在浏览器上实时显示机械臂运动,treeJS机械臂运动
背景
在网页上同步实时根据机械臂上传上的数据进行机械臂模型运动。在网页上运行借助于threeJS来进行实现。
运动核心内容学习参考网址:https://www.cnblogs.com/zhnblog/p/6882683.html。
本文章实现效果是六轴机械臂通过数据来进行实时运动的数字孪生。
实现
一定要看这个网址https://www.cnblogs.com/zhnblog/p/6882683.html。
这个是六轴机械臂动实现的核心,这个不明白,直接是白扯。
数据
首先需要知道机械臂上传的数据是什么样式的。以及我们需要的是什么数据。
机械臂上传上来有一个角度数据。
原始数据:J1=-8.4041 J2=-42.1708 J3=-97.5343 J4=0 J5=-40.3 J6=-8.4078
处理成json数据:{'J1': 5.2541, 'J2': -47.5479, 'J3': -96.0937, 'J4': 0.0, 'J5': -36.36, 'J6': 5.2578}
原点数据:J1=0 J2=0 J3=-90 J4=0 J5=-90 J6=0
这里J1、J2...6分别代表的旋转多少度,正负分别代表顺时针和逆时针旋转(这里说一下,本案例上来的正负正好号数学中代表的含义相反,所以在案例中-(J1)进行了转换)。接触的机械臂仅限这一台,不知道其他的是否存在了这种现象。
模型
这里我们看上一步的原点数据可知,其实原点数据也不是初始0,这样我们就确定了模型的初始形态是一柱擎天的


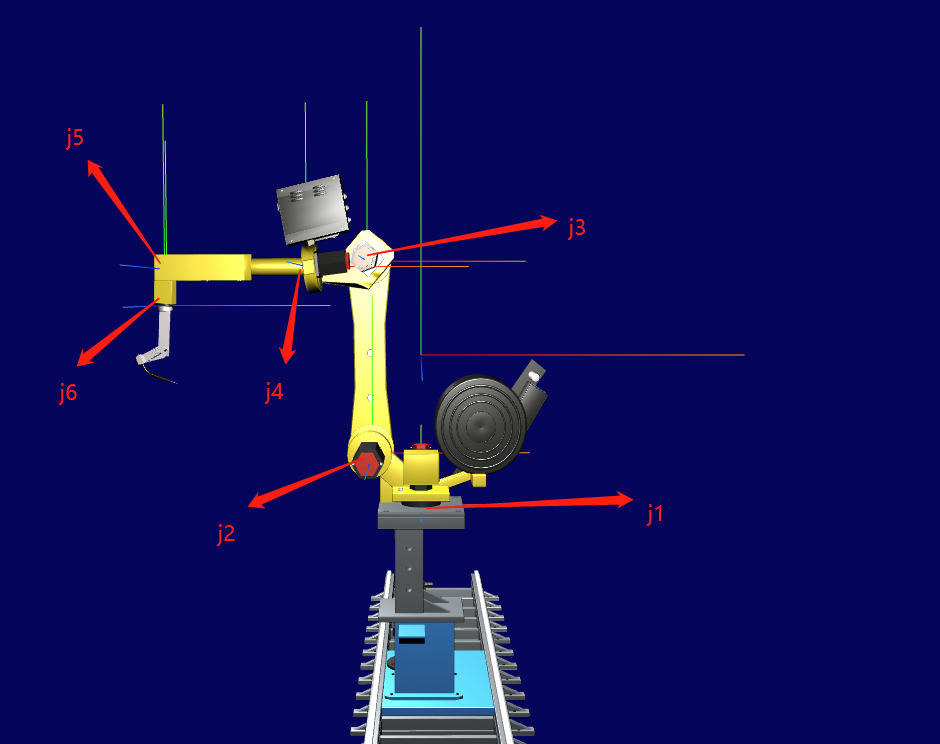
运动
这里我们给每个关节都套了一个盒子,来对盒子进行挪动,(这里具体就不说了,你看完前边提的文章就知道了)。
我们知道要机械臂运动起来是控制他的旋转,而且每个关节点上只围绕着x,y,z某一条轴进行运动。这不久和上传上的数据对起来了嘛。
这里还有一个细节就是,上传上来的数据是角度,而我们对模型旋转设置填写的参数是弧度。
这里threeJS提供了角度转弧度的方法
THREE.MathUtils.degToRad(-(J3));
知识点参考网址:https://webgl.blog.csdn.net/article/details/87863243。
以上呢,我们就实现了数据运动。
但是在实际运动效果来看,因为传输上来的点位与点位距离过大,感觉运动是卡帧跳动情况。
解决这个问题我们用到了Tween.js ,来为两点直接做补间动画
let BRBOX =scene.getObjectByName ("bottomRotateBox")//关节轴
let radJ1=THREE.MathUtils.degToRad(-(J1));
new TWEEN.Tween(BRBOX.rotation).to({ y: radJ1 }, 1900).start();
Tween.js参考学习网址:
https://www.xdnote.com/tweenjs/
https://blog.csdn.net/youlinhuanyan/article/details/104436252
这个里有作者使用的案例:https://blog.csdn.net/ithanmang/article/details/82344171
tweenjs文件备份地址
https://blog-static.cnblogs.com/files/enhengenhengNymph/Tween.js




 浙公网安备 33010602011771号
浙公网安备 33010602011771号