【翻译】MVC Music Store 教程-概述(三)
2014-06-12 18:15 我会唱歌 阅读(576) 评论(0) 收藏 举报Controller
与传统的Web框架,将传入的URL通常映射到磁盘上的文件。例如:一个URL请求“/Products.aspx" 或"/Products.php”是处理一个Products.aspx" 或 "Products.php”的文件
MVC框架传入的URL与映射到服务器代码有所不同,而不是将URL传入文件,而是映射到方式方法或者类,这些类被称为”Controller“,他们负责处理传入的HTTP请求,处理用户输入,检索和保存数据,并且决定将的数据返回到客户端(显示URL,下载文件,跳转到不同的URL,等等)。
添加HomeController
我们将在MVC Music Strore项目中新增一个Controller,用它来处理网站的首页请求,我们遵循ASP.NET MVC的默认命名规则,命名为HomeController.
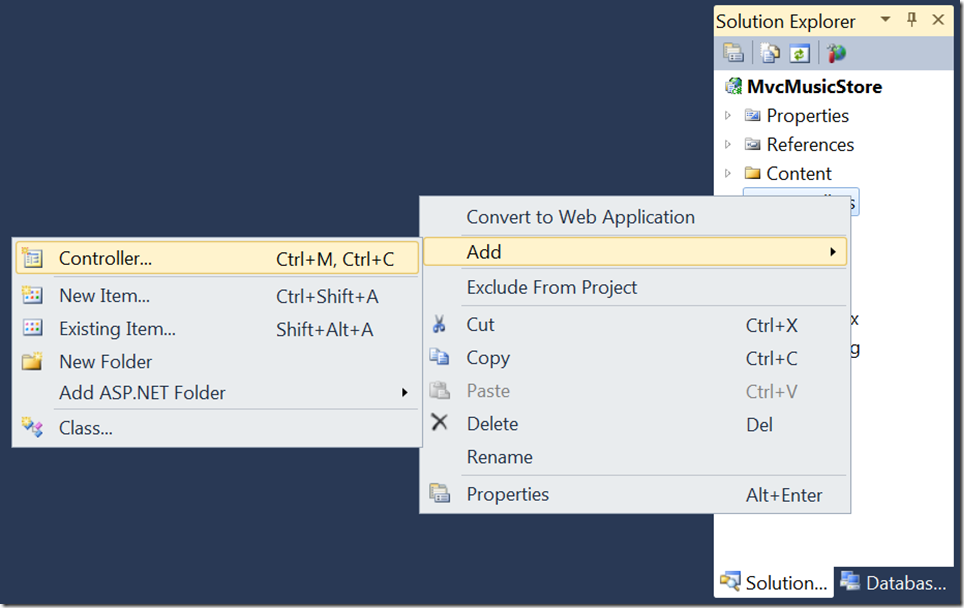
在Solution Explorer中右键”Controller“文件夹,选择”Add“,选择”Controller“
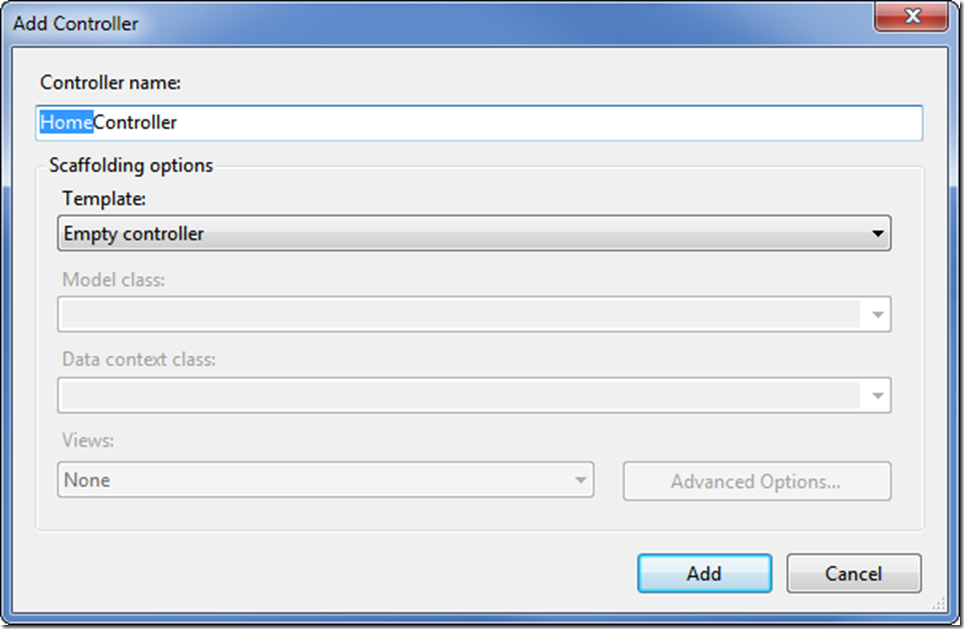
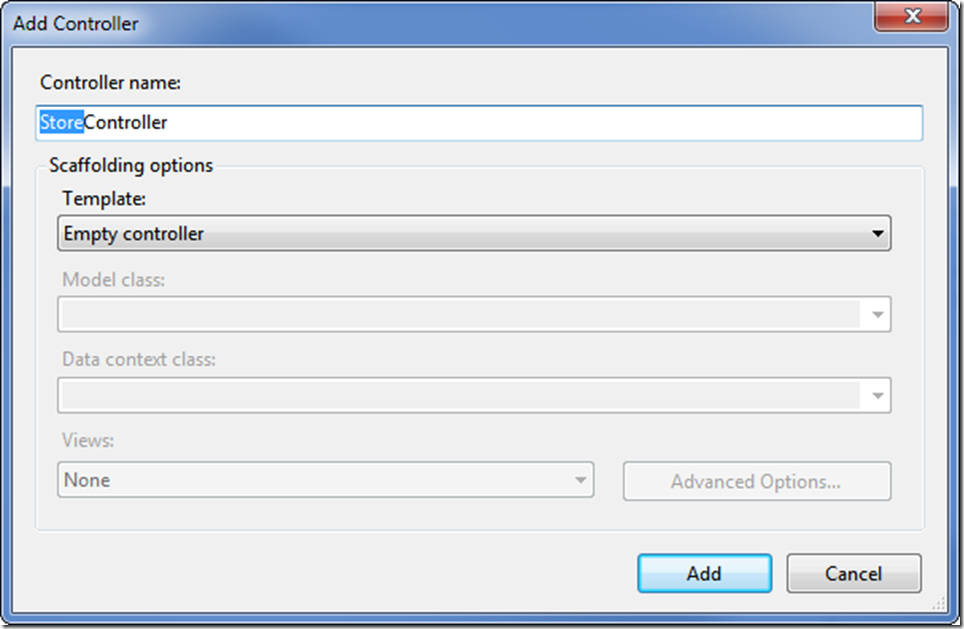
在弹出的”Add Controller“对话框中,给Controller命名为“HomeController”点击“Add”按钮
接着会创建一个新文件,HomeController.cs 代码如下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace MvcMusicStore.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // 12 // GET: /Home/ 13 14 public ActionResult Index() 15 { 16 return View(); 17 } 18 19 } 20 }
为了尽可能的简单,我们让Index方法简单的返回一个字符串,我们需要做两处修改:
- 将方法的返回类型修改为String,而不是ActionResult
- 将返回值语句修改为“Hello from Home”
方法修改后为“

1 public string Index() 2 { 3 return "Hello from Home"; 4 }
运行应用程序
现在我们运行应用程序,我们可以启动web服务,通过下面任何一种方法:
- 选择Debug—>开始Debugging菜单
- 点击工具条上的绿色运行按钮
- 用键盘上的快捷键。F5
使用上面任何一种方法,都会编译我们的项目,从而启动内置的ASP.NET开发服务器,在屏幕的底部会有通知提示ASP.NET服务器已经启动,并且显示应用程序运行的端口号。
Visual Web Developer将会自动的打开一个浏览器,并且指向我们的请求地址。这将会使我们快速的使用我的程序:
OK,非常简单-我们创建了一个新的网站,添加了三行函数,在浏览器上显示一些文本,一切都很简单,不过这是个开始。
添加一个StoreController
我们添加了一个简单的HomeController来实现我们的首页功能,接下来,我们添加另一个Controller是实现音乐商店的浏览功能,Stroe Controller将支持三个场景:
- 列出商店中所有的音乐风格的列表
- 专辑浏览页面,列举出某个流派下的所有专辑
- 显示某个专辑的明细信息
我们从添加一个新的StoreController开始,如果你没有准备好,先关闭程序,可以直接关闭浏览器或者从”Debug—>Stop Debugging“菜单中选择停止程序。
像添加HomeController一样添加StoreController,在Solution Explorer中右键”Controller“文件夹,选择”Add“,选择”Controller“
StroeController已经有”Index“方法,我们将用”index“方法来实现音乐商店中的所有分类列表,我们将添加额外的两个方法,来实现”浏览“和”明细“。
这些方法(Index,Browse和Details)在控制器内部被称为”Controller Action“,你已经看到在HomeController中的Index()方法,它的工作就是请求URL,确定哪些内容需要被返回到浏览器或。
我们将开始在StroeController的Index()中返回字符串”Hello from stroe.Index()“,再添加相似的方法Browse(),Details().

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace MvcMusinStore.Controllers 8 { 9 public class StoreController : Controller 10 { 11 // 12 // GET: /Store/ 13 14 public string Index() 15 { 16 return "Hello from Store.Index()"; 17 } 18 19 public string Browse() 20 { 21 return "Hello from Store.Browse()"; 22 } 23 24 public string Details() 25 { 26 return "Hello from Store.Details()"; 27 } 28 29 } 30 }
再次运行项目,访问以下地址
- /Store
- /Store/Browse
- /Store/Details
这些方法将返回我们在Action中返回的字符串
太棒了,但是这些仅仅是固定的字符串,我们让他变得动态一点,从url中获取一些其他信息,再把它们显示在页面上。
首先,我们从Browse Action中获取URL中的参数值,我们可以在Action中增加一个”genre“参数,ASP.NET MVC会自动传递名为genre赋值给它。

1 // 2 // GET: /Store/Browse?genre=Disco 3 public string Browse(string genre) 4 { 5 string message = HttpUtility.HtmlEncode("Store.Browse, Genre = " + genre); 6 return message; 7 }
现在我们浏览这个地址:/Store/Browse?Genre=Disco
接下来,我们修改Details Action,用来读取和显示一个输入参数,参数名为ID,不同于之前的方法,这次我们不在请求参数中传递这个参数,而是在请求的 URL 地址中。例如:/Store/Details/5。
ASP.NET MVC中,我们可以不需要配置任何东西,ASP.NET MVC默认路由会Action后面的部分看作名为ID的参数值,如果你的 Action 方法有一个名为 ID 的参数,那么,ASP.NeT MVC 就会自动将这部分作为参数传送给 Action 方法。

1 // 2 // GET: /Store/Details/5 3 public string Details(int id) 4 { 5 string message = "Store.Details, ID = " + id; 6 return message; 7 }
现在我们浏览这个地址: /Store/Details/5:
让我们做个总结吧
- 创建了一个 ASP.NET MVC 项目
- 讨论了项目的基本文件夹,以及作用
- 学习了如何运行开发服务器
- 创建了两个控制器 HomeController 和 StoreController
- 为控制器增加了 Action 方法。












 浙公网安备 33010602011771号
浙公网安备 33010602011771号