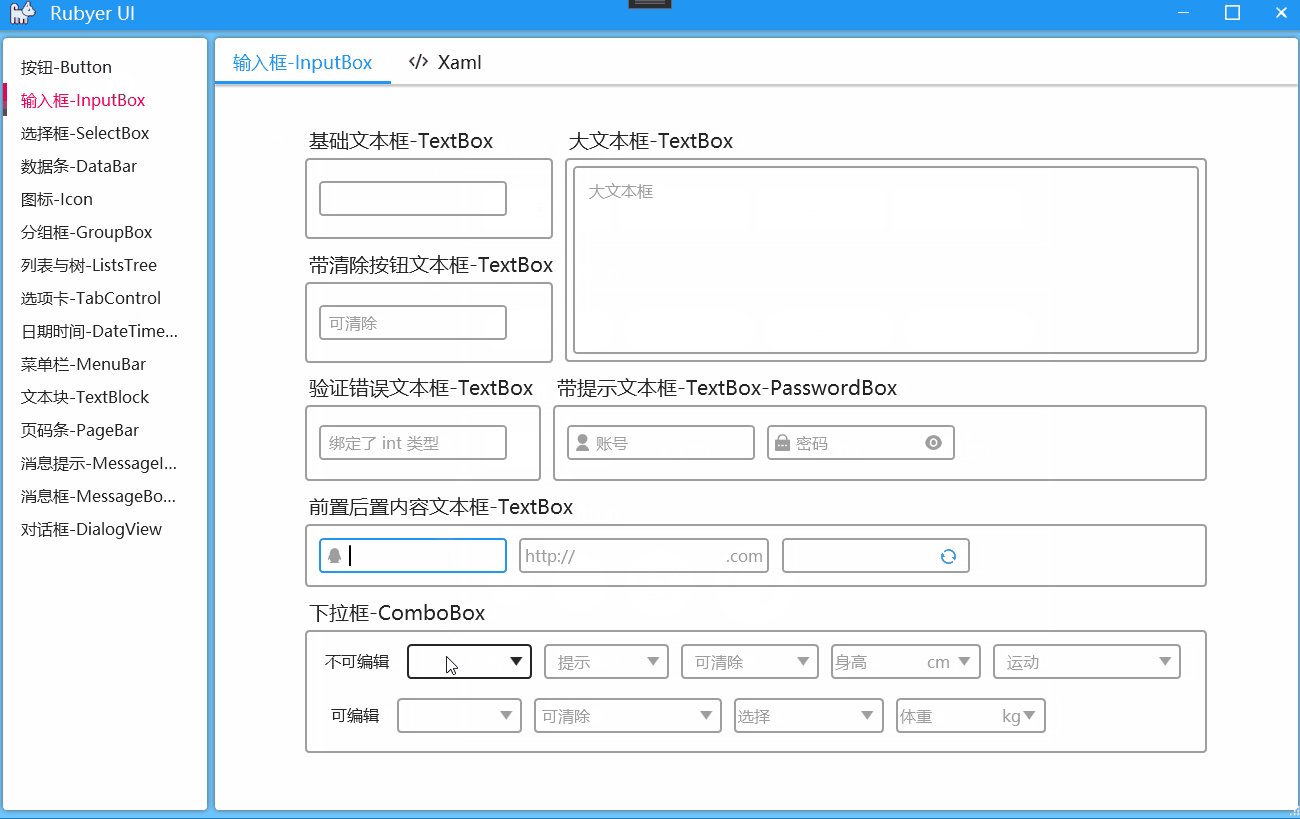
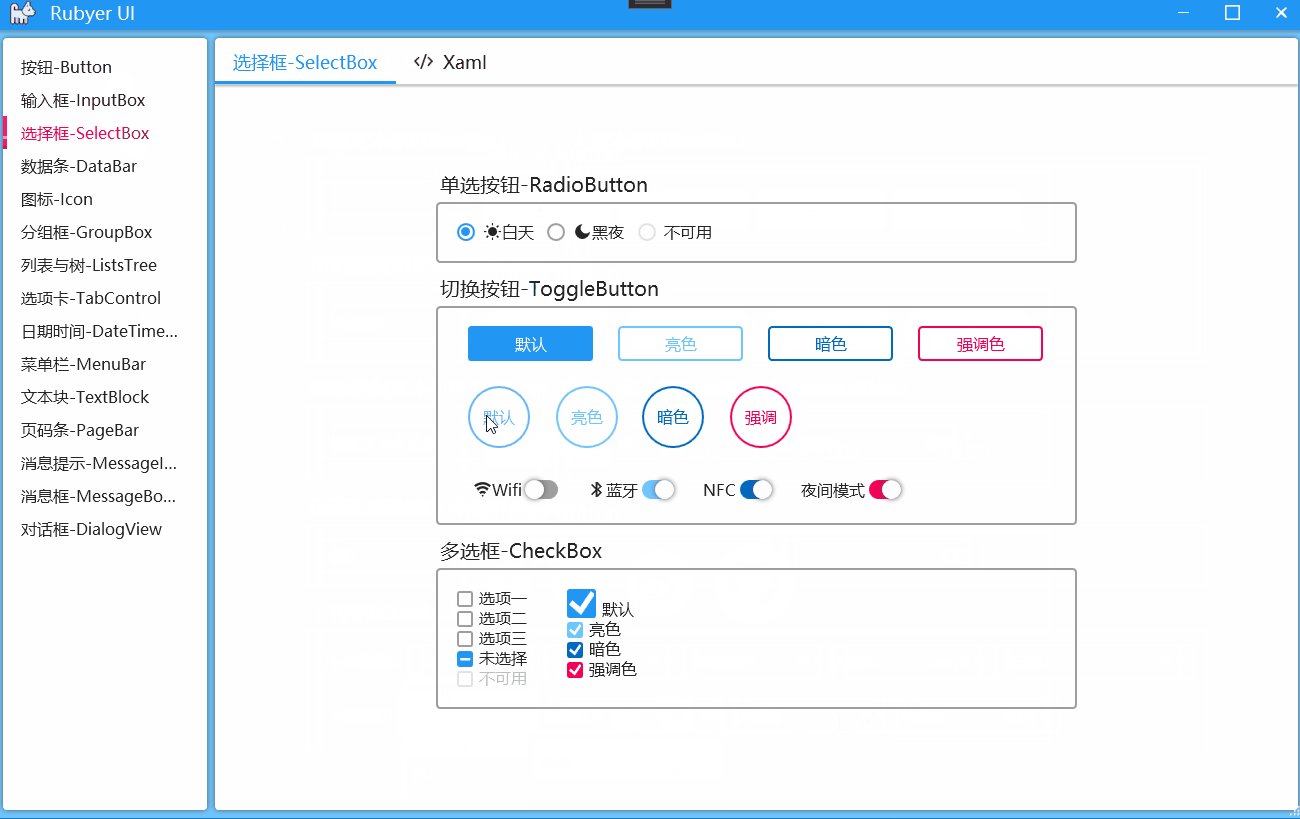
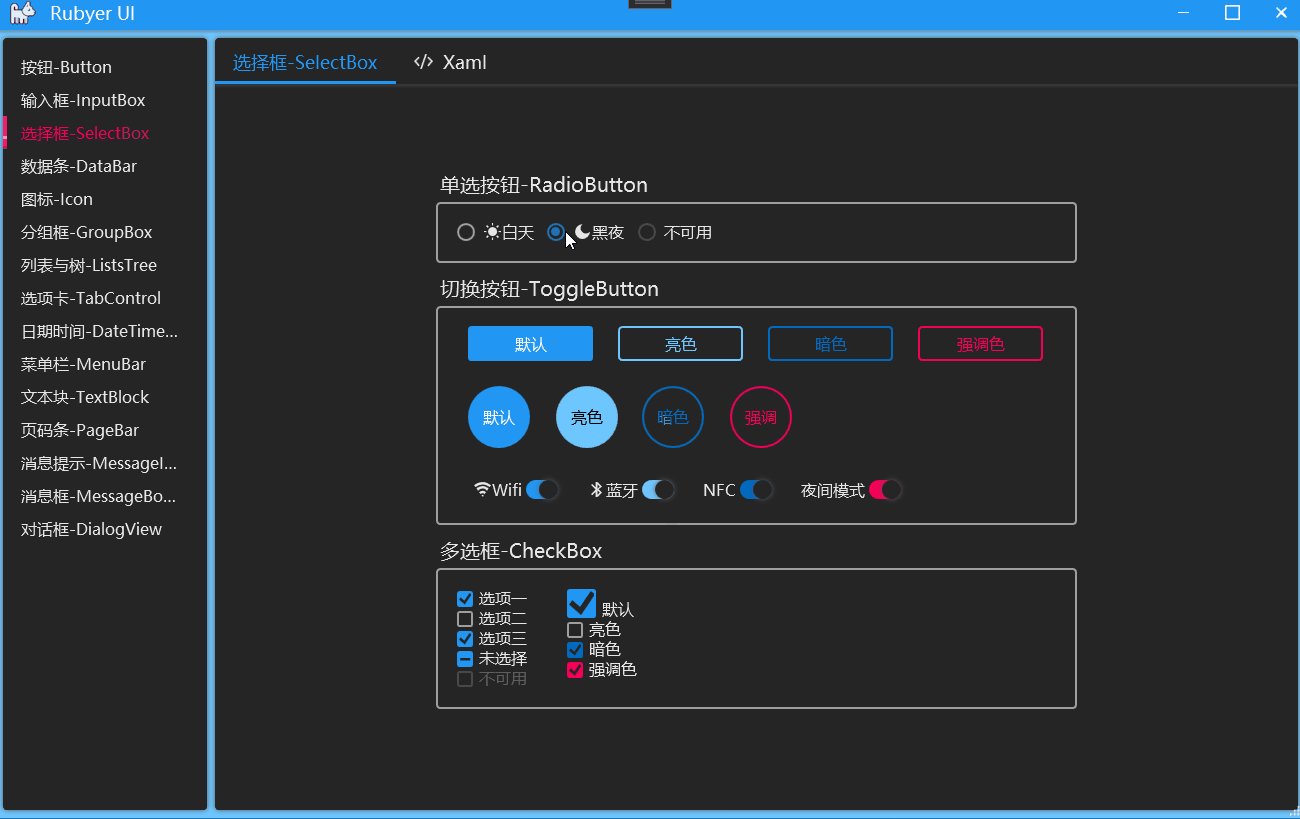
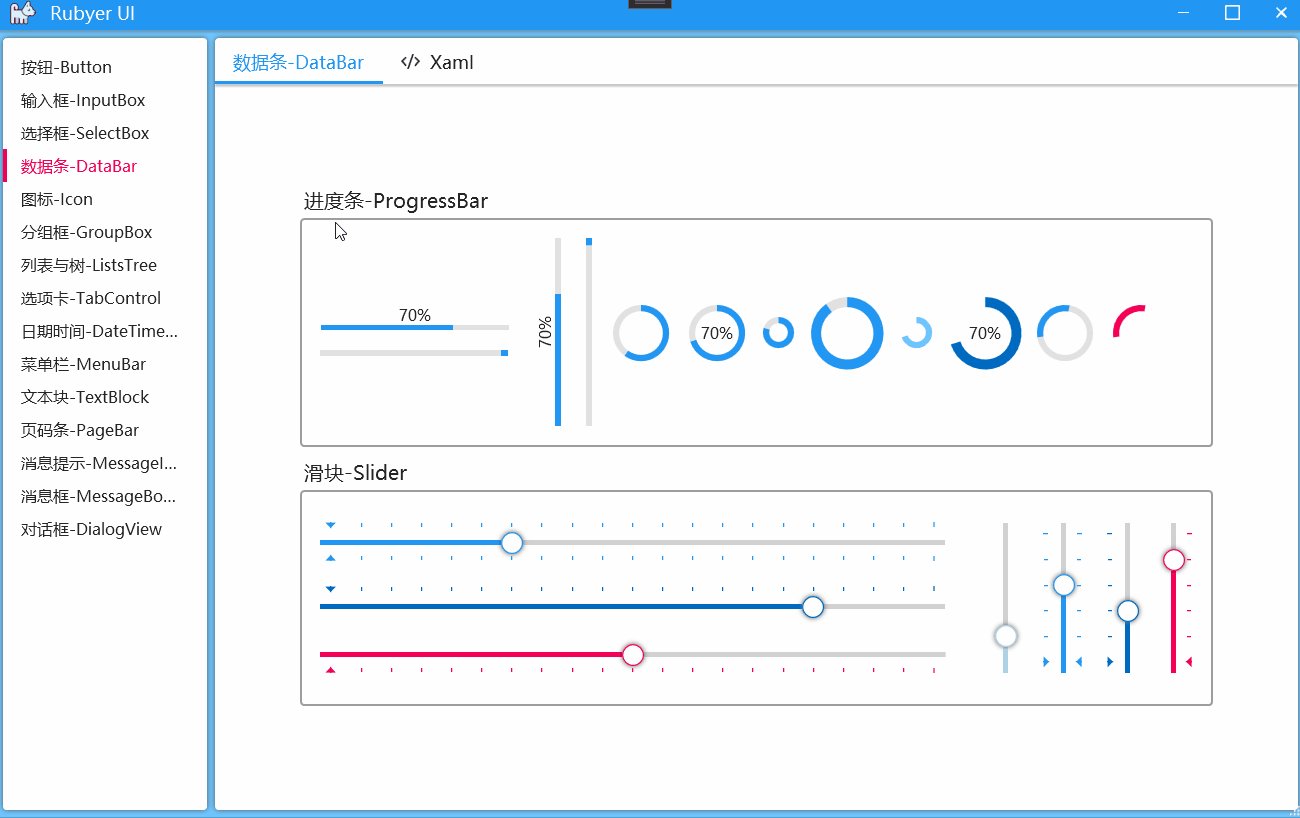
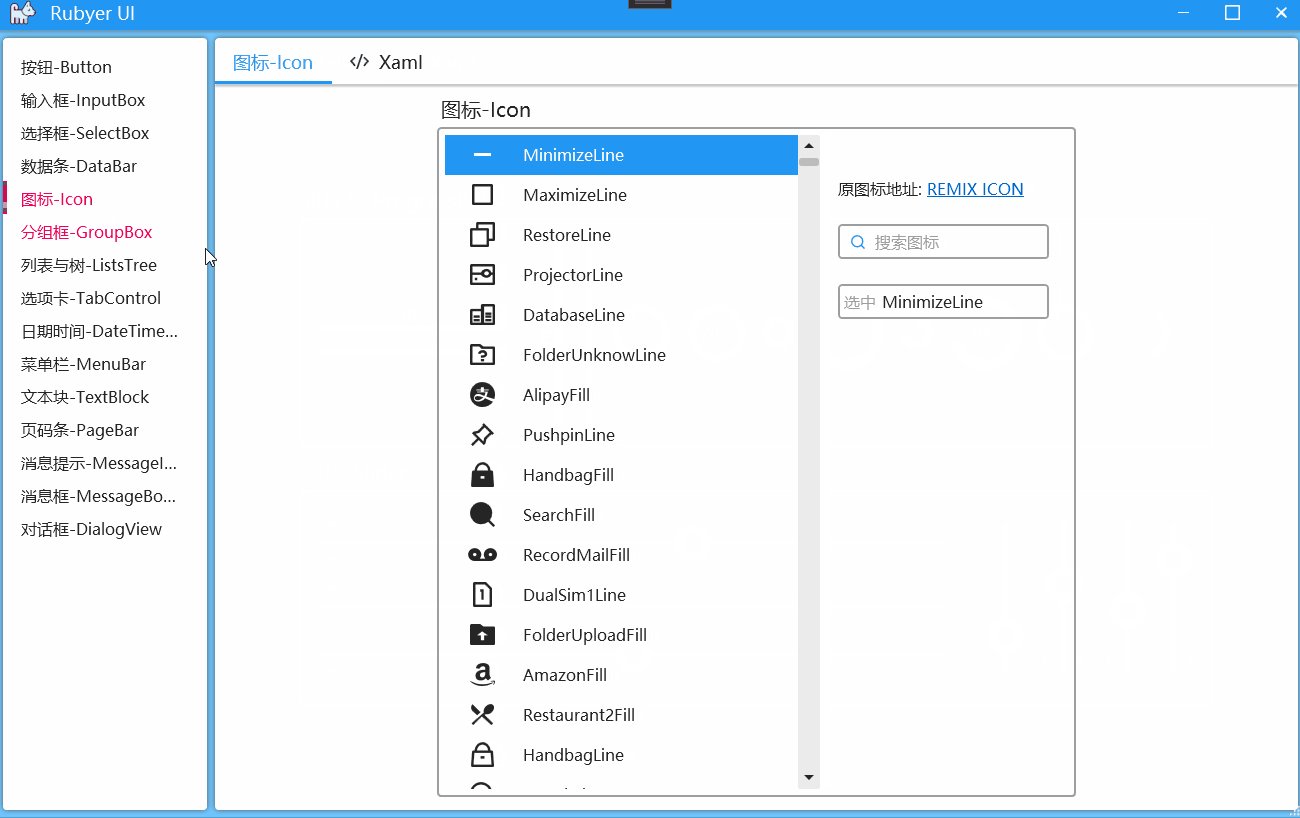
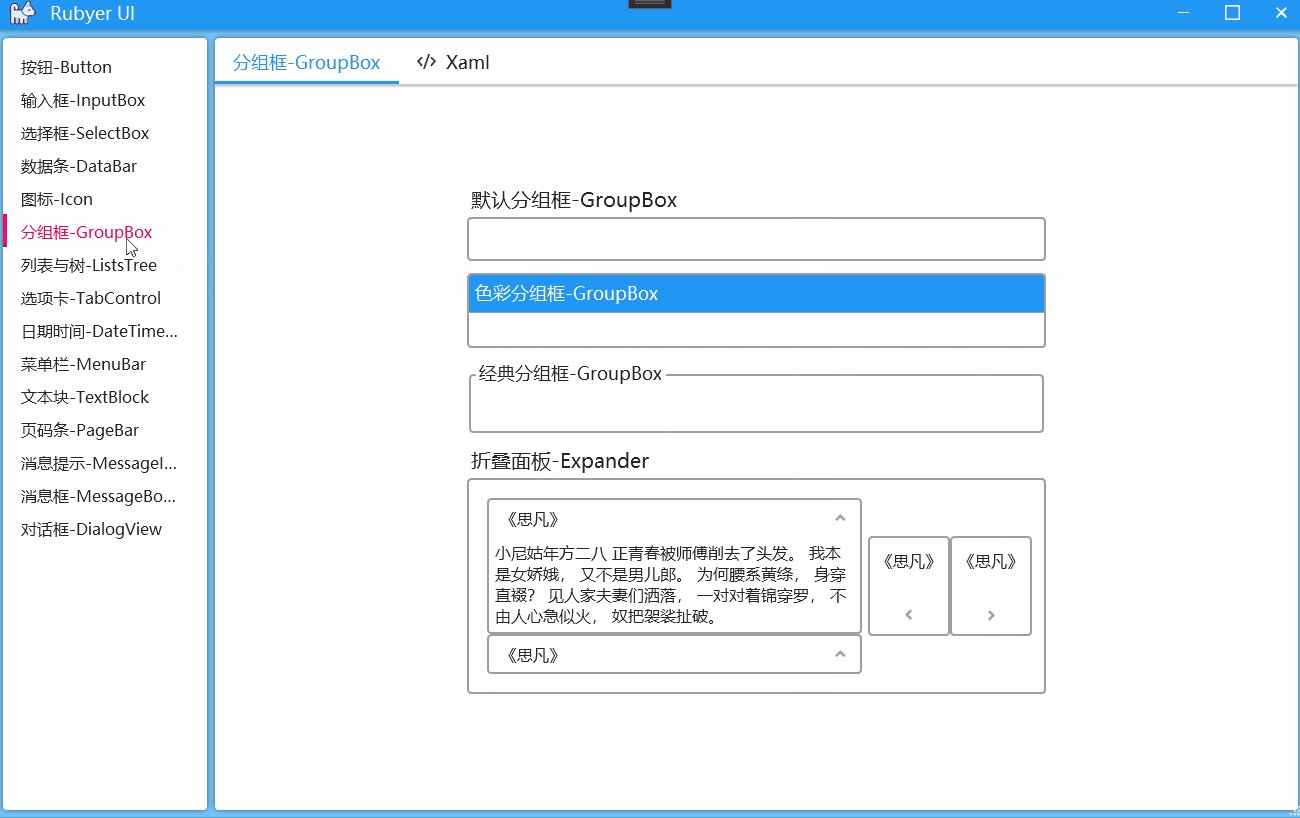
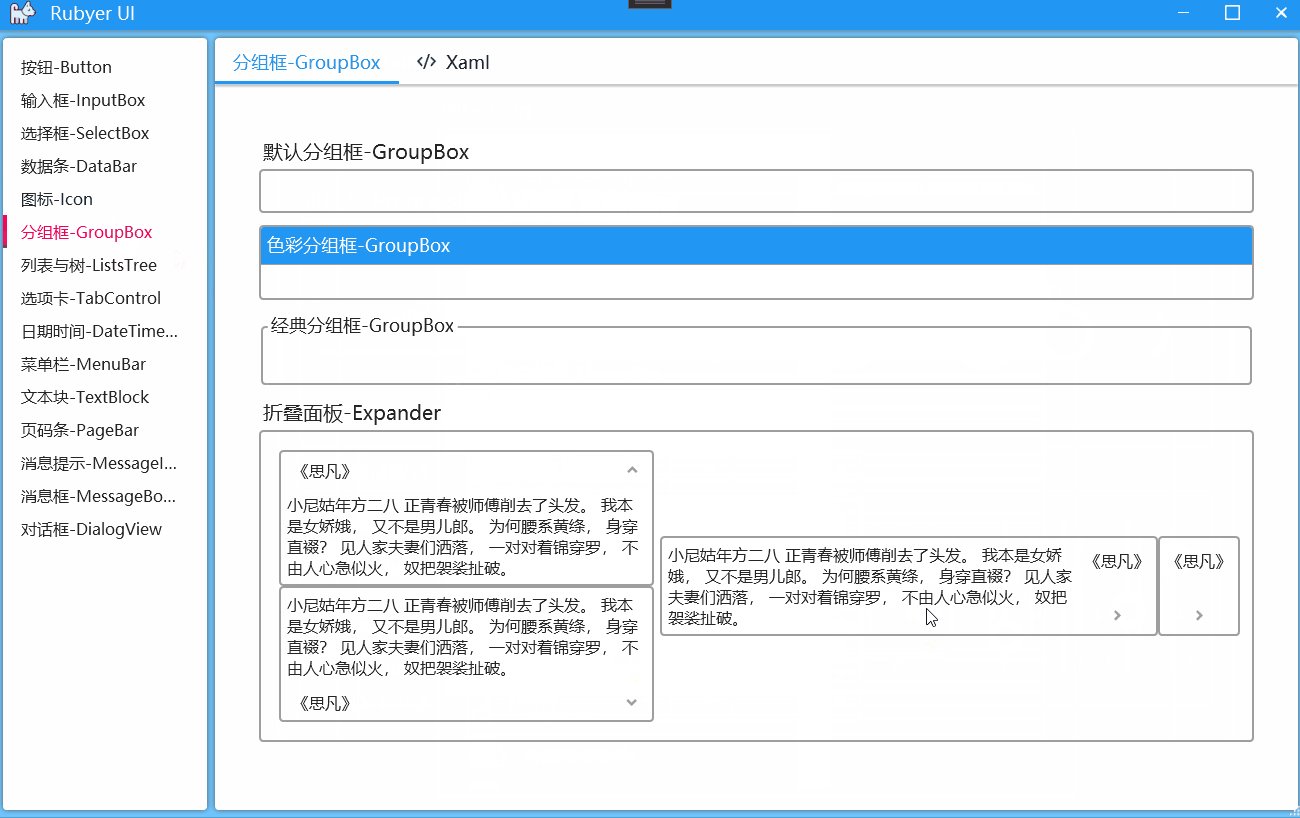
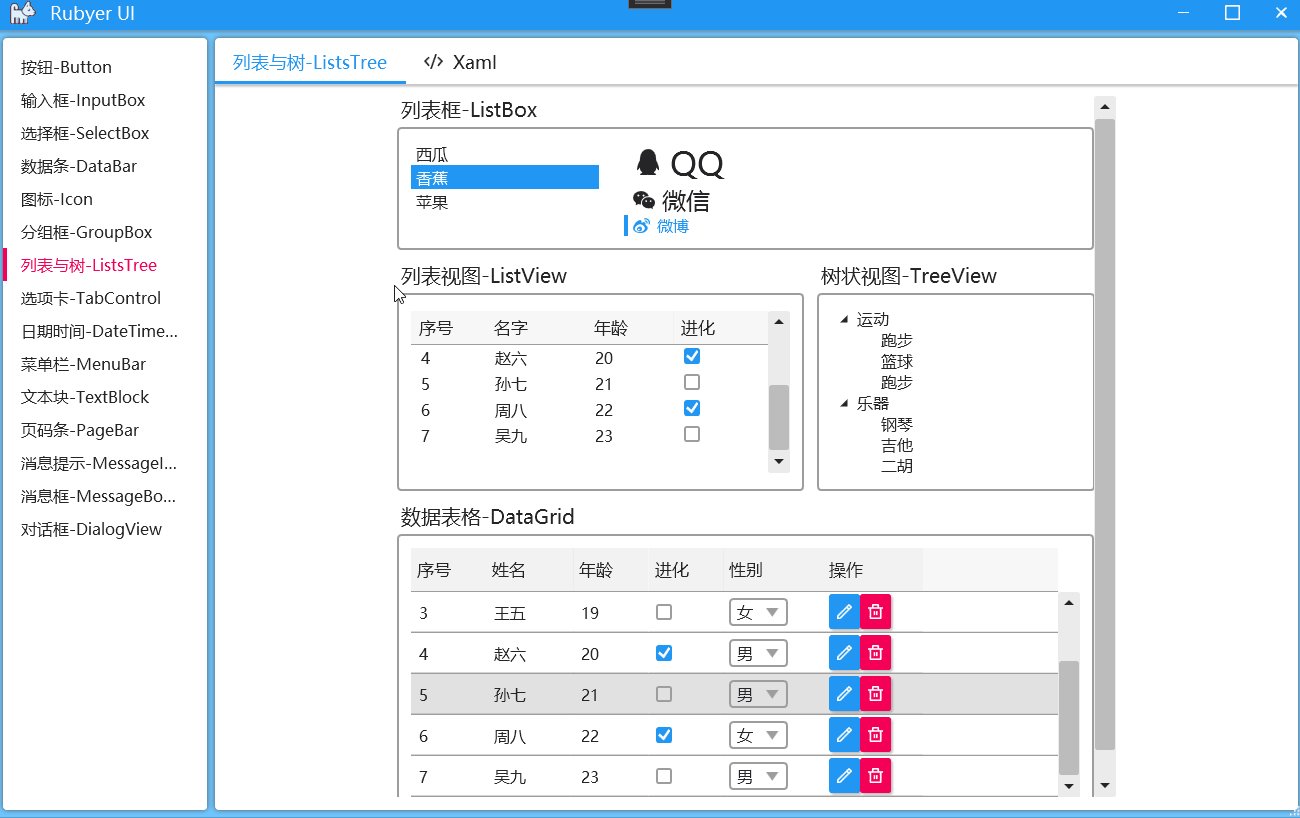
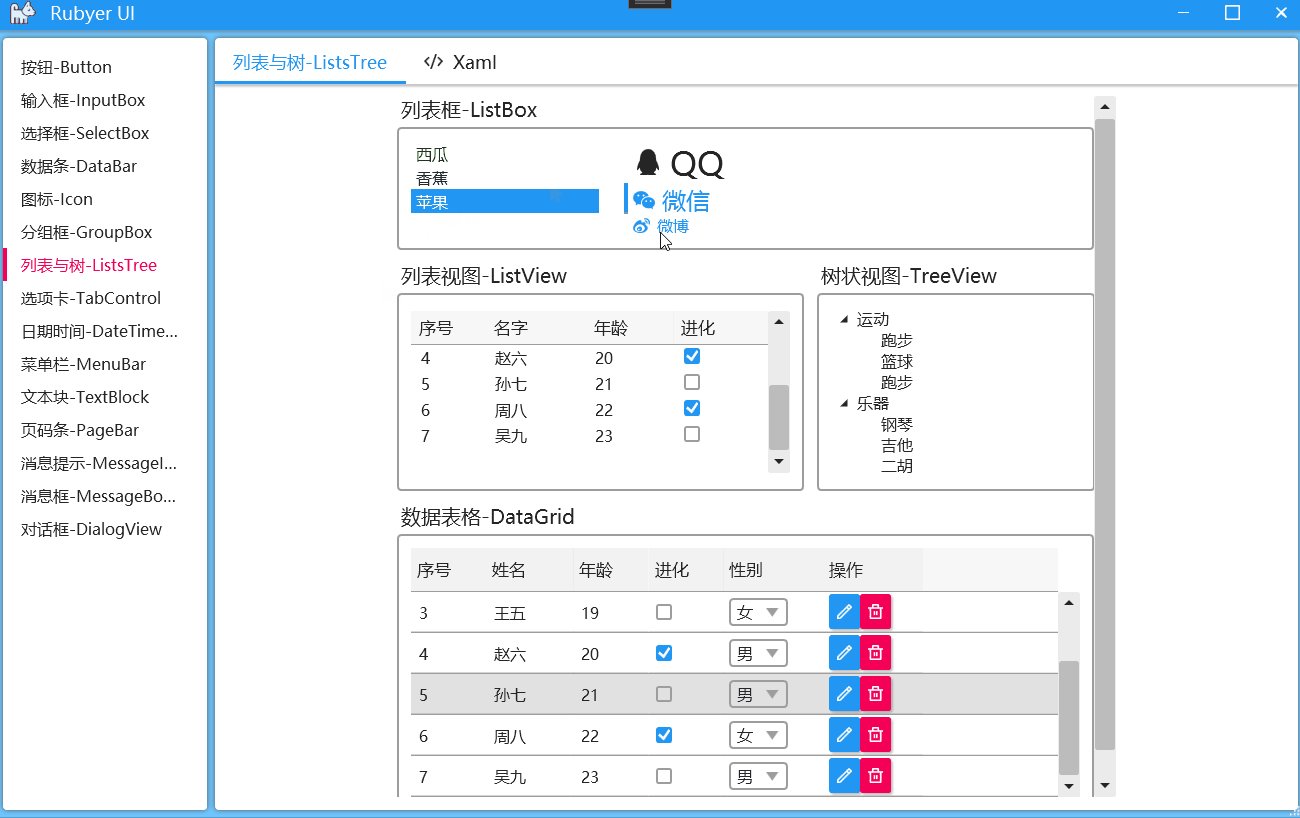
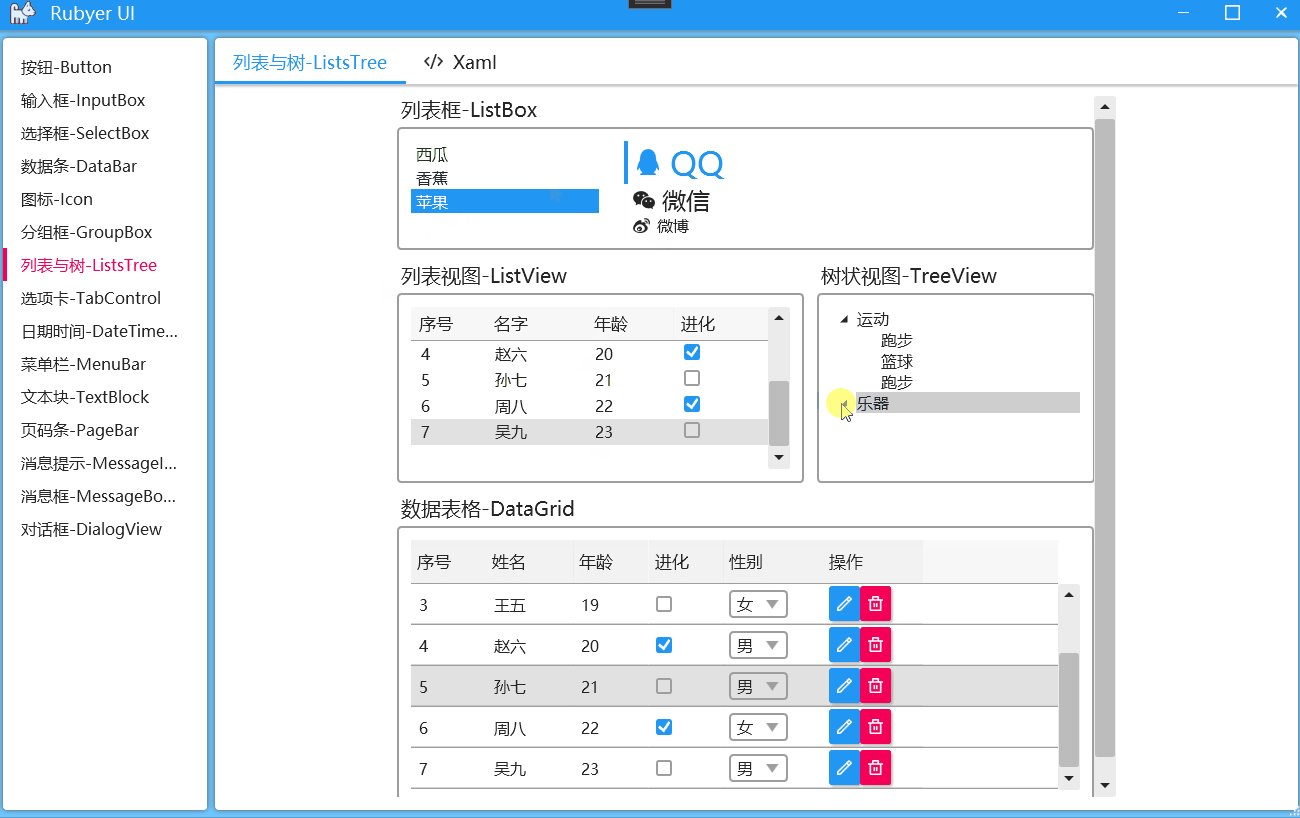
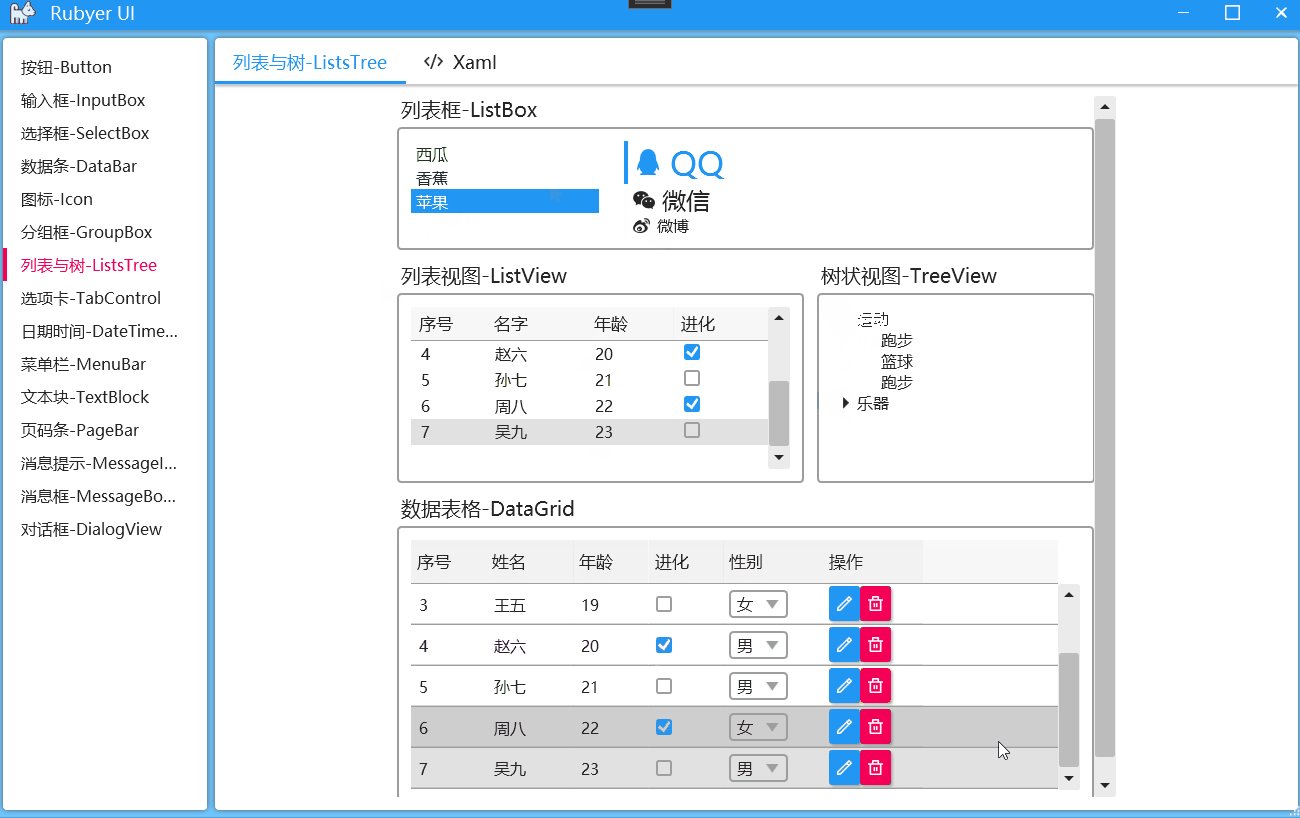
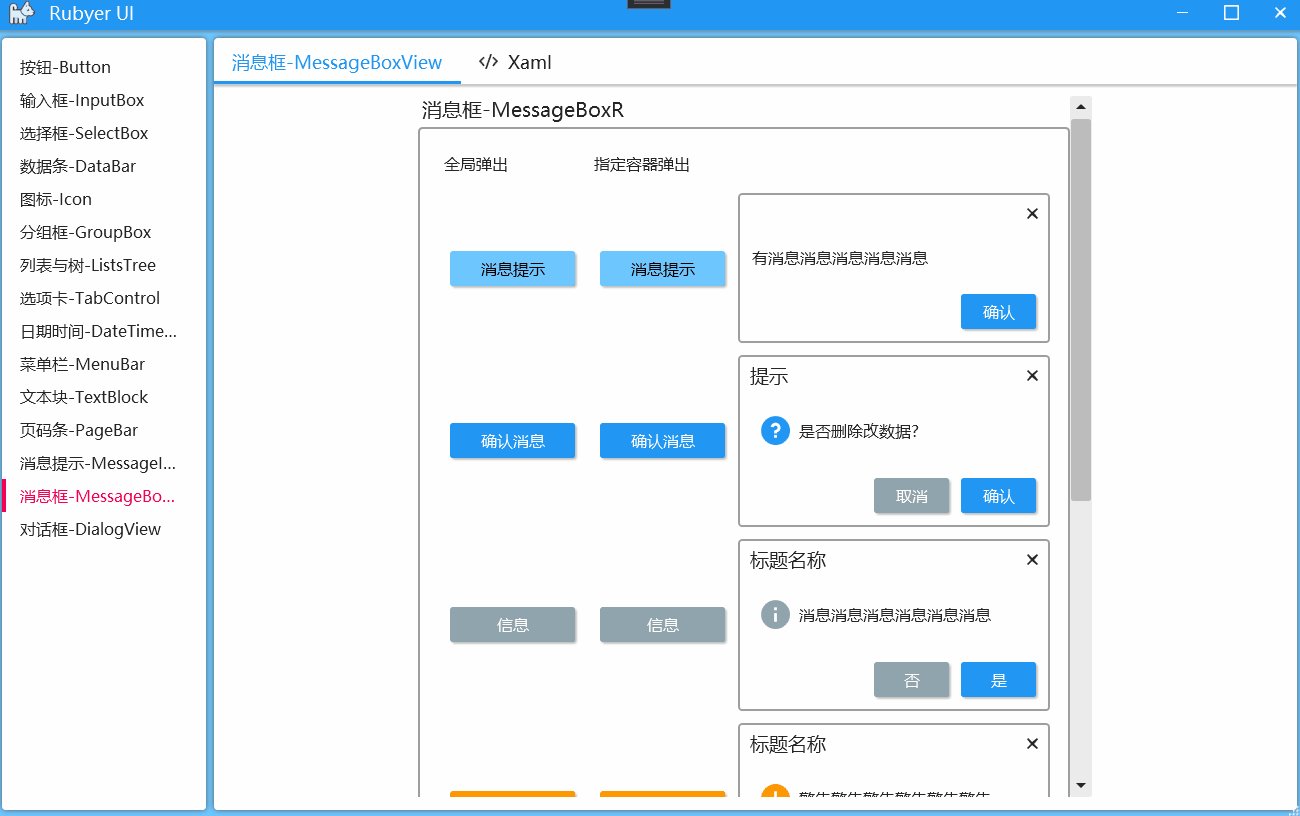
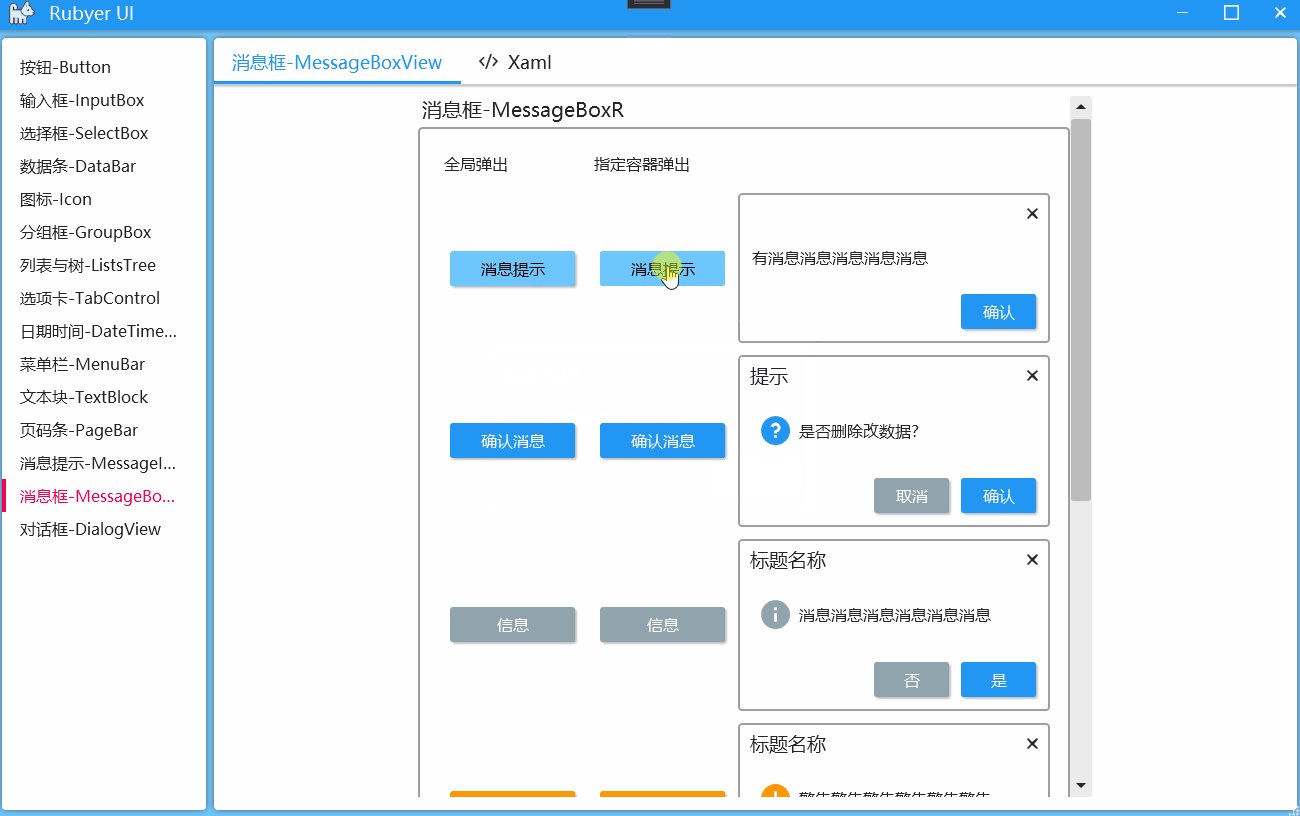
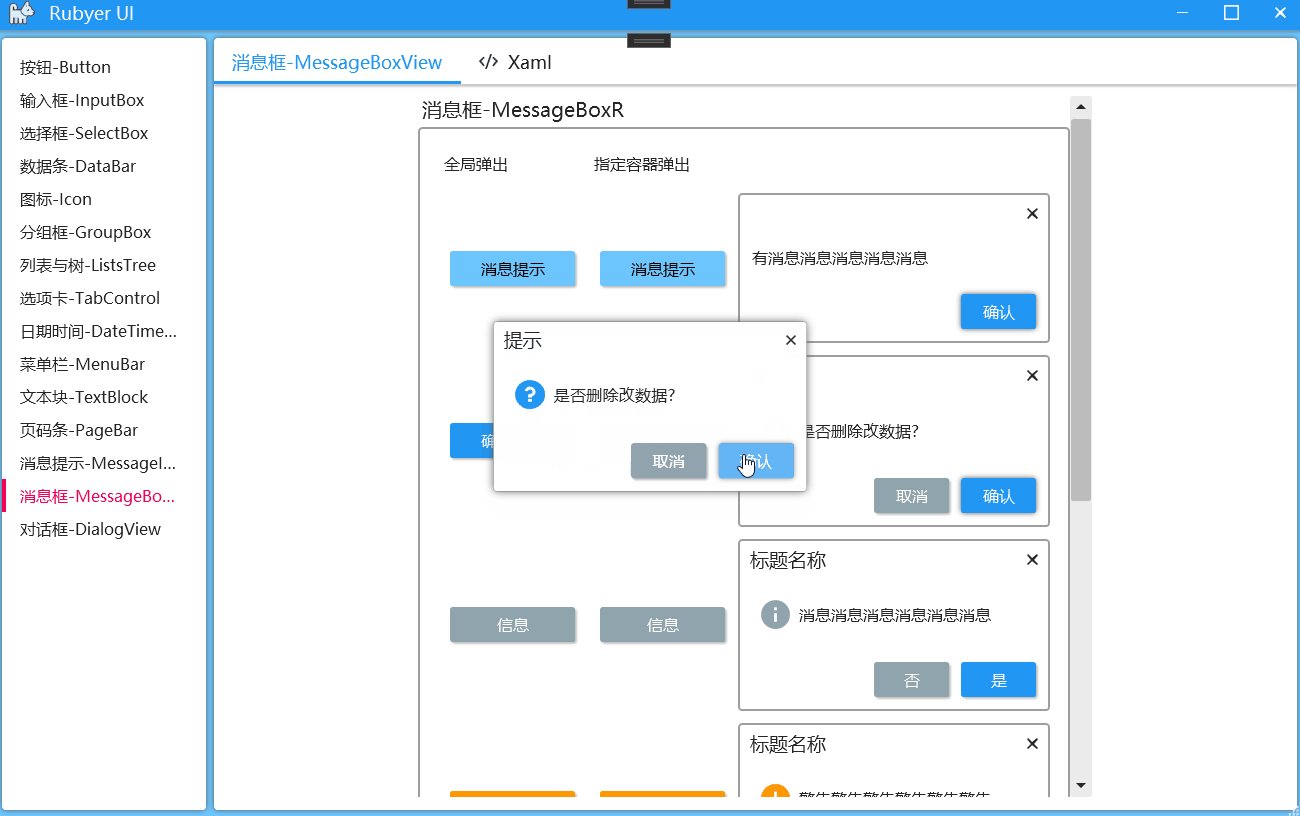
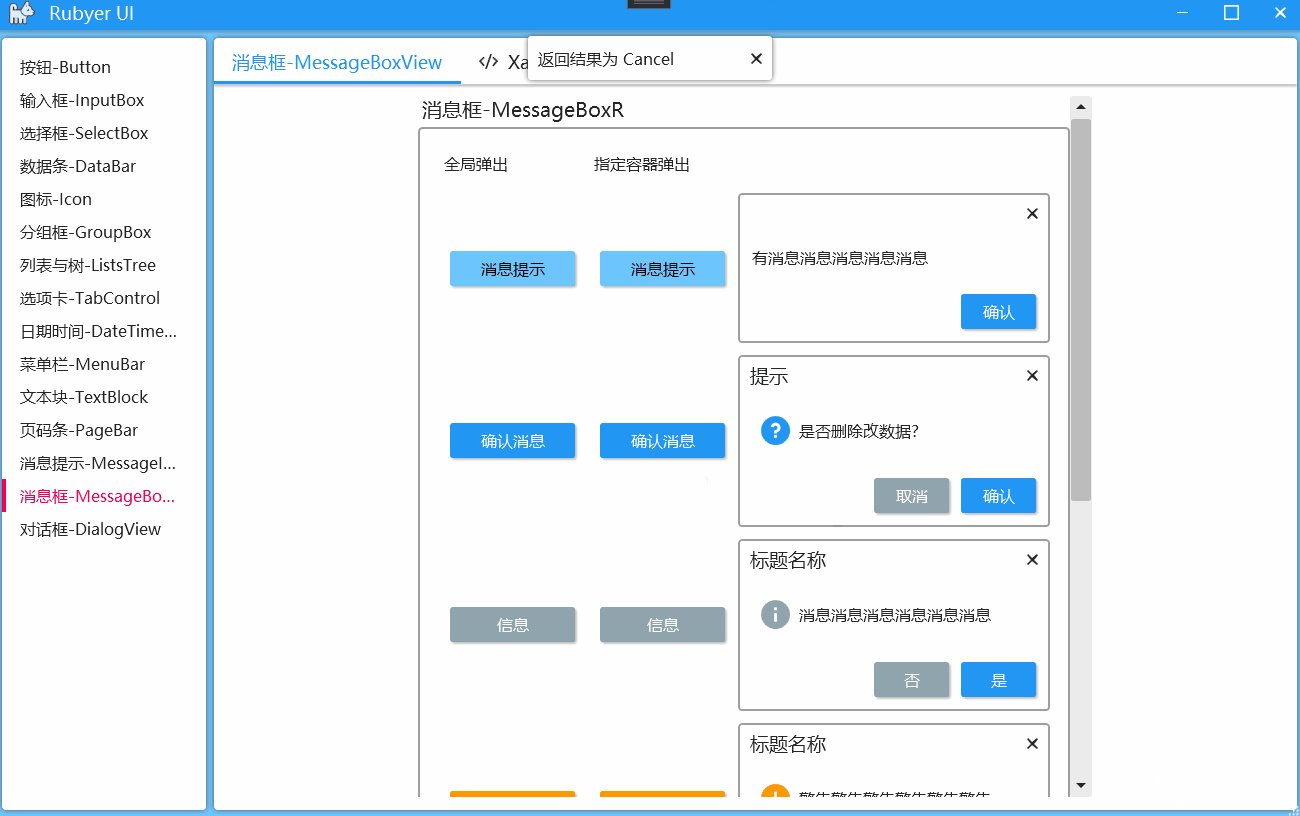
Demo截图








最后
推荐一下这个开源 WPF 的截图软件,真的太好用了,希望自己也可以写出这么好的软件。
ScreenToGif:https://github.com/NickeManarin/ScreenToGif
感谢以下的分享:
MaterialDesignInXamlToolkit:https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
PanuonUI:https://github.com/Panuon/PanuonUI.Silver
HandyControl:https://github.com/HandyOrg/HandyControl
[WPF 自定义控件]自定义Expander:https://www.cnblogs.com/dino623/p/Custom_Expander.html
[WPF 自定义控件]使用WindowChrome自定义Window Style:https://www.cnblogs.com/dino623/p/custom_window_style_using_WindowChrome.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号